Pessoal, eu estou com um problema que já tive em outro projeto meu, que, apesar de aparecer simples eu não estou conseguindo arrumar.
Resumidamente, o valor do input é pego, atualizado no State e imprimido no console, porém o valor mostrado sempre está uma string "para trás", segue o exemplo:
O que foi escrito:

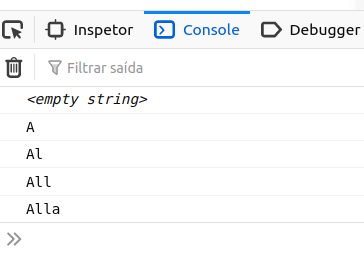
Console:

Com ou sem o atributo 'value' no input ou com algum valor inicial no useState('') o problema permanece.
Segue o código:
export default function Input({ label, placeholder }) {
const [inputValue, setInputValue] = useState('');
function aoEscrever(event) {
setInputValue(event.target.value);
console.log(inputValue);
}
return (
<fieldset>
<label>{label}</label>
<input
placeholder={placeholder}
value={inputValue}
onChange={aoEscrever}
/>
</fieldset>
);
}




