Bom dia.
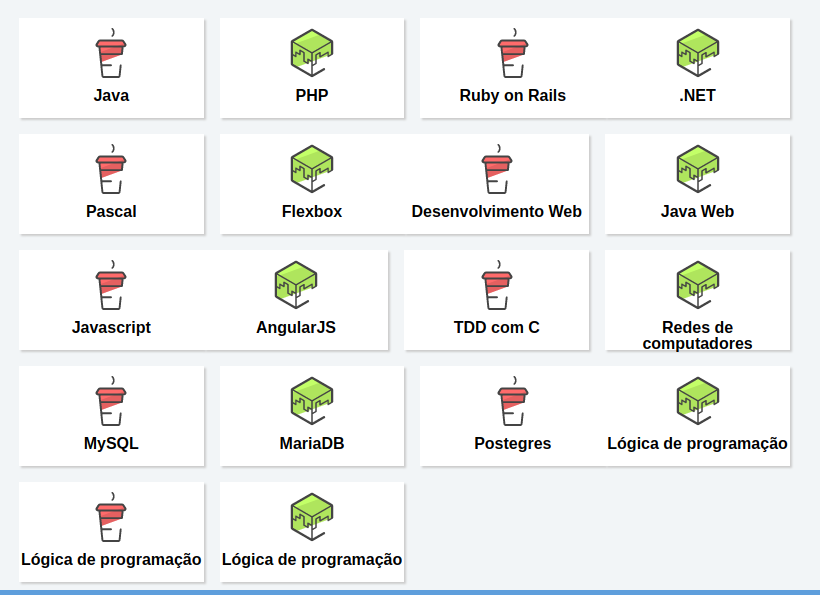
Estou encontrando dificuldade em alinhar o Grid. Os cards parecem sempre desalinhados.
Além disso, em alguns casos, os cards parecem se tocar, inclusive....

Este é o meu CSS:
.cabecalhoPrincipal .container {
display: flex;
align-items: center;
justify-content: space-between;
}
.cabecalhoPrincipal-nav {
display: flex;
}
/* Conteúdo --------------------*/
.conteudoPrincipal-cursos {
display: flex;
flex-wrap: wrap;
}
.conteudoPrincipal-cursos-link{
width: 23%;
margin: 1%;
}
.conteudoPrincipal-cursos-link:nth-child(4n) {
margin-right: 0;
}
.conteudoPrincipal-cursos-link:nth-child(4n+1) {
margin-left: 0;
}
/*Rodapé -----------------------*/
.rodapePrincipal-patrocinadores .container {
display: flex;
}
.rodapePrincipal-patrocinadores-list {
display: flex;
align-items: center;
justify-content: space-around;
width: 70%;
margin-right: 5%;
}
.rodapePrincipal-contatoForm {
width: 25%;
}
.rodapePrincipal-contatoForm-fieldset {
display: flex;
}
.rodapePrincipal-navMap-list{
display: flex;
/* flex-direction: column;
flex-wrap: wrap; */
flex-flow: column wrap;
height: 260px;
}


