Olá,
Para mim não está funcionando o lazy loading do vue-cli.
Eu modifiquei o arquivo routes.js como o instrutor falou:
// import Cadastro from './components/cadastro/Cadastro.vue';
const Cadastro = () => System.import("./components/cadastro/Cadastro.vue");
import Home from './components/home/Home.vue';
export const routes = [
{
path: '',
name: 'home',
component: Home,
titulo: "Home",
menu: true
},
{
path: '/cadastro',
name: 'cadastro',
component: Cadastro,
titulo: "Cadastro",
menu: true
},
{
path: '/cadastro/:id',
name: 'altera',
component: Cadastro,
titulo: "Cadastro",
menu: false
},
{
path: '*',
component: Home,
menu: false
}
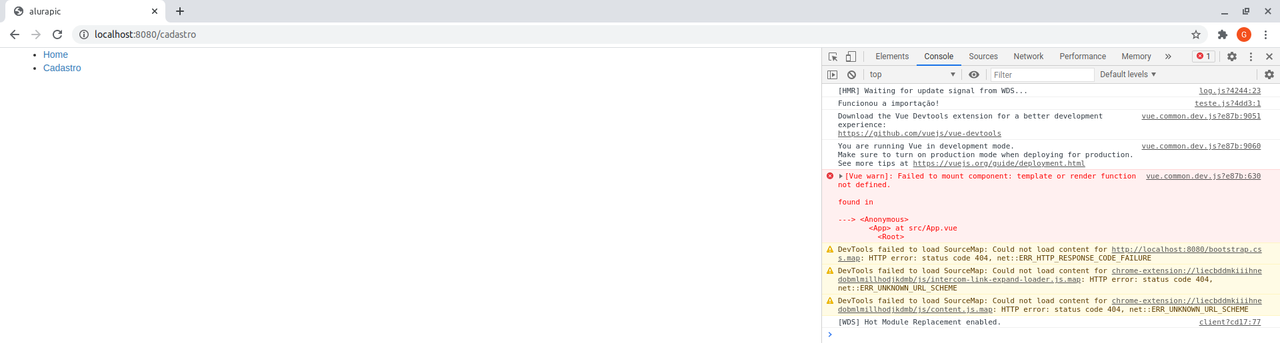
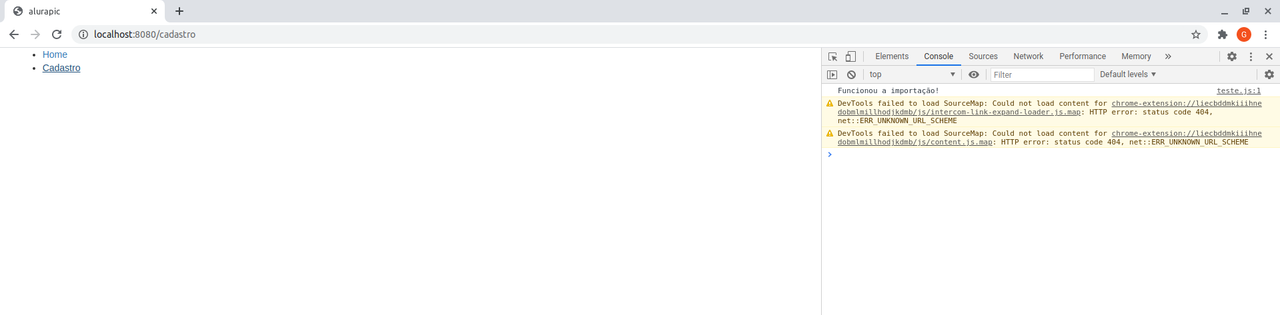
];O comando npm run build construiu os arquivos 0.build.js e build.js, mas a página de cadastro http://localhost:8080/cadastro não carrega!
Alguém pode me ajudar?
Abraços,
Gilberto.