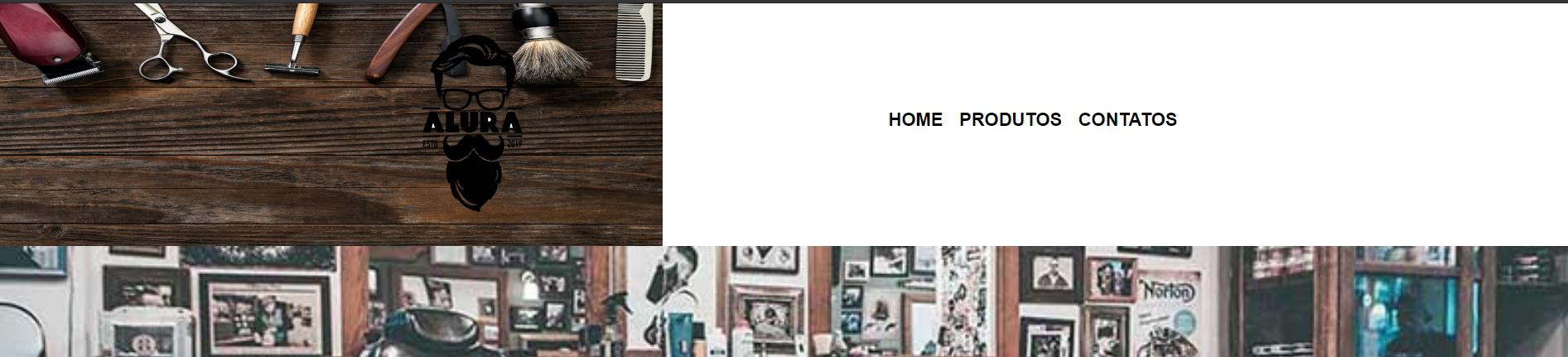
Gostaria de colocar essa emagem de fundo no menu do site da Barbearia, mas ela só fica desta forma, gostaria de deixa ela na parte de cima toda e remover a de baixo.
Sem fala que a resolução da imagem esta fica horrível quando coloco com width 100%

Segue o código tanto HTML como CSS
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<link rel="stylesheet" href="estilos/reset.css">
<link rel="stylesheet" href="estilos/style.css">
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<title>Barbearia Alura</title>
</head>
<body>
<header>
<div class="caixa-home">
<h1><img src="img/logo.png" alt="Logo da Barbearia Alura"></h1>
<nav>
<ul>
<li><a href="index.html" target="_parent" rel="next">Home</a></li>
<li><a href="produtos.html" target="_parent" rel="next">Produtos</a></li>
<li><a href="#">Contatos</a></li>
</ul>
</nav>
</div>
</header>
<img class="banner" src="img/banner.jpg" alt="Parte interna da Barbearia">body {
font-family: 'Gayathri', sans-serif;
}
header {
background: url("../img/banner2.jpg") no-repeat;
padding: 20px 0px;
}
.caixa-home {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: black;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover {
color: rgb(180, 116, 43);
text-decoration: underline;
}
.banner {
width: 100%;
}
.titulo-principal {
text-align: center;
font-size: 2em;
margin: 0 0 1em;
clear: left;
}
.principal {
padding: 3em 0;
background: #fefefe;
width: 940px;
margin: 0 auto;
}





