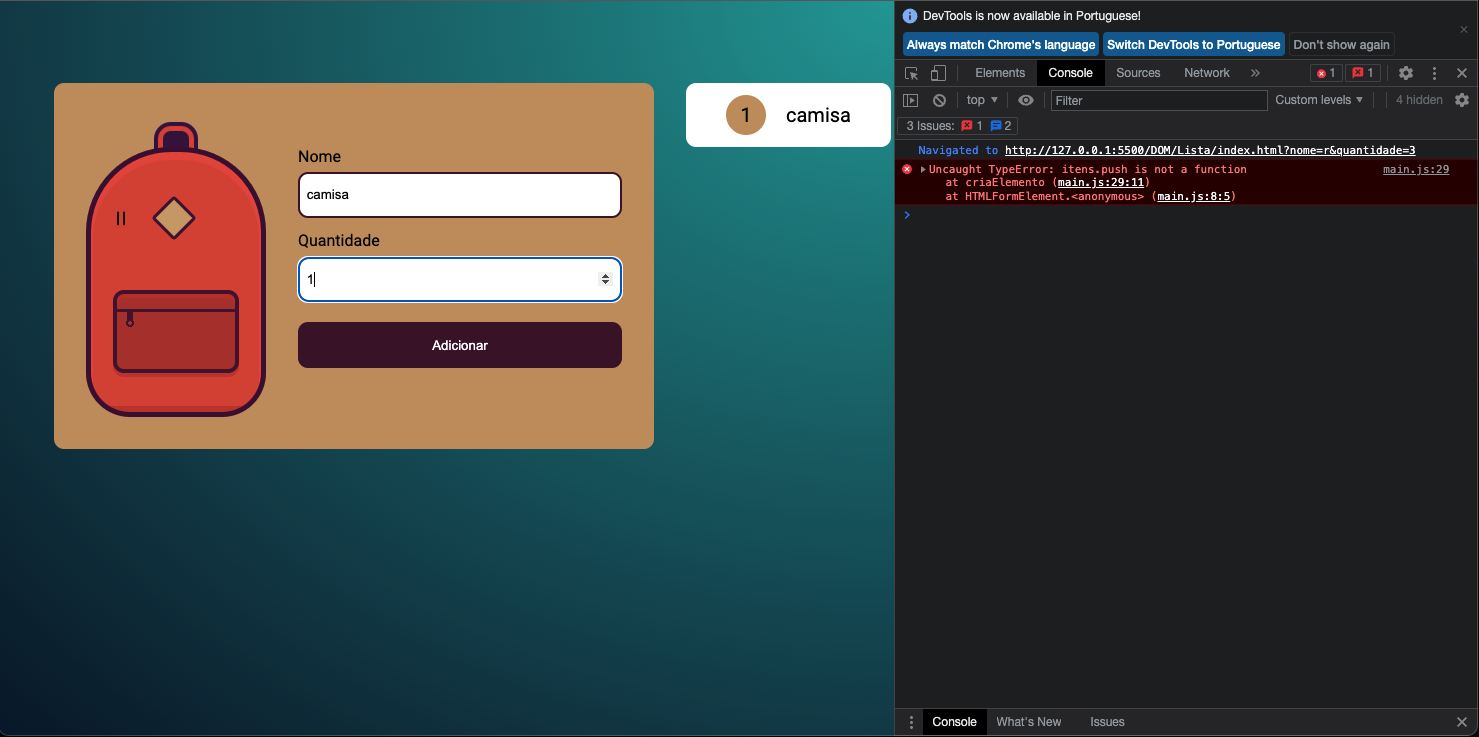
O push está dando erro e não estou conseguindo resolver esse problema.
const formulario = document.querySelector('#novoItem');
const lista = document.getElementById('lista');
const itens = JSON.parse(localStorage.getItem("itens")) || [];
formulario.addEventListener("submit", (evento)=>{
evento.preventDefault()
criaElemento(evento.target.elements['nome'].value, evento.target.elements['quantidade'].value);
});
function criaElemento(nome, quantidade){
//<li class="item"><strong>5</strong>camisas</li>
const novoItem = document.createElement('li');
novoItem.classList.add("item");
const numeroItem = document.createElement('strong');
numeroItem.innerHTML = quantidade;
novoItem.appendChild(numeroItem);
novoItem.innerHTML += nome;
lista.appendChild(novoItem);
const itemAtual = {
"nome": nome,
"quantidade":quantidade
}
itens.push(itemAtual);
localStorage.setItem("itens", JSON.stringify(itens));
}