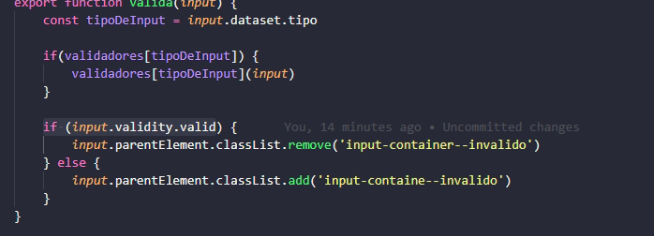
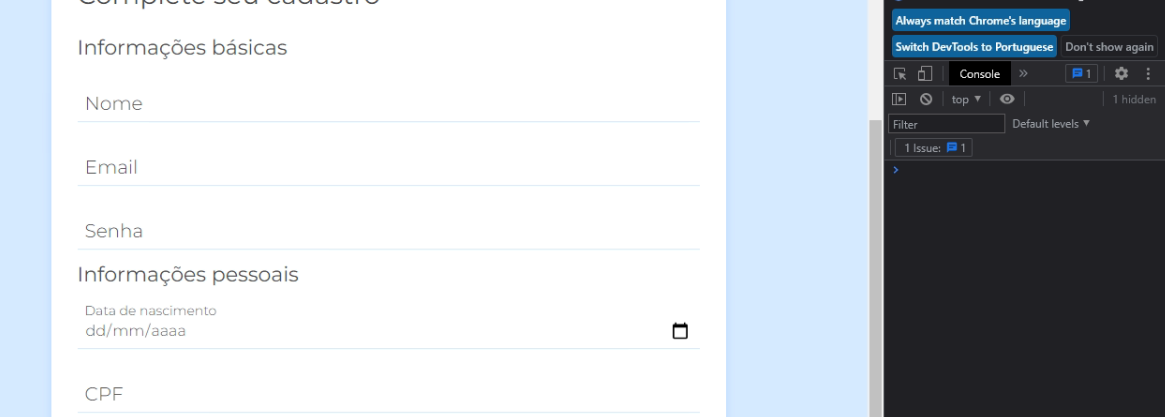
Fiz igual o da aula mais mesmo assim ainda não funciona a o if e else.


if (input.validity.valid) {
input.parentElement.classList.remove('input-container--invalido')
} else {
input.parentElement.classList.add('input-containe--invalido')
}


