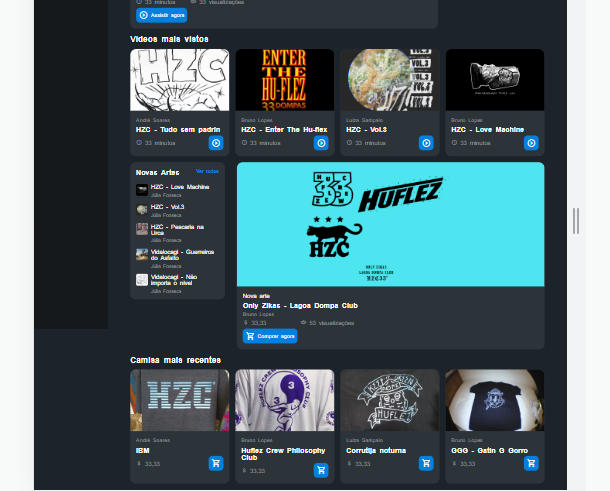
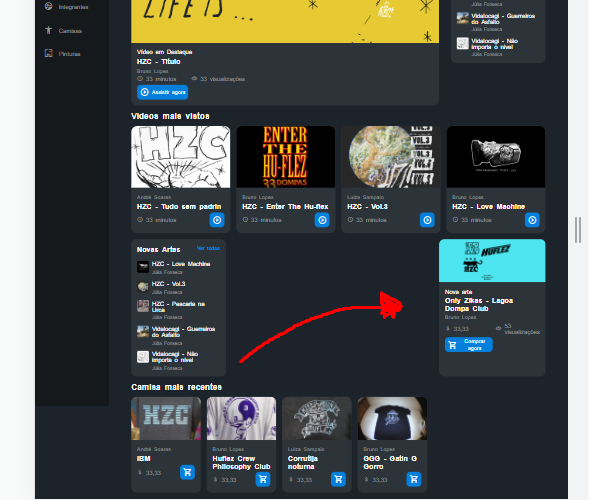
Boa noite pessoal, tudo bem? estou com um problema na parte de alinhamento, consegui alinhar todo o site no desktop porem a parte de Produtos Destaques não esta ficando correto, no caso o Produto Destaque teria que ocupar toda essa parte onde esta a seta !
HTML
<main class="principal">
<h2 class="titulo__pagina">Início</h2>
<article class="cartao cartao--destaque destaque-video">
<img src="/assets/img/banner-mobile_1.png" alt="Banner Cartao" class="cartao__imagem cartao__imagem--mobile">
<img src="/assets/img/banner_1.png"alt="Banner Cartao" class="cartao__imagem cartao__imagem--desktop">
<div class="cartao__conteudo">
<p class="cartao__destaque">Vídeo em Destaque</p>
<h3 class="cartao__titulo">HZC - Titulo</h3>
<p class="cartao__perfil">Bruno Lopes</p>
<p class="cartao__info cartao__info--tempo">33 minutos</p>
<p class="cartao__info cartao__info--visualizacao">33 visualizações </p>
<button class="cartao__botao cartao__botao--play cartao__botao--destaque">Assistir agora</button>
</div>
</article>
<article class="cartao cartao--recentes videos-recentes">
<h3 class="cartao__titulo">Videos Recentes</h3>
<a href="#" class="cartao__link">Ver todos</a>
<ul class="cartao__lista">
<li class="cartao__item">
<img src="/assets/img/miniatura_1.png" alt="thumbnail" class="cartao__item-thumbnail">
<h4 class="catao__item-titulo">HZC - Love Machine</h4>
<p class="cartao__item-perfil">Júlia Fonseca</p>
</li>
<li class="cartao__item">
<img src="/assets/img/miniatura_2.png" alt="thumbnail" class="cartao__item-thumbnail">
<h4 class="catao__item-titulo">HZC - Vol.3</h4>
<p class="cartao__item-perfil">Júlia Fonseca</p>
</li>
<li class="cartao__item">
<img src="/assets/img/miniatura_3.png" alt="thumbnail" class="cartao__item-thumbnail">
<h4 class="catao__item-titulo">HZC - Pescaria na Urca</h4>
<p class="cartao__item-perfil">Júlia Fonseca</p>
</li>
<li class="cartao__item">
<img src="/assets/img/miniatura_4.png" alt="thumbnail" class="cartao__item-thumbnail">
<h4 class="catao__item-titulo">Vidalocagi - Guerreiros do Asfalto</h4>
<p class="cartao__item-perfil">Júlia Fonseca </p>
</li>
<li class="cartao__item">
<img src="/assets/img/miniatura_5.png" alt="thumbnail" class="cartao__item-thumbnail">
<h4 class="catao__item-titulo">Vidalocagi - Não importa o nivel</h4>
<p class="cartao__item-perfil">Júlia Fonseca</p>
</li>
</ul>
</article>