Olá, estou realizando o curso de CSS: Dispondo elementos com Flexbox e Grid e acompanhando todo o projeto junto com o professor. Porém ao finalizar a quinta unidade vi que o projeto está diferente do apresentado no Figma. Estou quebrando a cabeça por umas duas horas e não consigo resolver o problema com as habilidades que tenho desenvolvidas ainda. Preciso de uma luz!! kk
O problema que não consigo resolver é o icone de "play" nos cartões, que mesmo colocando o justify-self: "flex-end" ele continua no meio. Pelo que entendi o problema está no grid e nas distribuições das colunas e linhas mas realmente não consigo solucionar o problema.
Segue abaixo as imagens:
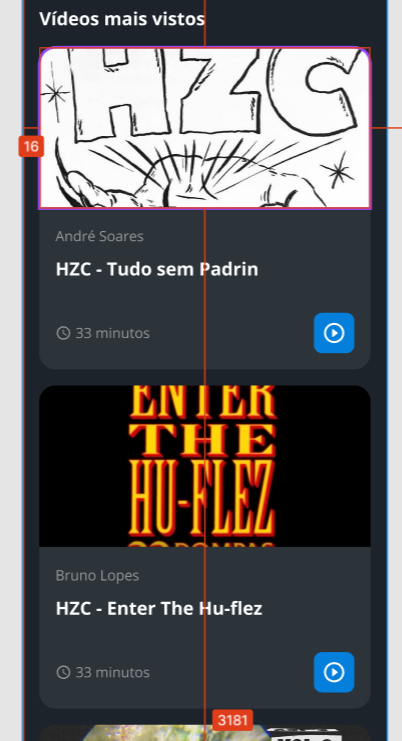
 DO PROFESSOR
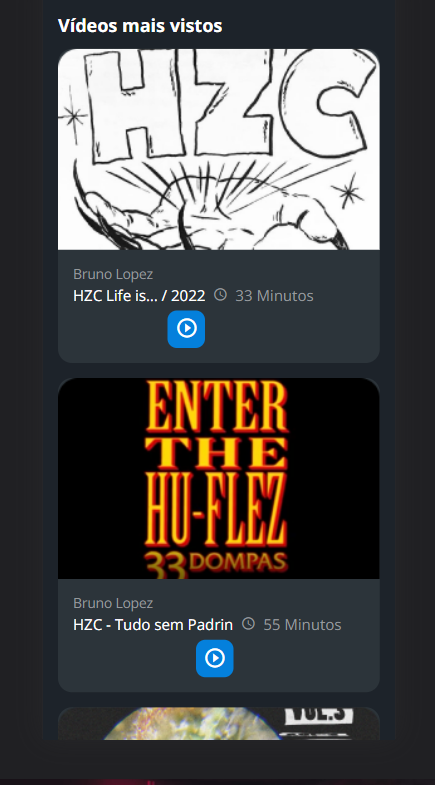
Meu trabalho:
DO PROFESSOR
Meu trabalho:

Detalhe para o botão, não consigo arrumar esse problema. Segue abaixo o código: