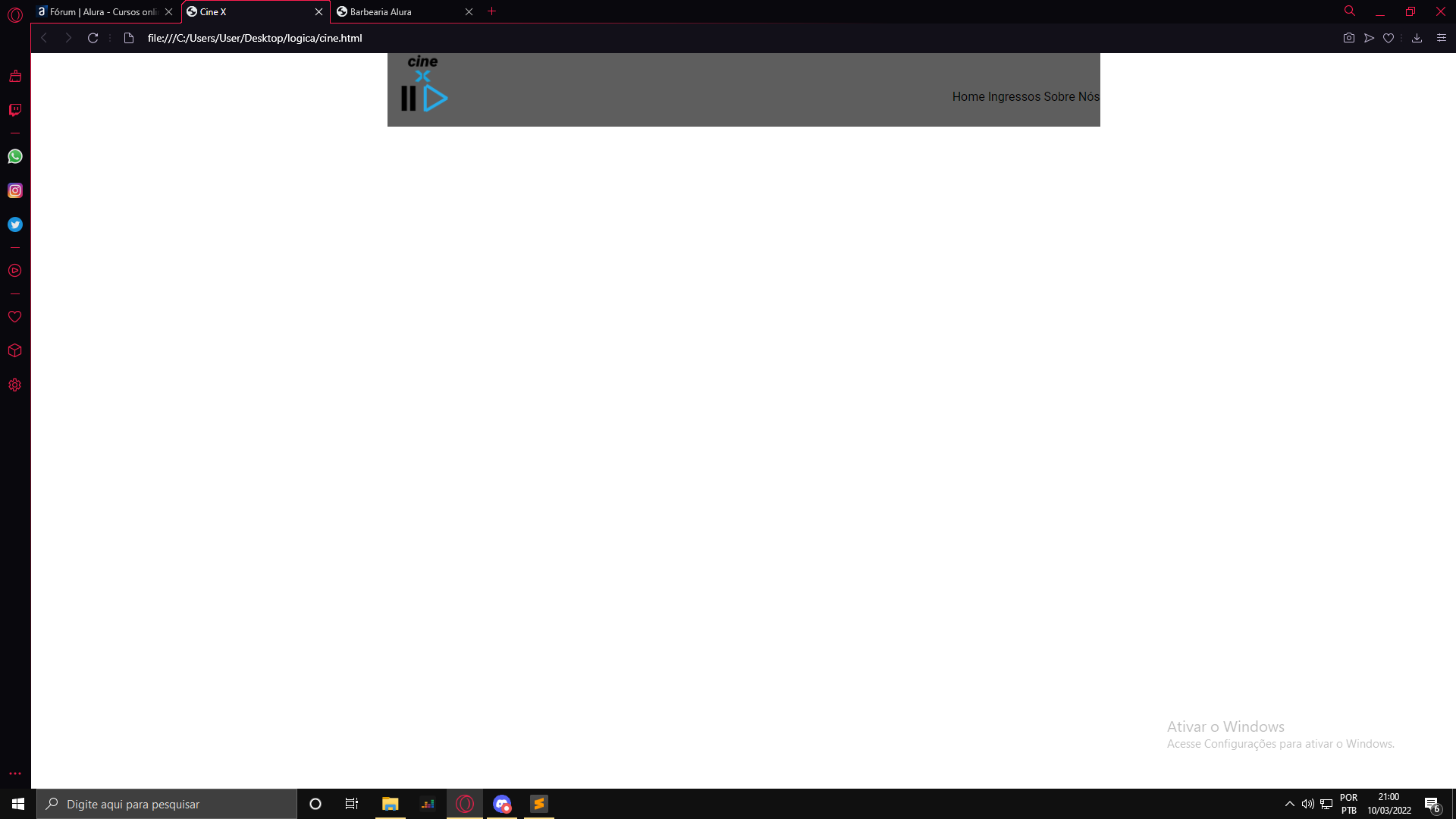
estou fazendo um site de teste para consolidar conhecimento, porem, logo no começo do projeto, quando fui adicionar o background, ele ficou assim:
 a minha duvida é: por que ele esta so ate onde termina o conteudo do header? e não no seu comprimento inteiro?
a minha duvida é: por que ele esta so ate onde termina o conteudo do header? e não no seu comprimento inteiro?
meu código html é este:
<nav>
<ul>
<li>Home</li>
<li>Ingressos</li>
<li>Sobre Nós</li>
</ul>
</nav>
</header>e css:
body{
font-family: 'Roboto', sans-serif;}
.logo{ width:10%; }
.caixa{ position:relative; width:940px; margin:0 auto; }
header {
background:#5E5E5E;}
nav{ position:absolute; top:50px; right:0; }
nav li{ display:inline; }






