Boa tarde, Renan! Tudo bem?
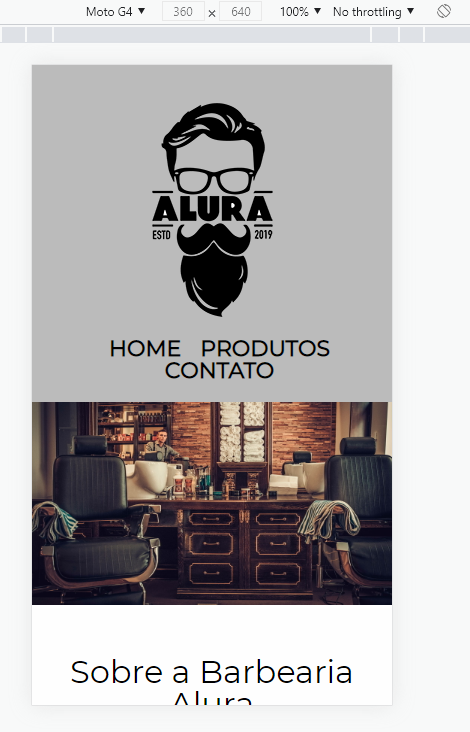
Ele está pegando a página grande que estava no desktop e encolhendo para caber no celular, por isso fica com essa aparência estranha. O tamanho dos nossos elementos da tela são de acordo com o viewport delas (que como não se transformava, mantia o padrão do tamanho para computadores).
O que é o viewport?
O viewport é a área visível do usuário em uma página da web. Ele varia com o dispositivo e será menor em um telefone celular do que em uma tela de computador.
Antes desses dispositivos menores, as páginas da web eram projetadas apenas para telas de computador, e era comum que as páginas tivessem um design estático e um tamanho fixo.
Então, quando começamos a usa-los, as páginas da web de tamanho fixo eram muito grandes para caber na tela. Para corrigir isso, os navegadores reduziam a página da web inteira para caber na tela.
Como configuro o viewport?
Se quisermos que o navegador interprete que mudamos pra uma tela menor, precisamos dar instruções para o navegador controlar a dimensão da página.
Resumidamente, para configurar seria colocar esse trecho dentro do <head> no arquivo html (é um padrão):
<meta name="viewport" content="width=device-width">
width=device-width define a largura da página para seguir a largura da tela do dispositivo (que irá variar dependendo do dispositivo).
Mas como minha home funciona?
Se você for olhar dentro do head do arquivo index.html esse trecho de código está lá!
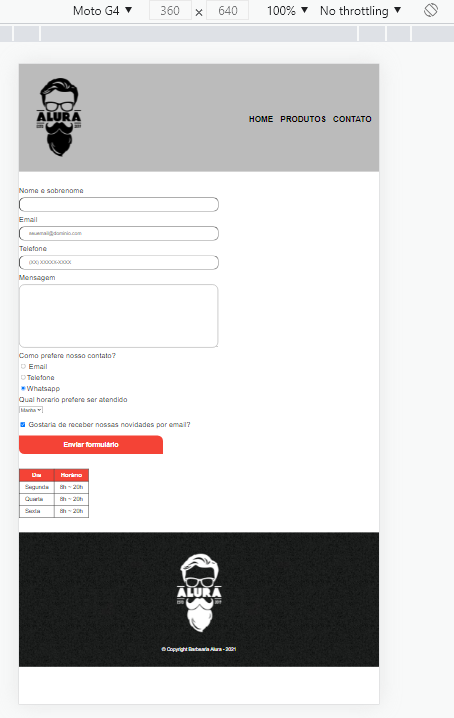
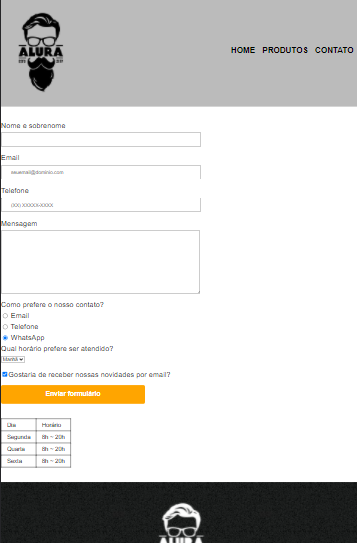
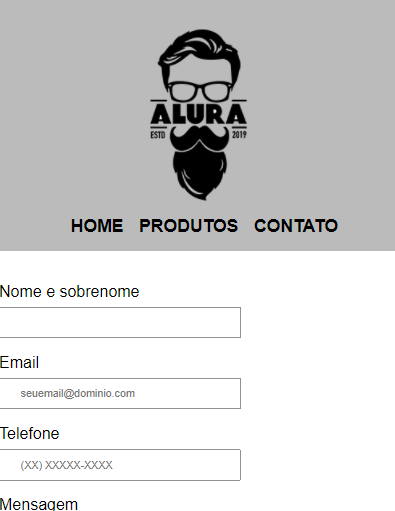
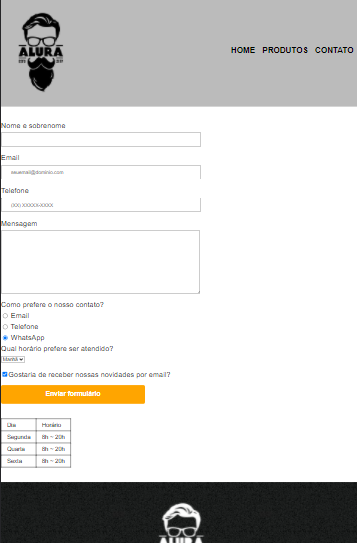
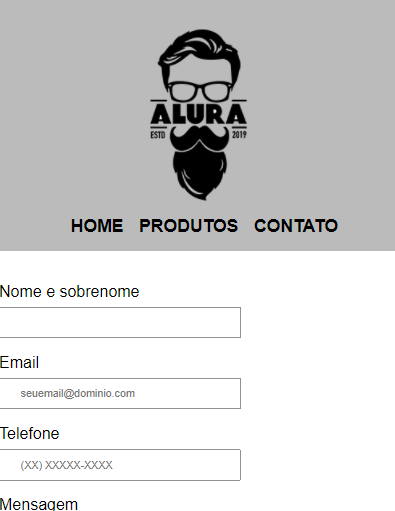
Antes e depois da página contato


Considerações finais
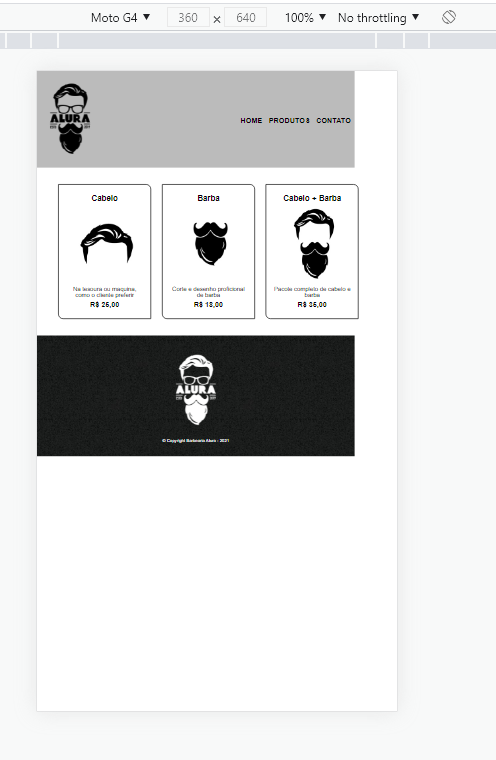
Ainda assim terá alguns ajustes pra fazer com as medias queries, pelo menos na página de produtos. Quando a tela for menor, teria que mostrar os cards um abaixo do outro (dica: mexer no display).
Espero ter te ajudado a entender o que estava acontecendo, agora é ajustar e pode seguir seu projeto que está ficando bem legal =)
Qualquer coisa pode contar conosco. Bons estudos!