Olá, pessoal! Tudo bem? Estou com um problema que foi reportado anteriormente por outra aluna, mas ainda não foi feito nenhuma resposta à este tópico.
Acontece que a minha página e botões não está igual do instrutor e também não consegui localizar o erro no meu código, parece que está correto :/

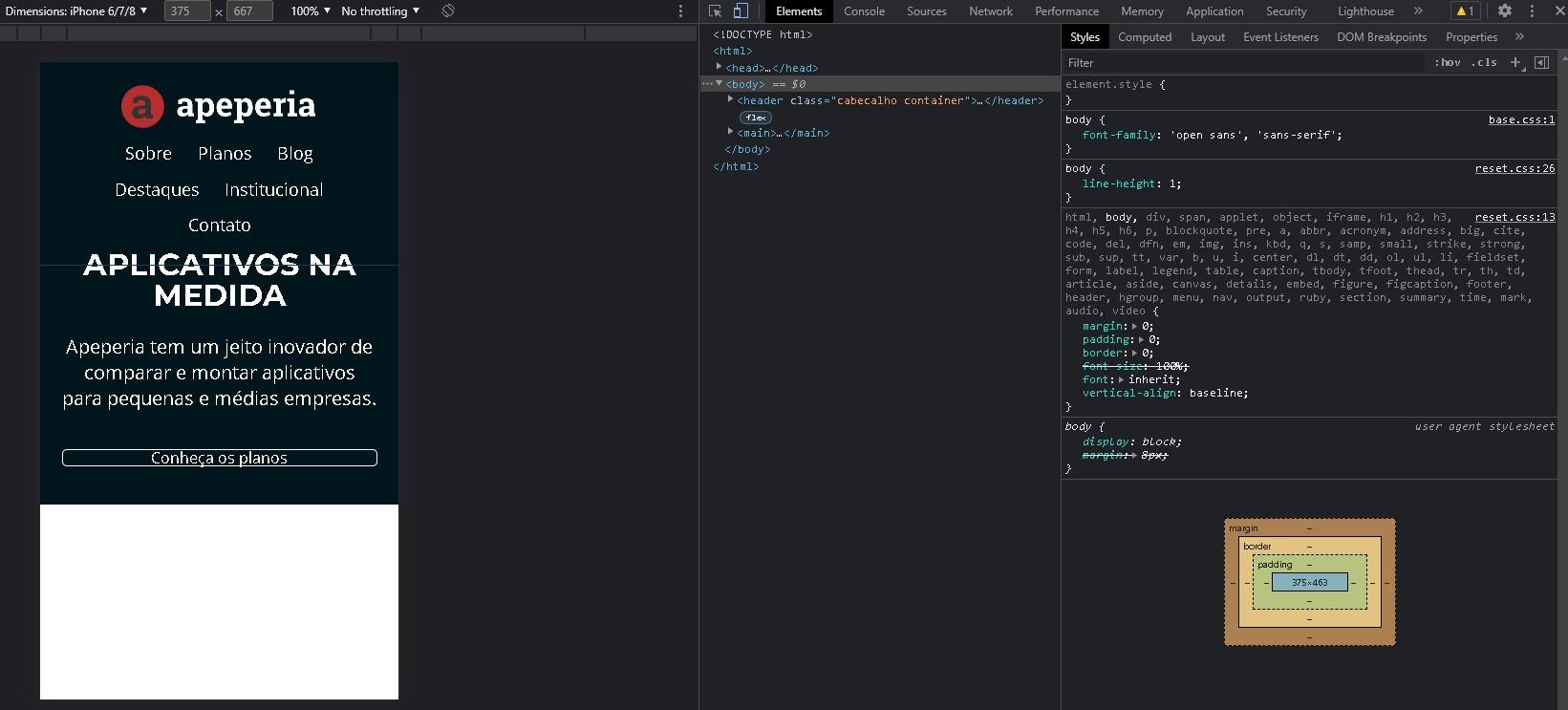
Ficou péssimo rs
Pelo que parece, eu acho que o problema foi quando apliquei a classe 'container' ou com a base.css (já tentei excluir e colocar dnv mas deu na mesma)
index.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width initial-scale=1.0">
<title>Home | Apeperia</title>
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link rel="stylesheet" href="css/reset.css">
<link rel="stylesheet" href="css/base.css">
<link rel="stylesheet" href="css/cabecalho.css">
<link rel="stylesheet" href="css/chamada.css">
</head>
<body>
<header class="cabecalho container">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class="cabecalho__link"><a href="#">Institucional</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada container">
<h1 class="chamada__titulo">Aplicativos Na Medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</p>
<a href="#" class="chamada__botao botao">Conheça os planos</a>
</section>
</main>
</body>
</html>Base.css
body {
font-family: 'open sans', 'sans-serif';
}
.container {
padding-left: 6%;
padding-right: 6%;
}
.botao {
text-align: center;
display: block;
width: 100%;
max-width: 350px;
box-sizing: border-box;
padding: 1rem 2 rem;
border: 1px solid #FFF;
border-radius: 5px;
}Conseguem me ajudar, por favor?
// O problema com o botão foi exatamente o espaço entre o 2 e o rem, obrigado pela correção! // Testei em outros navegadores como no Opera e estava estava funcionando normalmente. // A solução do Bruno adicionando o @media deu certo no Chrome (onde havia dado o problema), muito obrigado!
@media (max-width: 379px) { .chamada__titulo { padding-top: 2rem; } }



