E aí! Rian,
Boa tarde!
Tem certeza que seguiu todos os passos exatamente igual ao professor? Um pequeno deslize no nosso código que passa despercebido pode nos trazer uma grande dor de cabeça. Como você não disponibilizou seu código não sei exatamente qual pode ser o problema, mas aí vai alguns pontos cruciais para a renderização dos ícones:
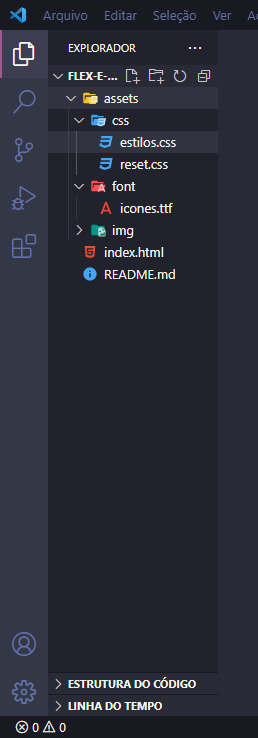
- Se você baixou os arquivos iniciais desta aula, você deve ter dentro da estrutura de seus arquivos algo como isto:
font/icones.ttf, é aí que está o pacote dos ícones.
.
├── assets
│ ├── css
│ │ ├── estilos.css
│ │ └── reset.css
│ ├── font
│ │ └── icones.ttf
│ └── img
│ ├── .
│ .
├── index.html
├── index.js
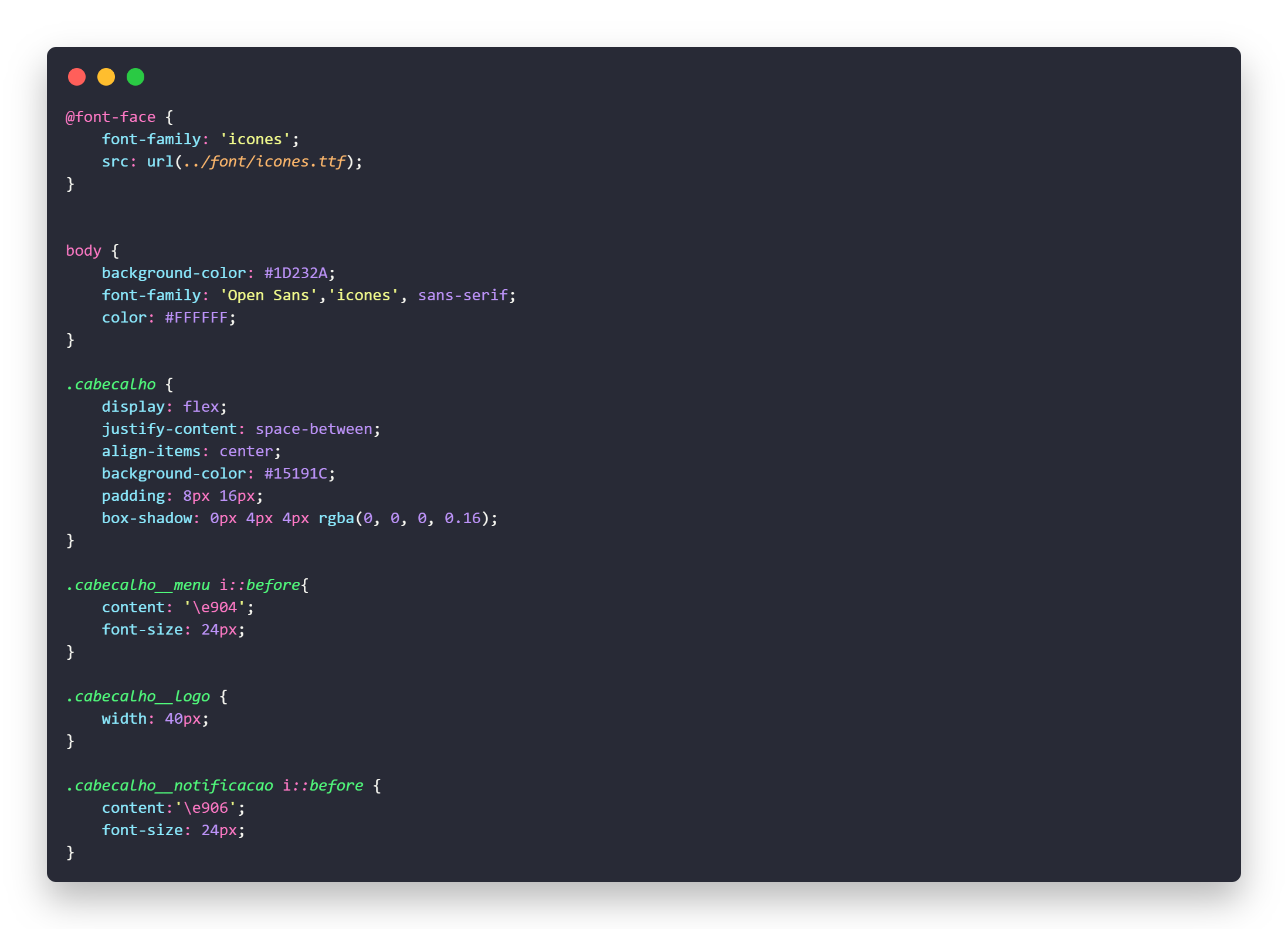
- Para importar no arquivo CSS, em
url verifique se indicou o caminho para o diretório do arquivo corretamente e declare no início do arquivo:
@font-face {
font-family: 'icones';
src: url(../font/icones.ttf);
}
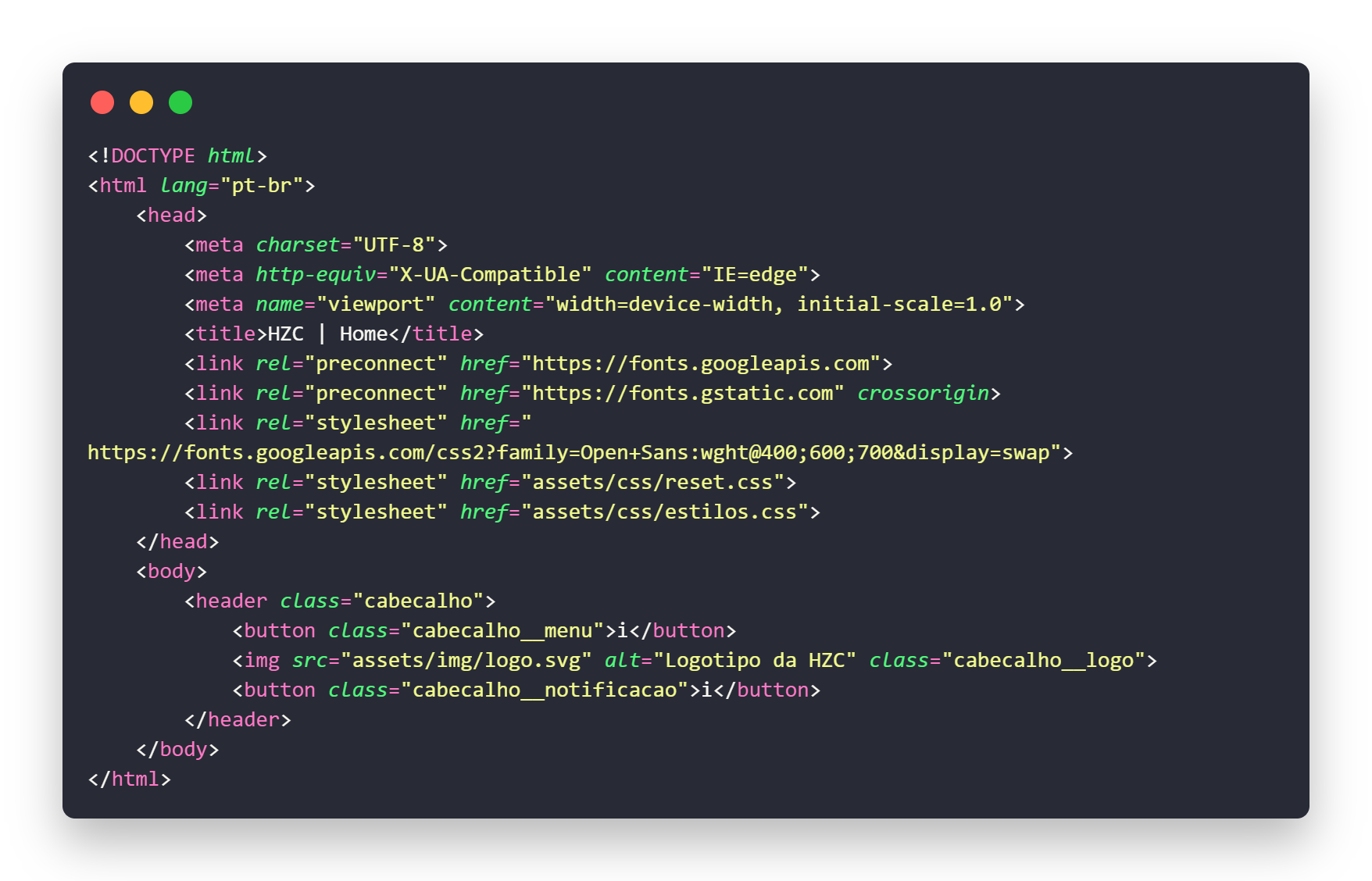
- Na tag meta, importe o arquivo
reset.css antes de qualquer outro arquivo CSS e verifique se seu encoding está no padrão UTF-8:
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | Home</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/estilos.css">
</head>
- Depois você pode renderizar o ícone da seguinte maneira, selecionando a classe do ícone (lembre-se que o professor está utilizando dois sinais de underline seguindo o padrão BEM, mas o importante é que o nome da classe seja exatamente igual ao definido no seu HTML) e adicione o peseudo elemento
before à tag i junto com as propriedade content e font-size:
.cabecalho__menu i::before {
content: "\e904";
font-size: 24px;
}
Bom, acho que estes são os pontos fundamentais para renderizar os ícones da aula. Espero ter ajudado, mas se não conseguir disponibilize seu código aqui, é a maneira mais rápida para alguém analisá-lo e encontrar os possíveis erros.
Bons estudos!