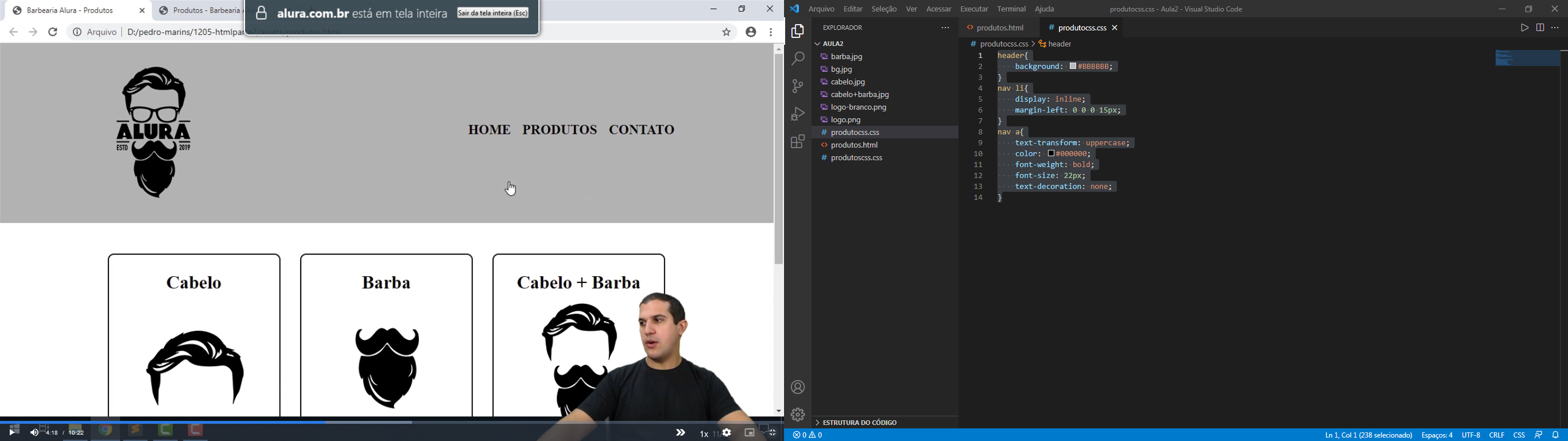
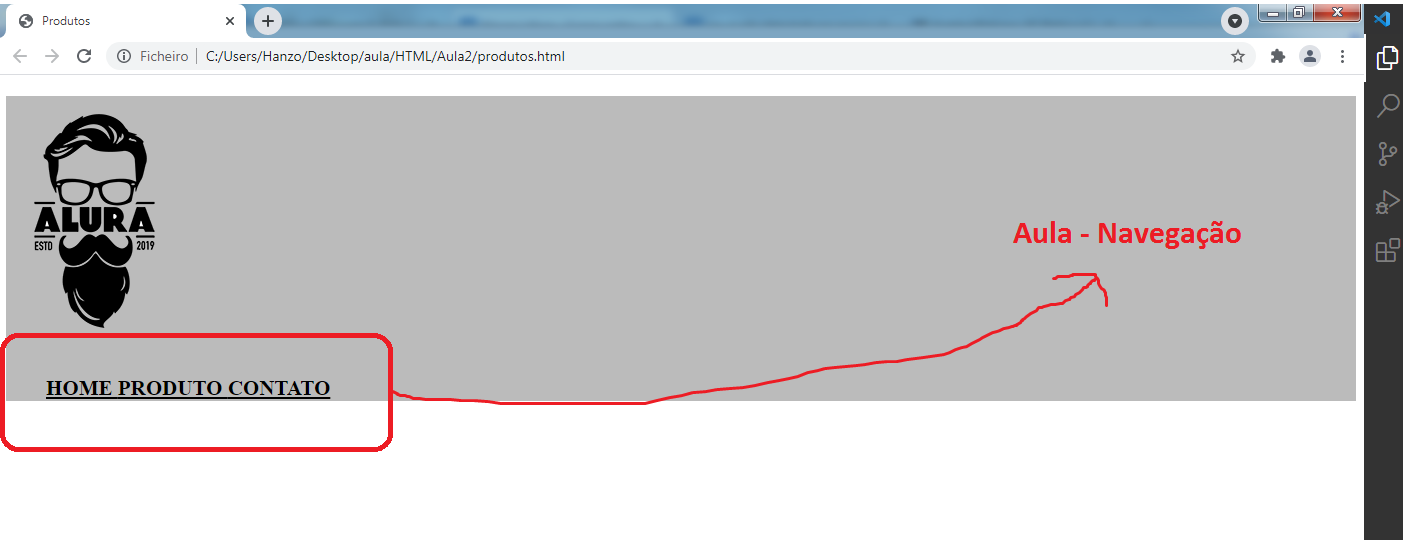
Nesta aula, Fiz o código correto mas a apresentação do site está diferente do professor. A Navegação está alinhada abaixo da logo mas na aula a navegação está ao lado. Já revisei várias vezes o código mas não encontro a falha.
script produtos.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>Produtos</title>
<link rel="stylesheet" href="produtocss.css">
</head>
<body>
<header>
<h1> <img src="logo.png"> </h1>
<nav>
<ul>
<li> <a href="file:///C:/Users/Hanzo/Desktop/aula/HTML/Aula%201/aula_CSS.html"> HOME </a> </li>
<li> <a href="produtos.html">PRODUTOS </a></li>
<li> <a href="contato.html"> CONTATO </a></li>
</ul>
</nav>
</header>
</body>
</html>Script do produtocss.css
header{
background: #BBBBBB;
}
nav li{
display: inline;
margin-left: 0 0 0 15px;
}
nav a{
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
- Meu HTML

- Aula