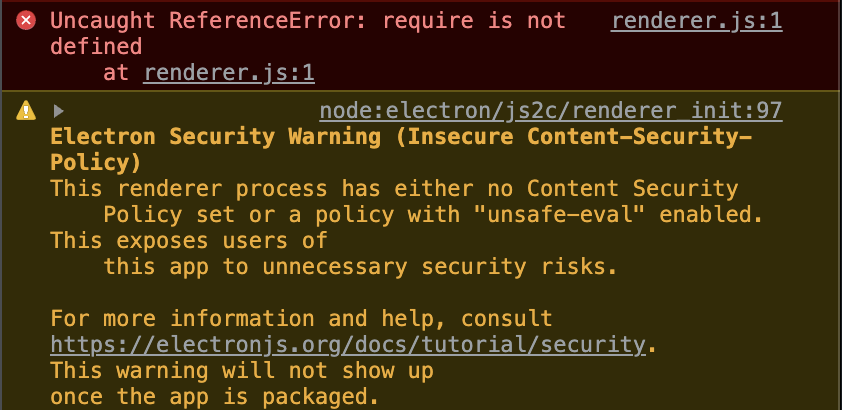
Por algum motivo nada que estiver após o import do icpRenderer funciona. renderer.js:
alert("Arquivo lido pelo HTML")
const { ipcRenderer } = require('electron')
alert("Se eu aparecer é porquê funcionou")main.js
const { app, BrowserWindow, ipcMain } = require('electron')
const configurationsWindow = {
resizable: false,
fullscreenable: false,
minimizable: false,
titleBarStyle: "hidden",
webPreferences: {
devTools: false,
}
}
app.on('ready', () => {
// console.log(`${__dirname}`)
let mainWin = new BrowserWindow({
...configurationsWindow,
width: 570,
height: 240,
// closable:false
})
mainWin.loadURL(`file://${__dirname}/app/index.html`)
})
app.on('window-all-closed', () => {
app.quit()
})
ipcMain.on('open-win-about', () => {
let aboutWin = new BrowserWindow({
...configurationsWindow,
width: 570,
height: 240,
})
aboutWin.loadURL(`file://${__dirname}/app/templates/about.html`)
})Processador é o M1 não sei se tem relação com a questão. Se alguém souber de algo que possa estar ocorrendo e que eu possa estar errando avisa por aqui.


 Bastou adicionar alguns comandos na webPreferences:
Bastou adicionar alguns comandos na webPreferences: