Olá tudo bem?
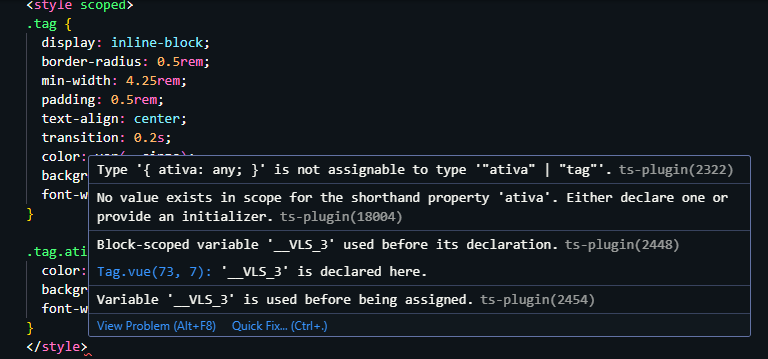
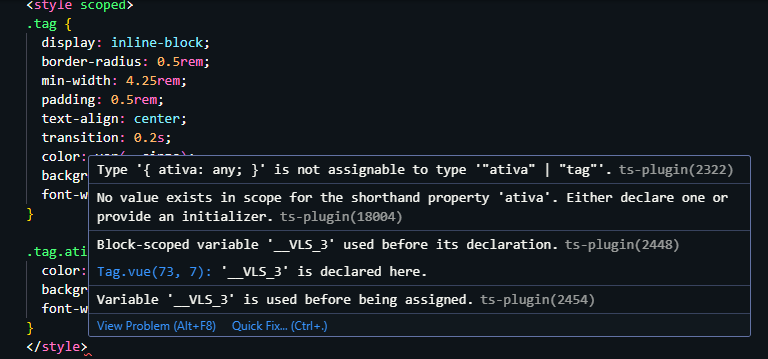
Está dando erro em todos os arquivos, mas está copilando normal

Olá tudo bem?
Está dando erro em todos os arquivos, mas está copilando normal

Olá Joyce!
Isso pode acontecer quando o plugin não está conseguindo interpretar corretamente os tipos ou quando há alguma configuração no seu projeto que precisa ser ajustada.
Dicas mais gerais que pode lhe auxiliar a resolver a questão:
Verifique as configurações do TypeScript: Certifique-se de que o seu arquivo tsconfig.json está configurado corretamente e que inclui todas as pastas e arquivos relevantes do seu projeto.
Atualize as dependências: Às vezes, esses problemas são resolvidos atualizando as dependências do projeto. Execute npm update ou yarn upgrade para atualizar as dependências para as versões mais recentes.
Reinicie o servidor VLS (Volar Language Server): Às vezes, o servidor de linguagem pode ficar em um estado inconsistente. Você pode reiniciar o VLS fechando e reabrindo o VS Code.
Confira os tipos: No seu código, parece que há um problema com a propriedade ativa que não está sendo reconhecida corretamente. Verifique se a propriedade ativa está definida corretamente em seu componente Tag.vue e se a tipagem está correta.
Tente ver a sugestão do "Quick Fix (CTRL + .)", veja se a sugestão repara o erro.
Reforço que em casos de dúvidas, conte sempre com o fórum da comunidade Alura! Bons estudos!
Sucesso ✨
Um grande abraço e até mais!