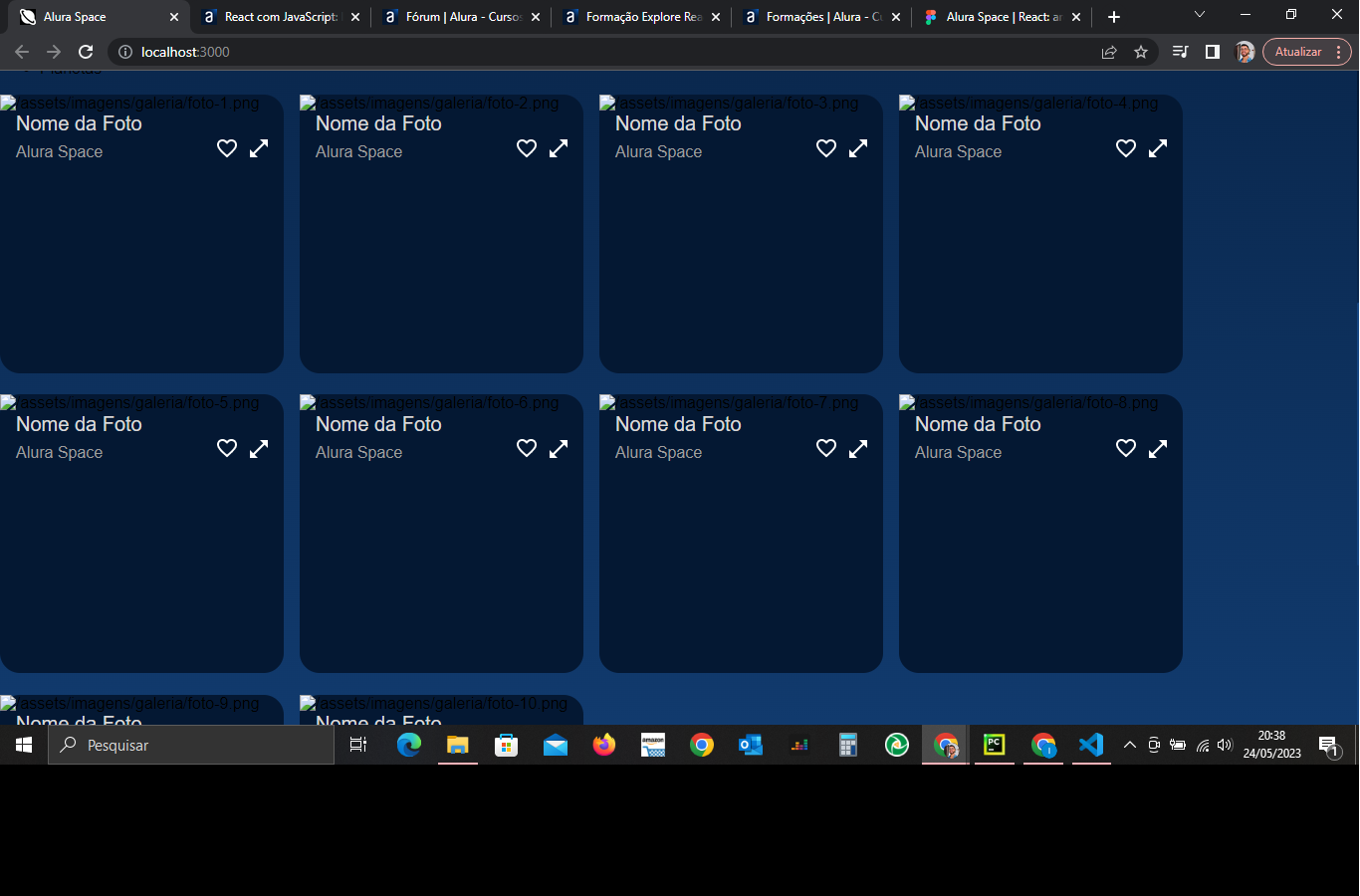
Olá, tive problemas na exibição das fotos no projeto do Alura Space. O .map() funcionou para os outros itens do fotos.json (titulo, creditos e id), mas não para exibir as fotos. Abaixo segue o código do arquivo .json com as fotos:
[
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-1.png",
"id": "1",
"tag": "Galáxias"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-2.png",
"id": "2",
"tag": "Estrelas"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-3.png",
"id": "3",
"tag": "Lua"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-4.png",
"id": "4",
"tag": "Galáxias"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-5.png",
"id": "5",
"tag": "Estrelas"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-6.png",
"id": "6",
"tag": "Nebulosas"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-7.png",
"id": "7",
"tag": "Galáxias"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-8.png",
"id": "8",
"tag": "Nebulosas"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-9.png",
"id": "9",
"tag": "Estrelas"
},
{
"titulo": "Nome da Foto",
"creditos": "Alura Space",
"imagem": "/assets/imagens/galeria/foto-10.png",
"id": "10",
"tag": "Estrelas"
}
]
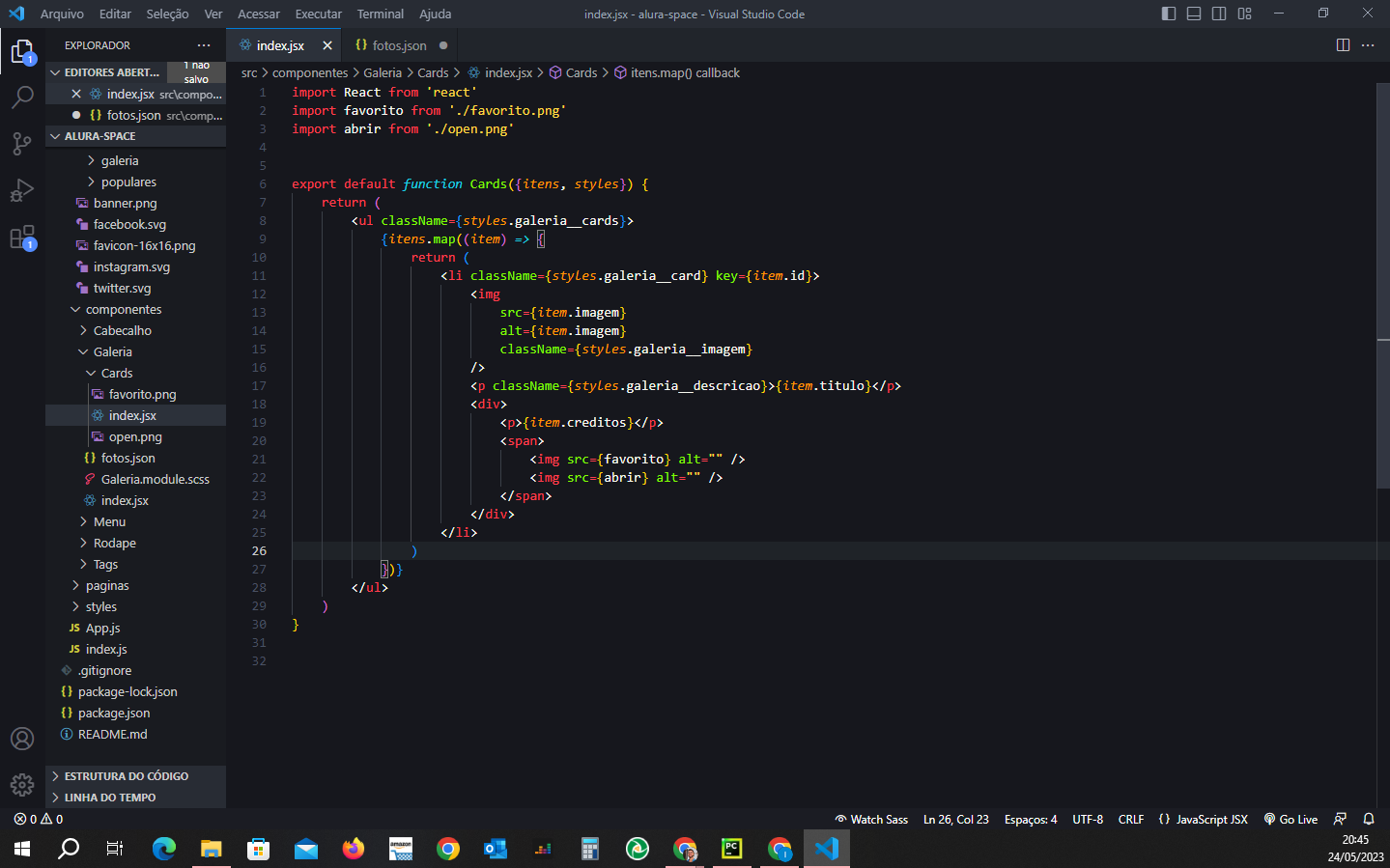
E aqui o componente dos Cards:

Abaixo, o resultado da exibição: