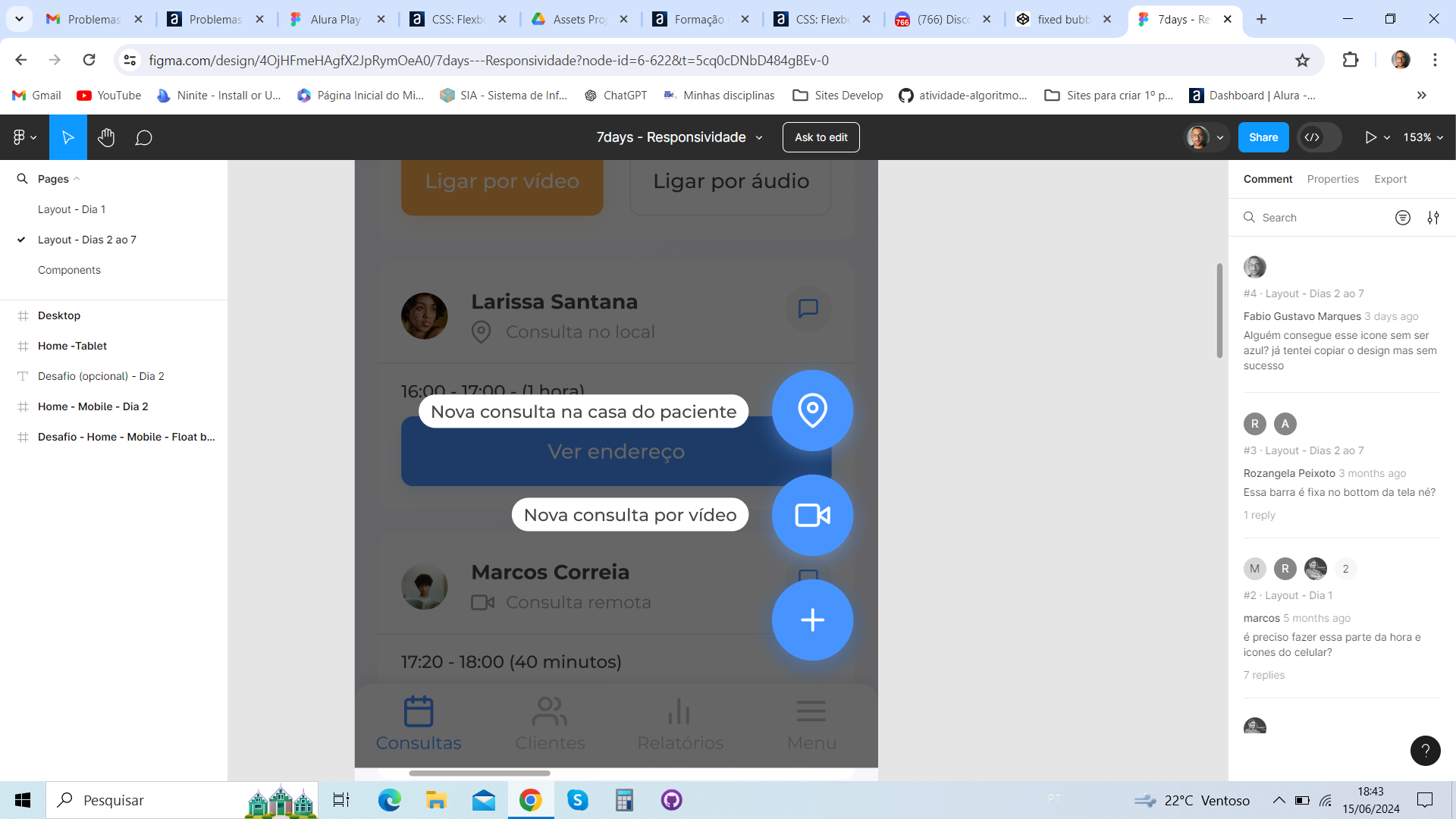
Oii, gente! Não estou com problema e sim não sei mesmo fazer e como solucionar o problema que estou tendo em relação ao desafio do 7DoC, porém estava tentando e nao estou conseguindo chegar ao resultado esperado. Vou partilhar o meu codigo html e css com o que pensei aqui.
<label for="menu" class="mais-opcoes__item">
<img src="./images/maisicone.svg" alt="mais opções">
<input type="checkbox" id="menu" class="container__botao">
<ul class="mais-opcoes">
<li class="mais-opcoes__opcao">
<img src="./images/pinfabiconee.svg" alt="Nova consulta na casa do paciente">
</li>
<li class="mais-opcoes__opcao">
<img src="./images/Camerafab.svg" alt="Nova consulta por vídeo">
</li>
</ul>
</label>
Nesse html, pensei em fazer no quesito de lista, entretanto lembrei que a lista só abre para baixo (?), mas não consigo pensar em outra coisa nesse sentido do que criei, então preciso de ajuda.
.mais-opcoes__item {
position: fixed;
bottom: 6em;
right: 1em;
display: flex;
align-items: center;
justify-content: center;
width: 35px;
height: 35px;
background-color: var(--azul);
padding: 0.5em;
border-radius: 50%;
box-shadow: 0px 4px 16px 0px var(--azul);
}
No meu css, ficou a estilização do botão, que se assemelhou bastante com o design. Desde já, agradeço pela vossa ajuda <3




 e eu gostaria de conseguir, fazê-lo, no entanto só consegui desenvolver dessa forma, porém não está funcionando como esperado, gostava de saber como eu poderia conseguir obter o resultado. Já compartilharam um codigo comigo, no entanto a partida este menu 'plus' fica sempre aberto
e eu gostaria de conseguir, fazê-lo, no entanto só consegui desenvolver dessa forma, porém não está funcionando como esperado, gostava de saber como eu poderia conseguir obter o resultado. Já compartilharam um codigo comigo, no entanto a partida este menu 'plus' fica sempre aberto