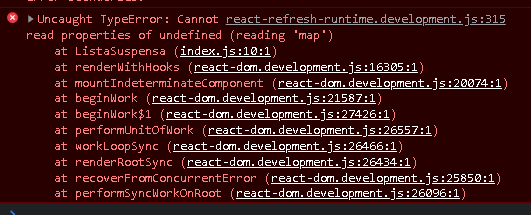
meu navegador acusa um erro no map que eu não estou conseguindo achar...parece que está escrito errado mas não consigo encontrar o erro
import './ListaSuspensa.css'
const ListaSuspensa = (props)=>{
console.log(props.itens)
return(
<div>
<label>
{props.label}
</label>
<select>
{props.itens.map(item => {
return <option key={item}>{item}</option>
})}
</select>
</div>
)
}
export default ListaSuspensa