
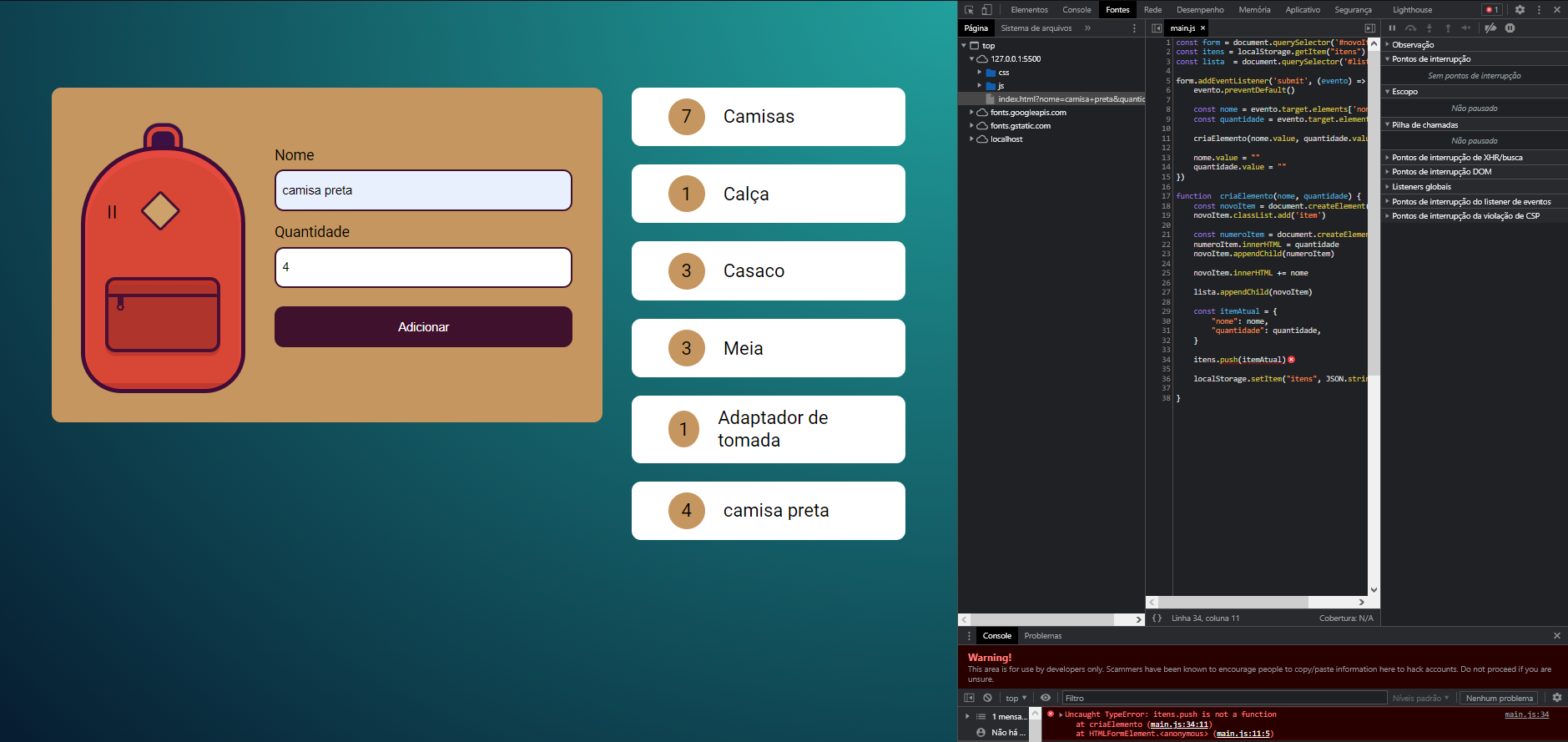
const form = document.querySelector('#novoItem')
const itens = localStorage.getItem("itens") || []
const lista = document.querySelector('#lista')
form.addEventListener('submit', (evento) => {
evento.preventDefault()
const nome = evento.target.elements['nome']
const quantidade = evento.target.elements['quantidade']
criaElemento(nome.value, quantidade.value)
nome.value = ""
quantidade.value = ""
})
function criaElemento(nome, quantidade) {
const novoItem = document.createElement('li')
novoItem.classList.add('item')
/* console.log(nome);
console.log(quantidade); */
const numeroItem = document.createElement('strong')
numeroItem.innerHTML = quantidade
novoItem.appendChild(numeroItem)
novoItem.innerHTML += nome
lista.appendChild(novoItem)
const itemAtual = {
"nome": nome,
"quantidade": quantidade,
}
itens.push(itemAtual)
localStorage.setItem("itens", JSON.stringify(itens))
}


