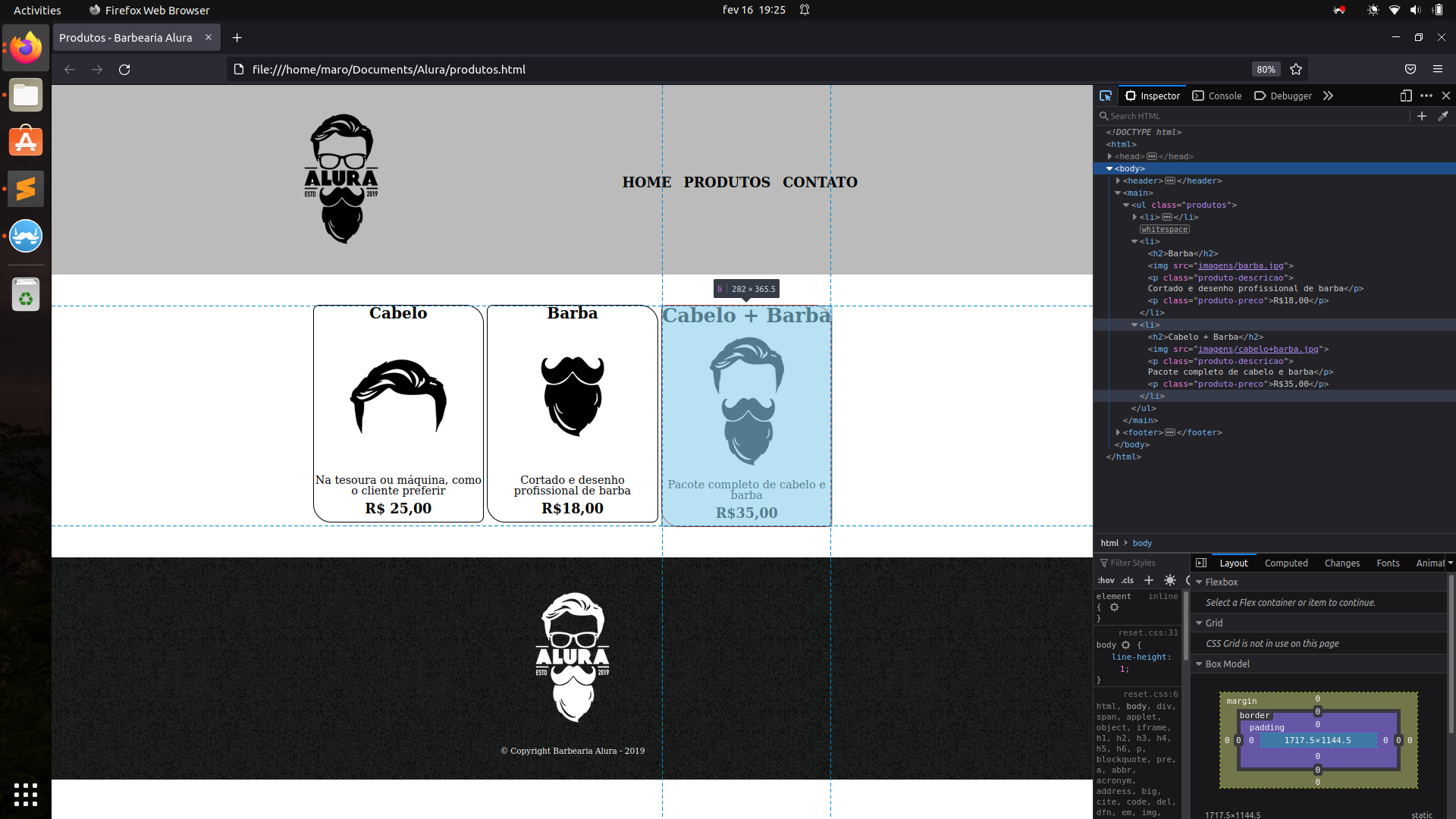
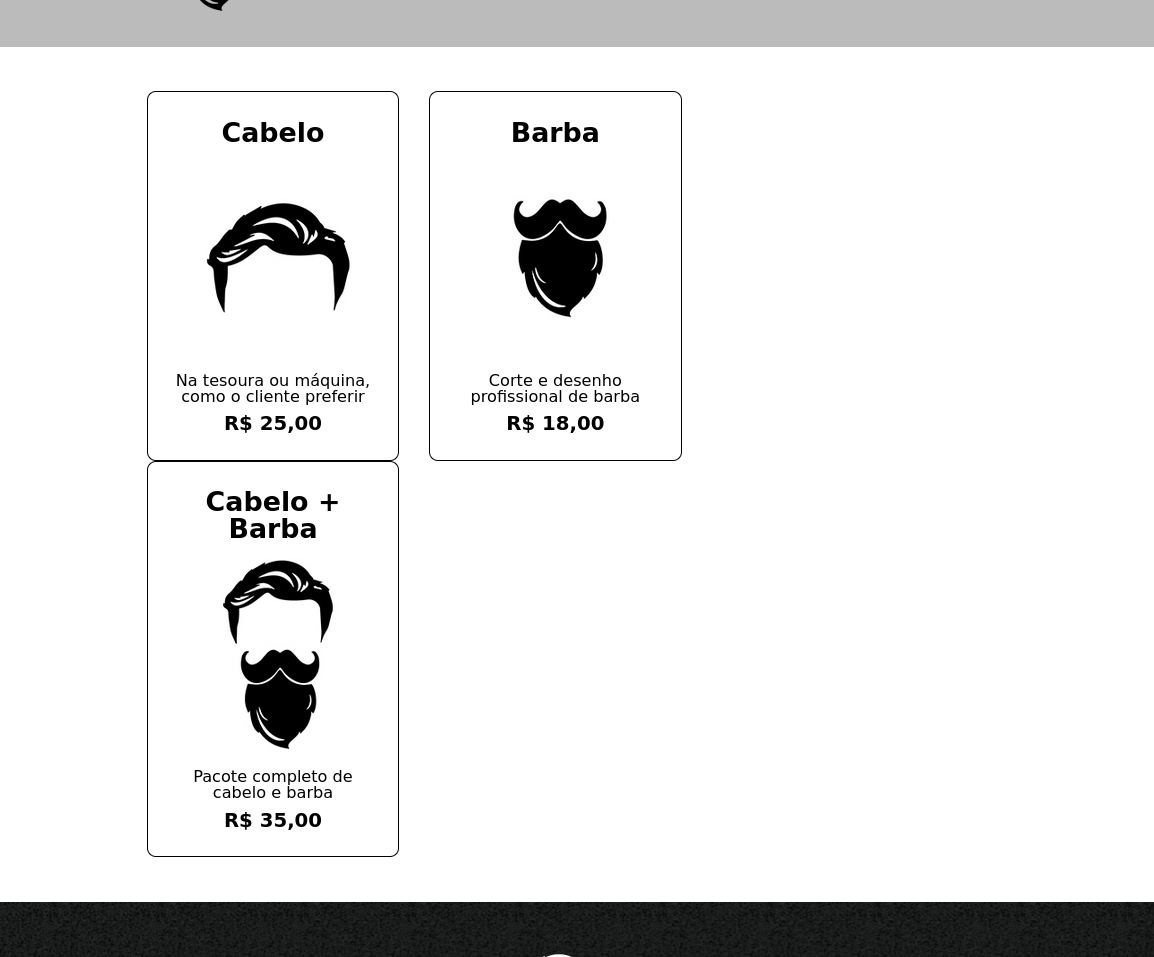
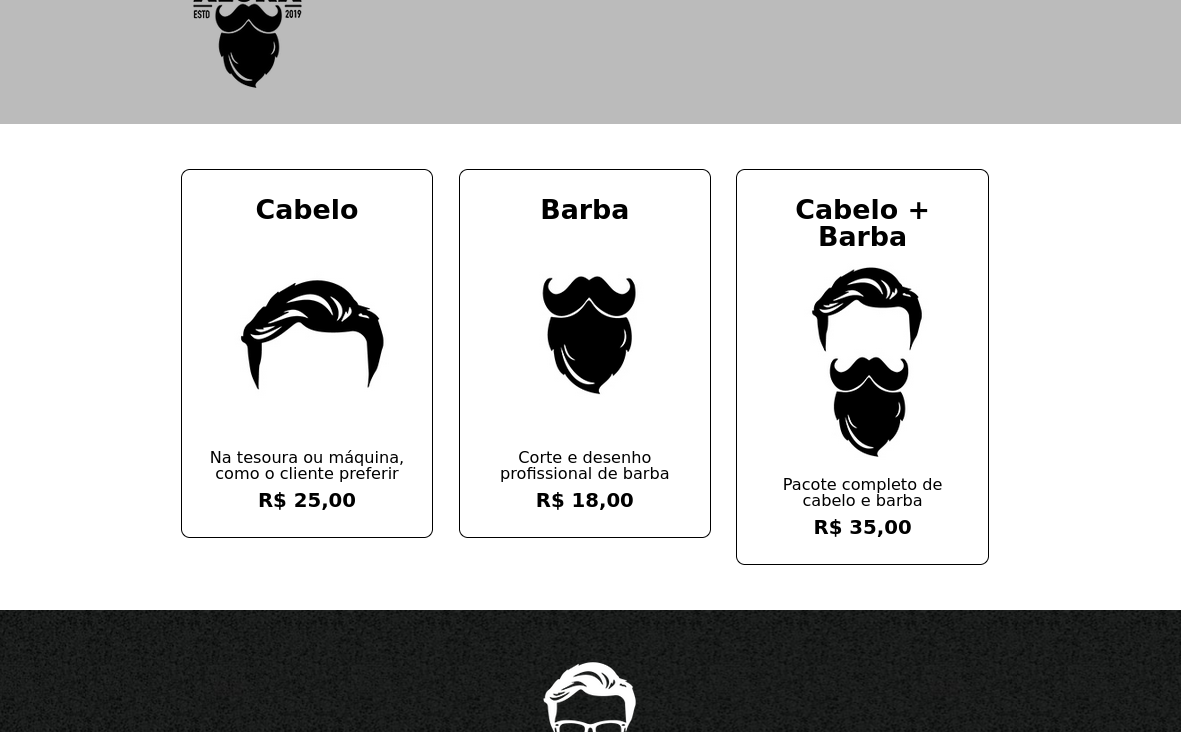
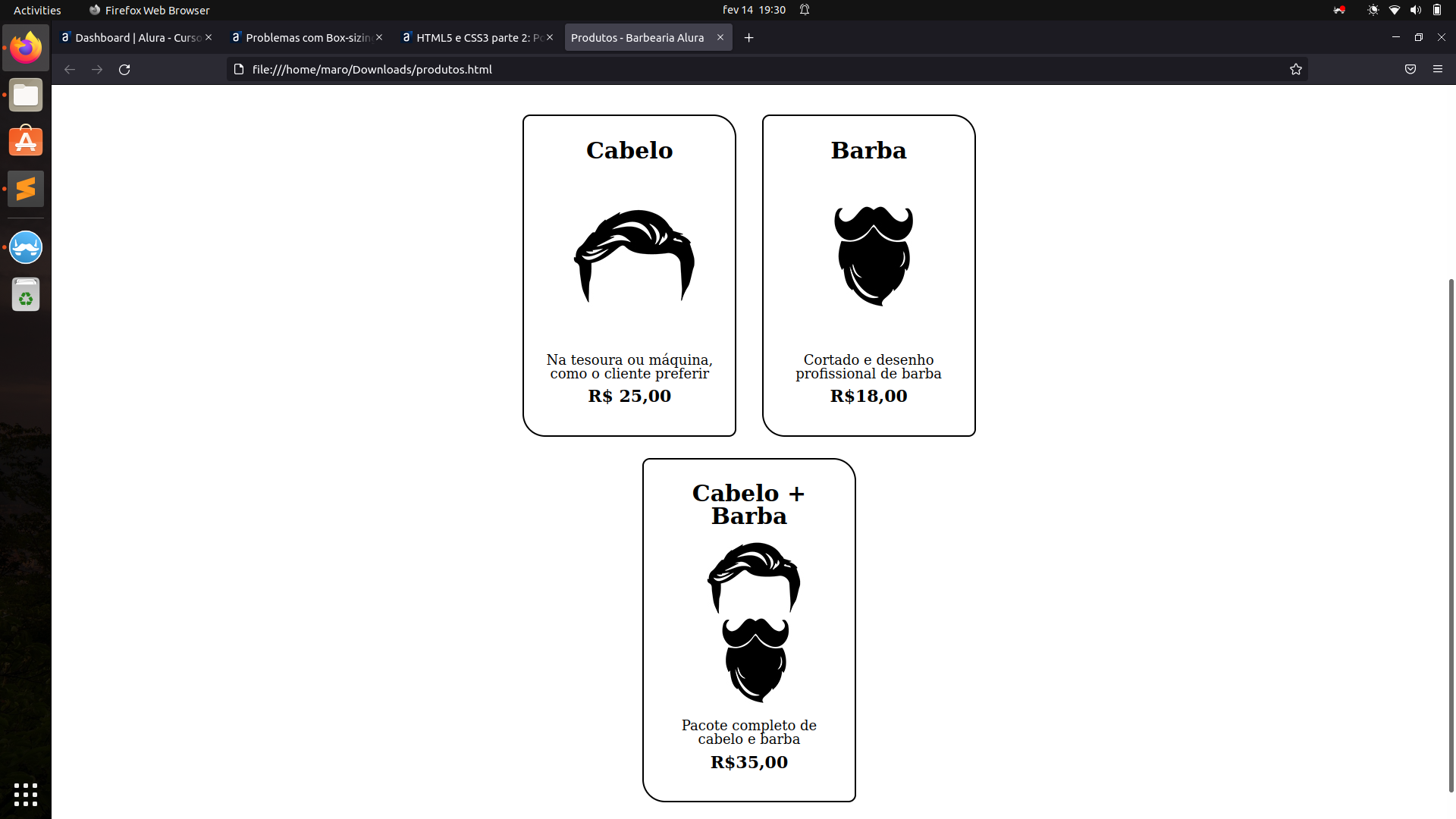
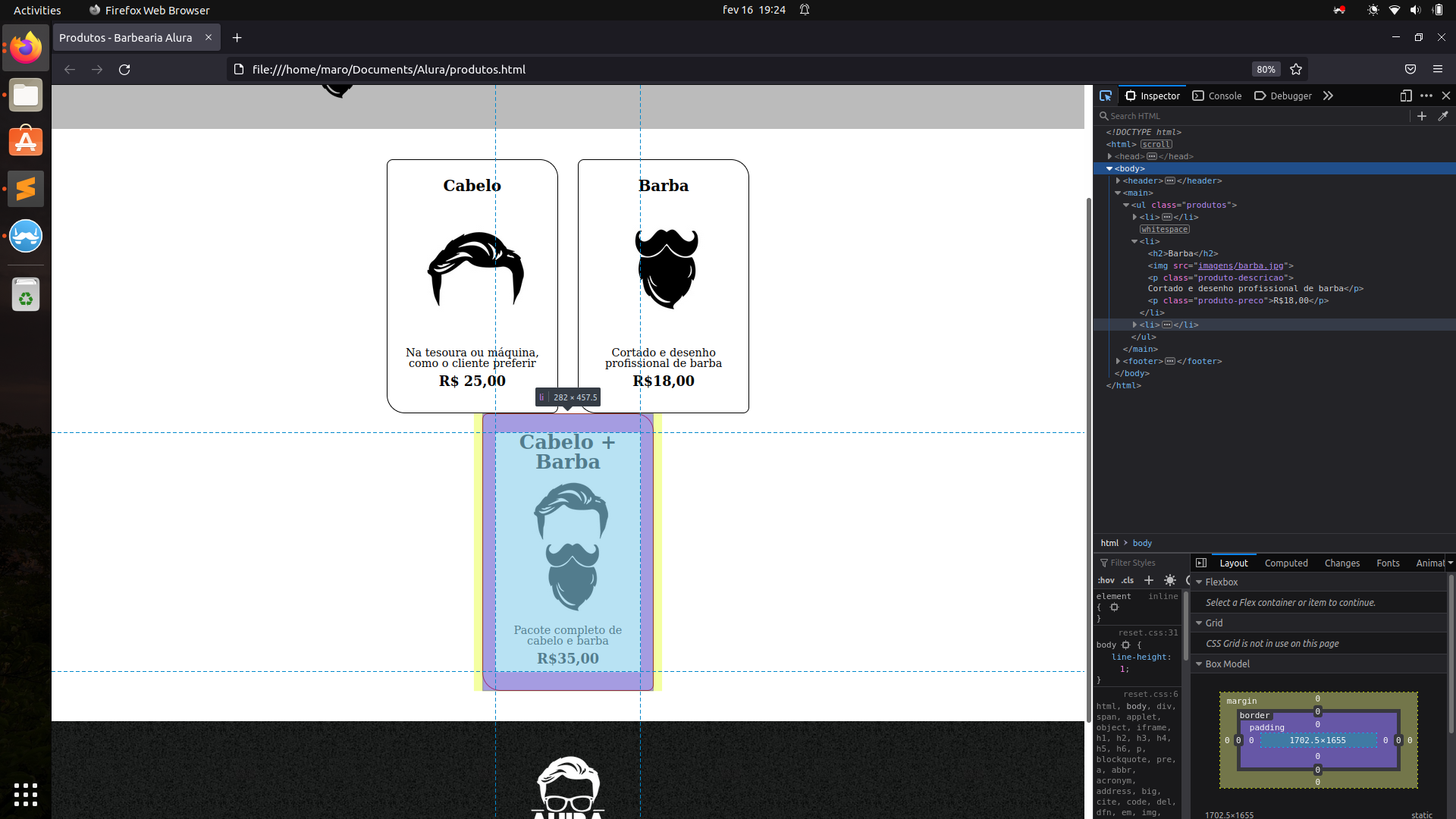
Não consigo colocar os 3 itens na mesma linha, está 30% para cada li(com o box-sizing:border-box), mais 1.5% de margin(3%), logo 99%, mesmo assim o terceiro li tende a descer. A Ul não tem padding lateral. Há um espaco entre cada li que não consigo descobrir de onde vem...
HTML:
<!DOCTYPE HTML>
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width, initial-scale=1">
<title>Produtos - Barbearia Alura</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="produtos.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="imagens/logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<ul class="produtos">
<li>
<h2>Cabelo</h2>
<img src="imagens/cabelo.jpg">
<p class="produto-descricao">Na tesoura ou máquina, como o cliente preferir</p>
<p class="produto-preco">R$ 25,00</p>
</li>
<li>
<h2>Barba</h2>
<img src="imagens/barba.jpg">
<p class="produto-descricao">Cortado e desenho profissional de barba</p>
<p class="produto-preco">R$18,00</p>
</li>
<li>
<h2>Cabelo + Barba</h2>
<img src="imagens/cabelo+barba.jpg">
<p class="produto-descricao">Pacote completo de cabelo e barba</p>
<p class="produto-preco">R$35,00</p>
</li>
</ul>
</main>
</body>
</html>CSS:
header{
padding: 30px;
background: #bbb;
}
.caixa{
position: relative;
width: 940px;
margin: 0 auto;
}
nav{
position: absolute;
top: 120px;
right: 0;
}
nav li{
display: inline;
margin: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
text-decoration: none;
font-weight: bold;
font-size: 22px;
}
.produtos{
width: 940px;
margin: 0 auto;
padding: 50px 0;
}
.produtos li{
display: inline-block;
text-align: center;
width: 30%;
vertical-align: top;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
}
.produtos h2{
font-size: 30px;
font-weight: bold;
}
.produto-descricao{
font-size: 18px;
}
.produto-preco{
font-size: 22px;
font-weight: bold;
margin: 10px;
}






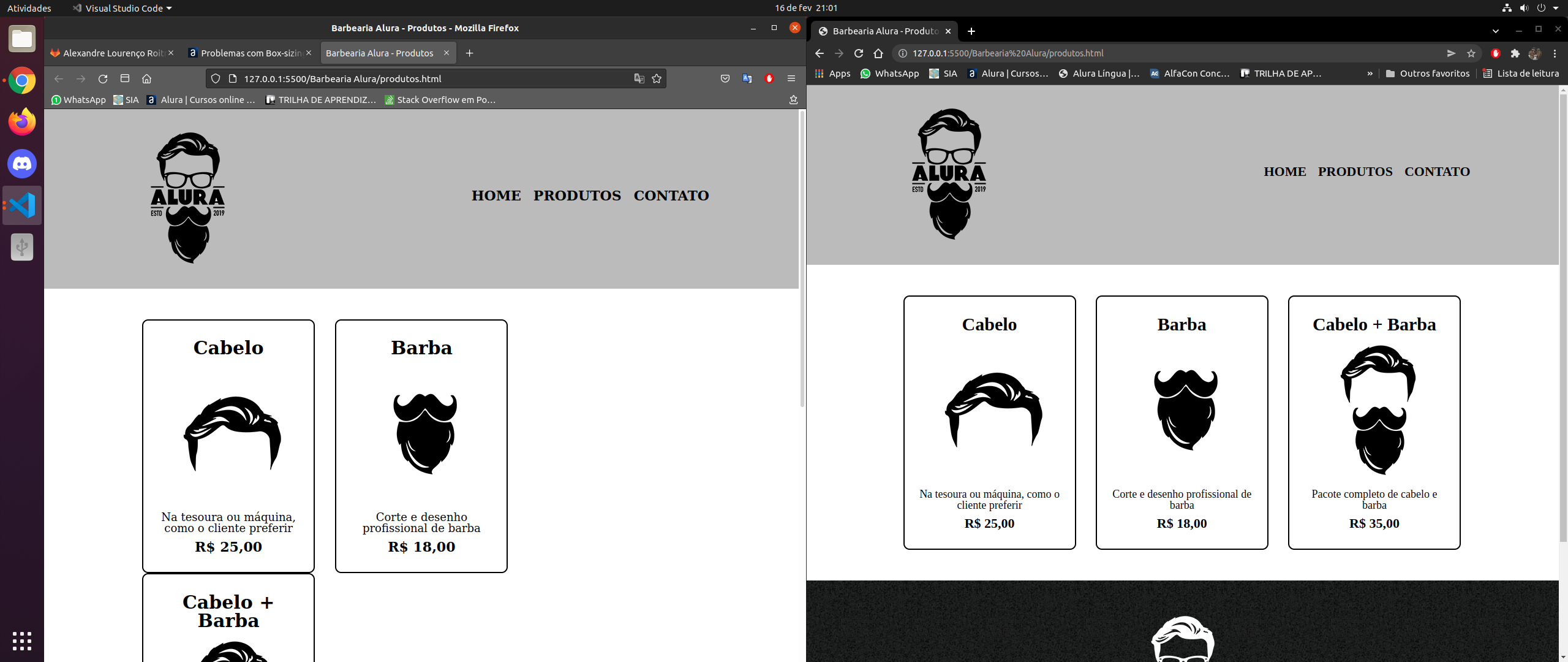
 Aqui está com vírgula, porém sem o margin na página:
Aqui está com vírgula, porém sem o margin na página: