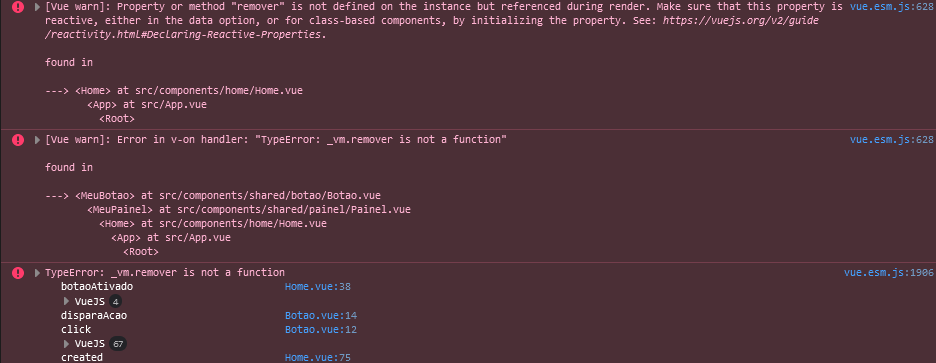
Segui os passos indicados na aula, mas o método "remover" que o botão chama ao ser clicado não está sendo reconhecido. Segue o erro que eu recebo no console do browser ao clicar no botão de remover:

Código de Home.vue:
<template>
<div>
<h1 class="centralizado">{{ titulo }}</h1>
<input
type="search"
class="filtro"
v-on:input="filtro = $event.target.value"
placeholder="filtre por parte do título"
/>
<ul class="lista-fotos">
<li
class="lista-fotos-item"
v-for="foto of fotosComFiltro"
v-bind:key="foto"
>
<meu-painel :titulo="foto.titulo">
<imagem-responsiva :url="foto.url" :titulo="foto.titulo" />
<meu-botao
tipo="button"
rotulo="remover"
@botaoAtivado="remover(foto)"
/>
</meu-painel>
</li>
</ul>
</div>
</template>
<script>
import Painel from "../shared/painel/Painel.vue";
import ImagemResponsiva from "../shared/imagem-responsiva/ImagemResponsiva.vue";
import Botao from "../shared/botao/Botao.vue";
export default {
components: {
"meu-painel": Painel,
"imagem-responsiva": ImagemResponsiva,
"meu-botao": Botao,
},
data() {
return {
titulo: "Alurapic",
fotos: [],
filtro: "",
};
},
computed: {
fotosComFiltro() {
if (this.filtro) {
let exp = new RegExp(this.filtro.trim(), "i");
return this.fotos.filter((foto) => exp.test(foto.titulo));
} else {
return this.fotos;
}
},
methods: {
remover(foto) {
alert(foto.titulo);
},
},
},
created() {
this.$http
.get("http://localhost:3000/v1/fotos")
.then((res) => res.json())
.then(
(fotos) => (this.fotos = fotos),
(err) => console.log(err)
);
},
};
</script>
<style>
.centralizado {
text-align: center;
}
.lista-fotos {
list-style: none;
}
.lista-fotos .lista-fotos-item {
display: inline-block;
}
.filtro {
display: block;
width: 100%;
}
</style>
Código de Botao.vue:
<template>
<button @click="disparaAcao()" class="botao botao-perigo" :type="tipo">
{{ rotulo }}
</button>
</template>
<script>
export default {
props: ["tipo,", "rotulo"],
methods: {
disparaAcao() {
if (confirm("Confirma operação?")) {
this.$emit("botaoAtivado");
}
},
},
};
</script>
<style scoped>
.botao {
display: inline-block;
padding: 10px;
border-radius: 3px;
margin: 10px;
font-size: 1.2em;
}
.botao-perigo {
background: firebrick;
color: white;
}
.botao-padrao {
background: darkcyan;
color: white;
}
</style>
Alguém consegue me ajudar?



