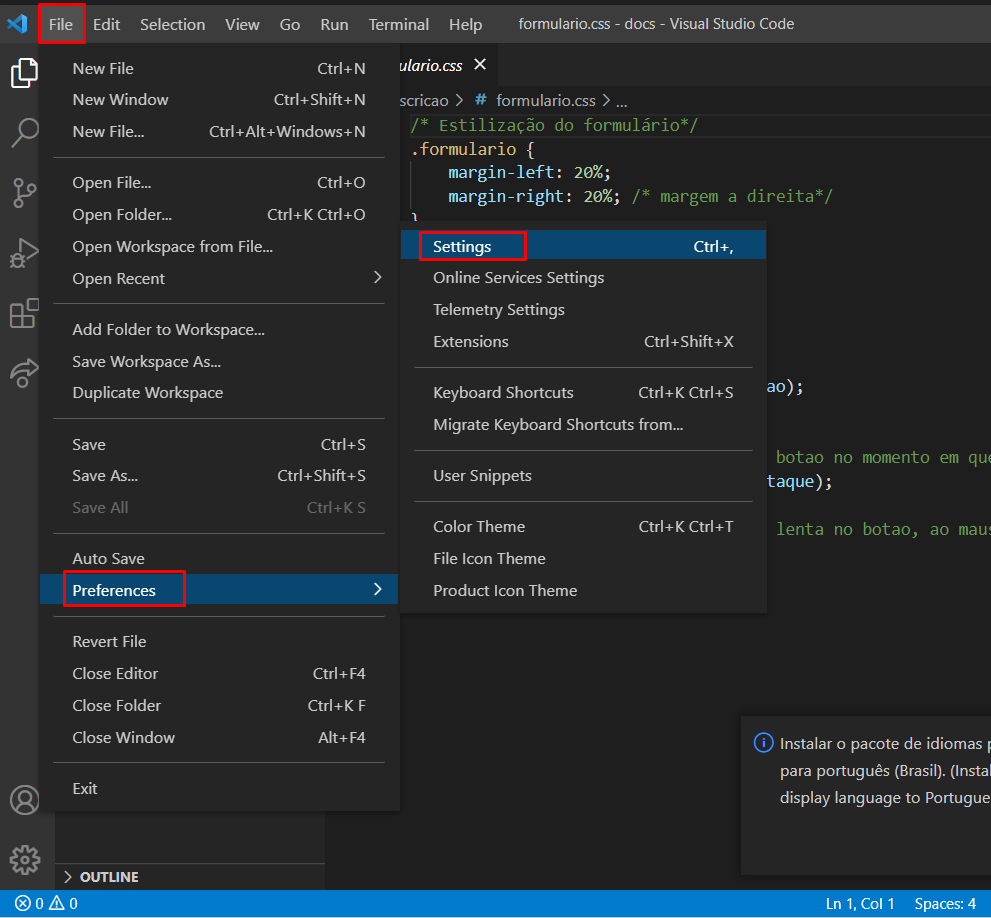
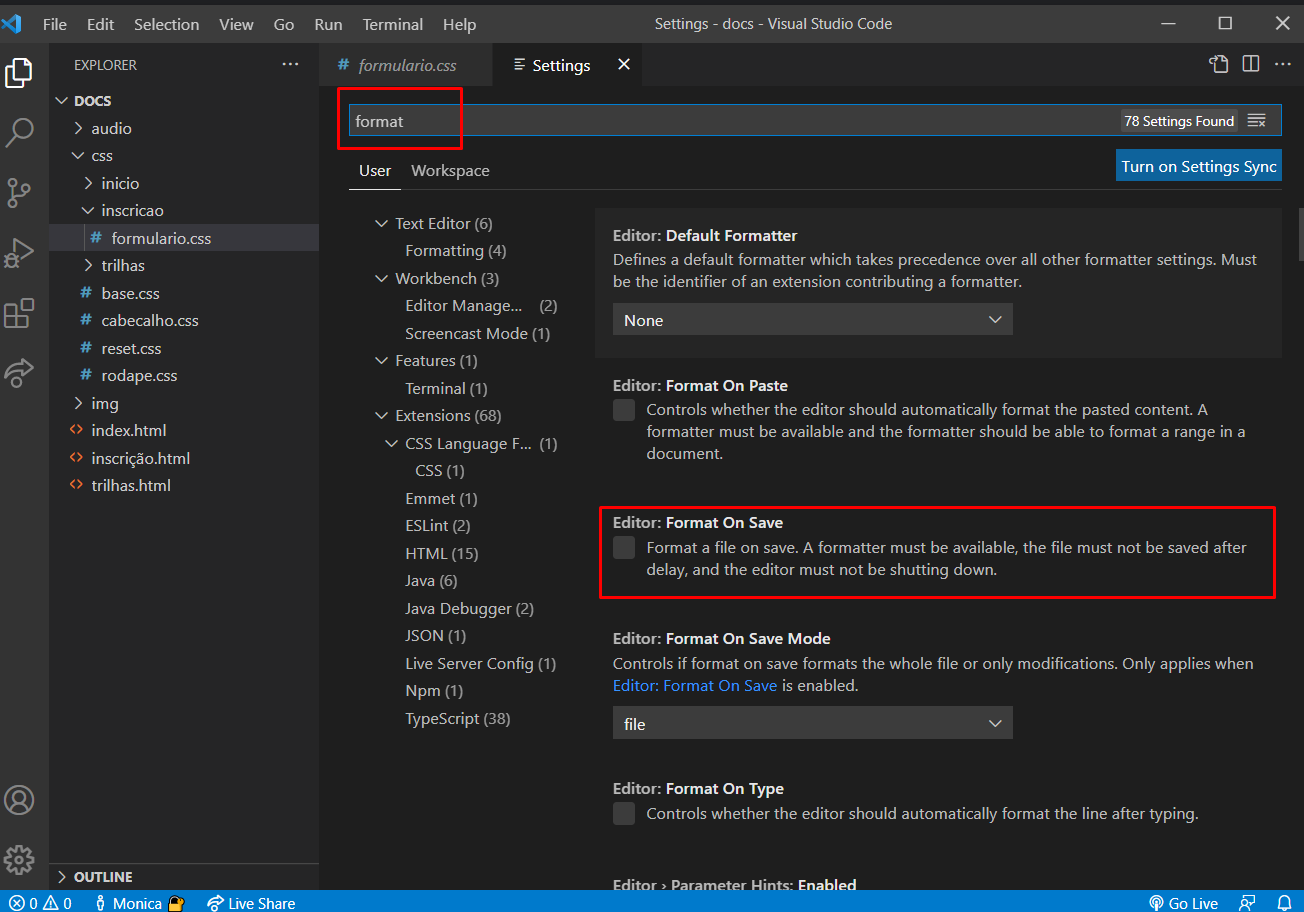
Estou usando vscode e a linha < img src="beneficios.jpg" class="imagem-beneficios" /> simplesmente não fica ao lado da tag < /ul> que fica dentro da < div class="conteudo-beneficios"> por causa de alguma formatação automática do programa. Oque não esta deixando a imagem ao lado da lista de benefícios nem deixando colorir o fundo de cinza.








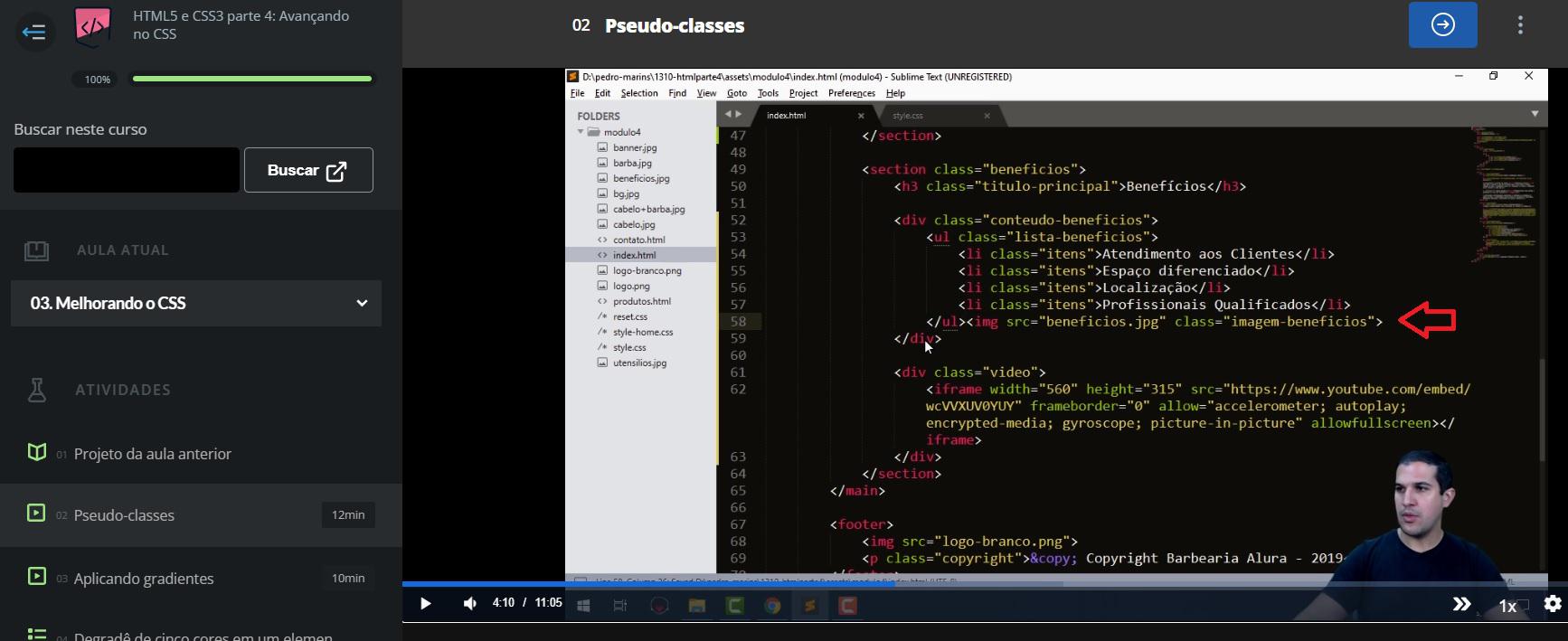
 Deveria ficar como na imagem, mas depois que salva a tag img desce sozinha por causa da formatação automática
Deveria ficar como na imagem, mas depois que salva a tag img desce sozinha por causa da formatação automática