Eu vi várias soluções de resolução, eu tentei aplicar uma delas alterando o backend porém não funcionou, eu fiz a aplicação da solução da forma errada? e se isso não for uma solução, devo procurar mudar o front? aceito qualquer sugestão kk
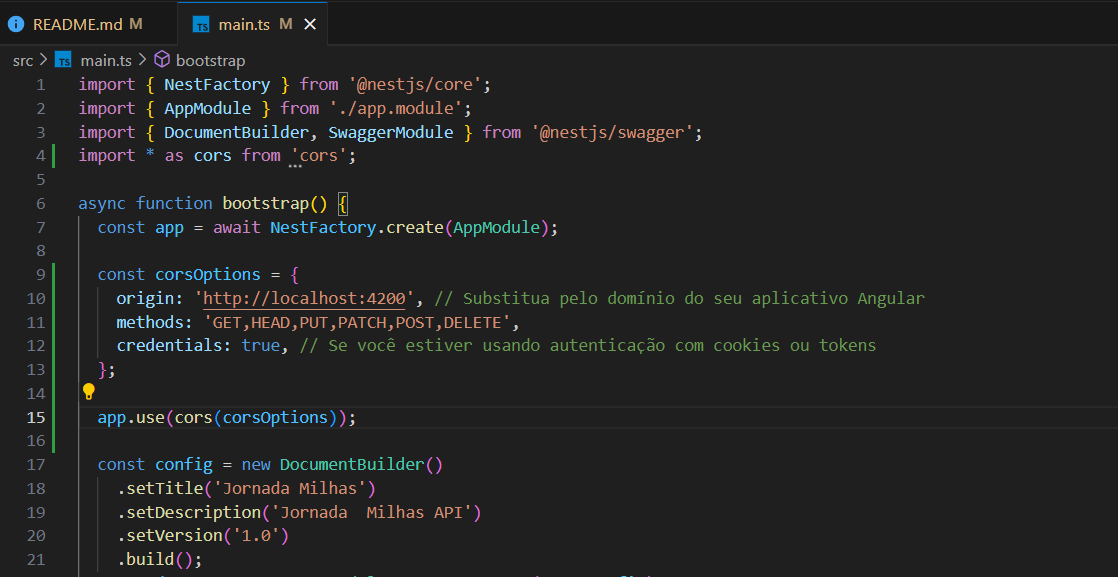
O que eu fiz no backend:

Erro: localhost/:1 Access to XMLHttpRequest at 'localhost:8080/promocoes' from origin 'http://localhost:4200' has been blocked by CORS policy: Cross origin requests are only supported for protocol schemes: http, isolated-app, brave, https, chrome-untrusted, data, chrome-extension, chrome. home.component.ts:14 GET localhost:8080/promocoes net::ERR_FAILED s

