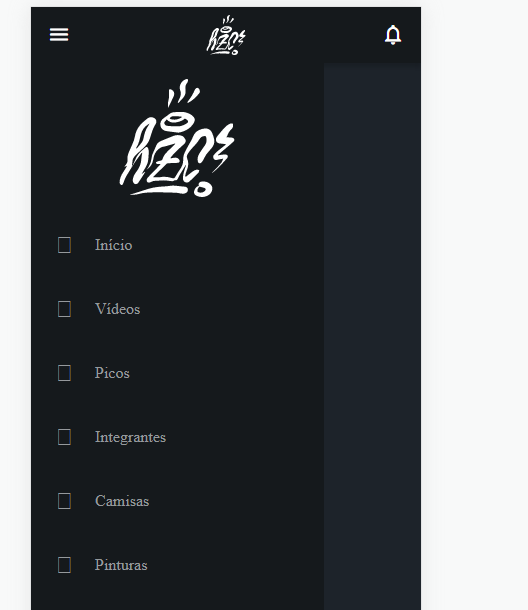
Estava tendo problemas com os icones do menu, eles não apareciam:
 esse era o codigo:
esse era o codigo:
.menu-lateral__link--inicio::before {
content: "\e902";
}
.menu-lateral__link--videos::before {
content: "\e90e";
}
.menu-lateral__link--picos::before {
content: "\e909";
}
.menu-lateral__link--integrantes::before {
content: "\e903";
}
.menu-lateral__link--camisas::before {
content: "\e900";
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
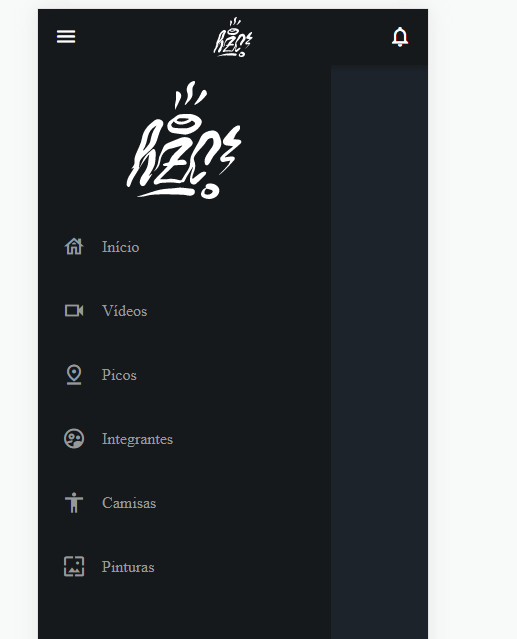
}apos acrescentar: font-family: 'icones'; o problema foi resolvildo:
.menu-lateral__link--inicio::before {
content: "\e902";
font-family: 'icones';
}
.menu-lateral__link--videos::before {
content: "\e90e";
font-family: 'icones';
}
.menu-lateral__link--picos::before {
content: "\e909";
font-family: 'icones';
}
.menu-lateral__link--integrantes::before {
content: "\e903";
font-family: 'icones';
}
.menu-lateral__link--camisas::before {
content: "\e900";
font-family: 'icones';
}
.menu-lateral__link--pinturas::before {
content: "\e90a";
font-family: 'icones';
}
caso alguem teve algum problema parecido, esta é uma possivel solução, espero ter ajudado ^^ .



