Bom dia! Pessoal, baixei o Sass e instalei, no VScode aparece tudo ok, o caminho das pastas está correto. Mas não está atualizando a página no navegador!!! 
Bom dia! Pessoal, baixei o Sass e instalei, no VScode aparece tudo ok, o caminho das pastas está correto. Mas não está atualizando a página no navegador!!! 
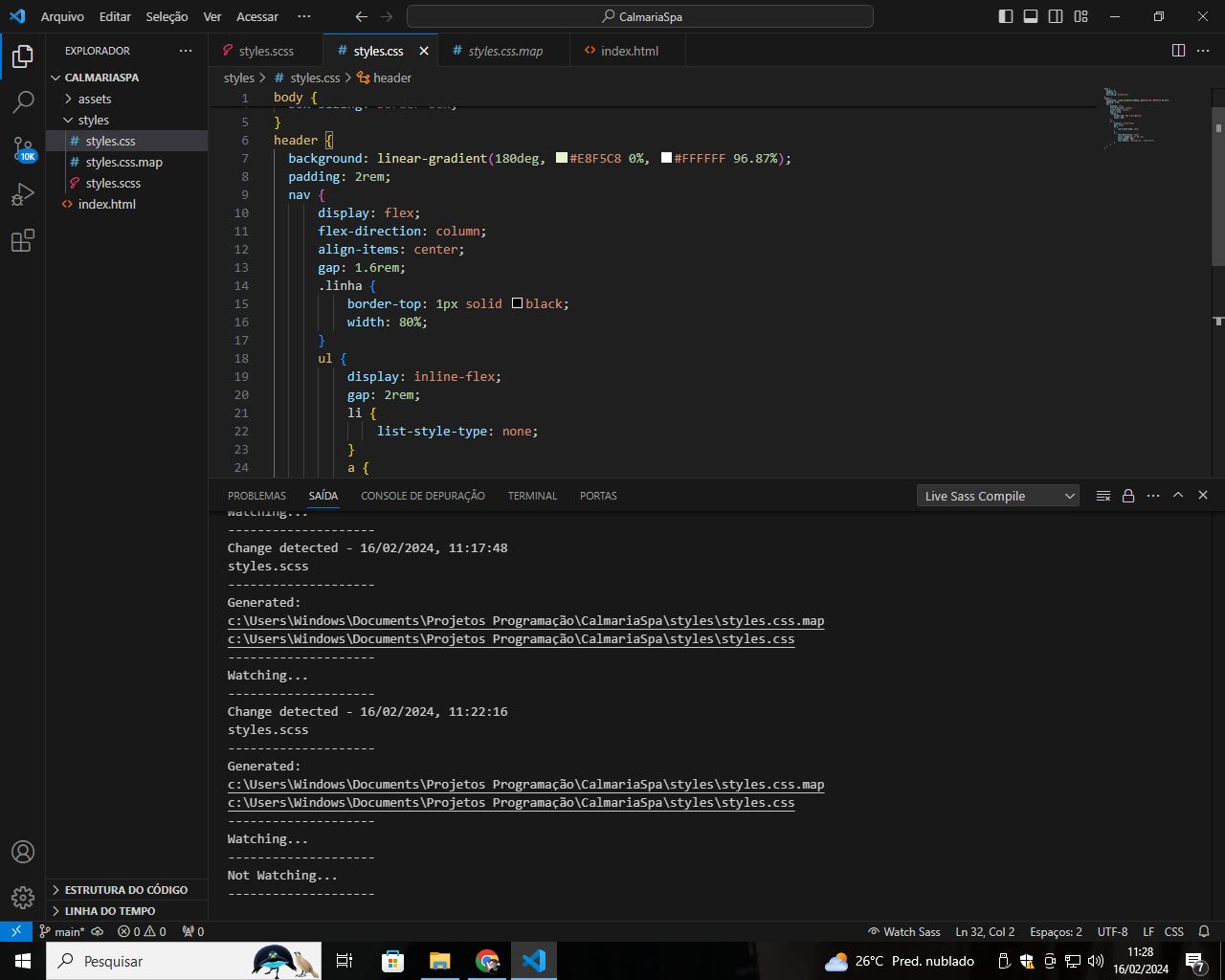
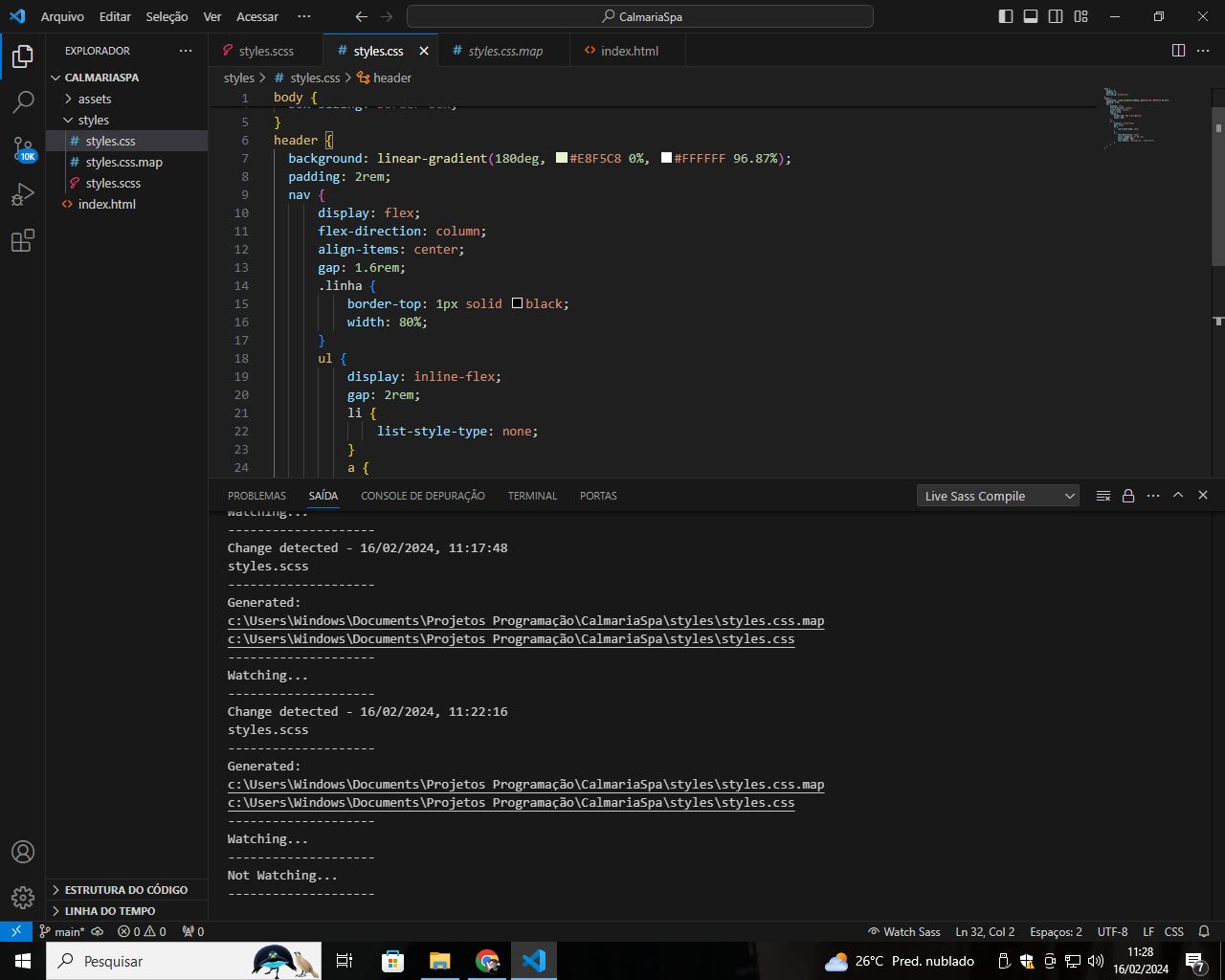
Olá, Misael! Parece que você está tendo problemas com a compilação do Sass no VSCode. Aqui estão algumas coisas que você pode verificar:
Verifique se o Live Sass Compiler está funcionando corretamente: No seu console de terminal, parece que o Live Sass Compiler está detectando mudanças, mas não está compilando. Tente reiniciar o VSCode ou desativar e reativar a extensão Live Sass Compiler. Verifique o caminho do arquivo Sass: Certifique-se de que o caminho do arquivo Sass (.scss) está correto. Se o caminho estiver errado, o compilador Sass não será capaz de encontrar o arquivo. Verifique o arquivo de saída CSS: Certifique-se de que o arquivo de saída CSS (.css) está sendo incluído corretamente no seu arquivo HTML. Se o arquivo CSS não estiver sendo carregado corretamente, as alterações no arquivo Sass não serão refletidas no navegador. Verifique se o navegador está atualizando: Às vezes, o navegador pode não estar atualizando automaticamente após as mudanças no arquivo CSS. Você pode tentar limpar o cache do navegador ou usar a função de atualização forçada (geralmente Ctrl + F5 ou Cmd + Shift + R em Mac). Espero que isso ajude! Se você ainda estiver tendo problemas, por favor, compartilhe mais detalhes para que eu possa entender melhor o problema.
Boa noite, Pablo! Muito obrigado pelas instruções, consegui resover o problema. Era a declaração do arquivo no index.html. Eu baixei os arquivos no Github e não conferi direito. No href do link estava faltando um ponto. Muito obrigado pela atenção!!!!