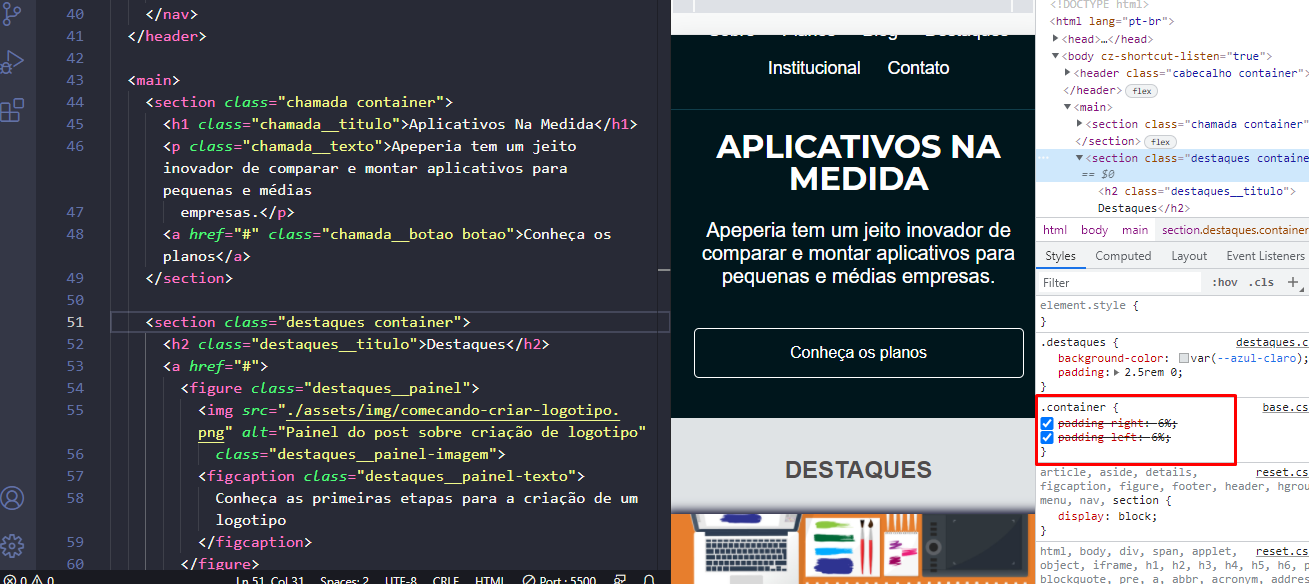
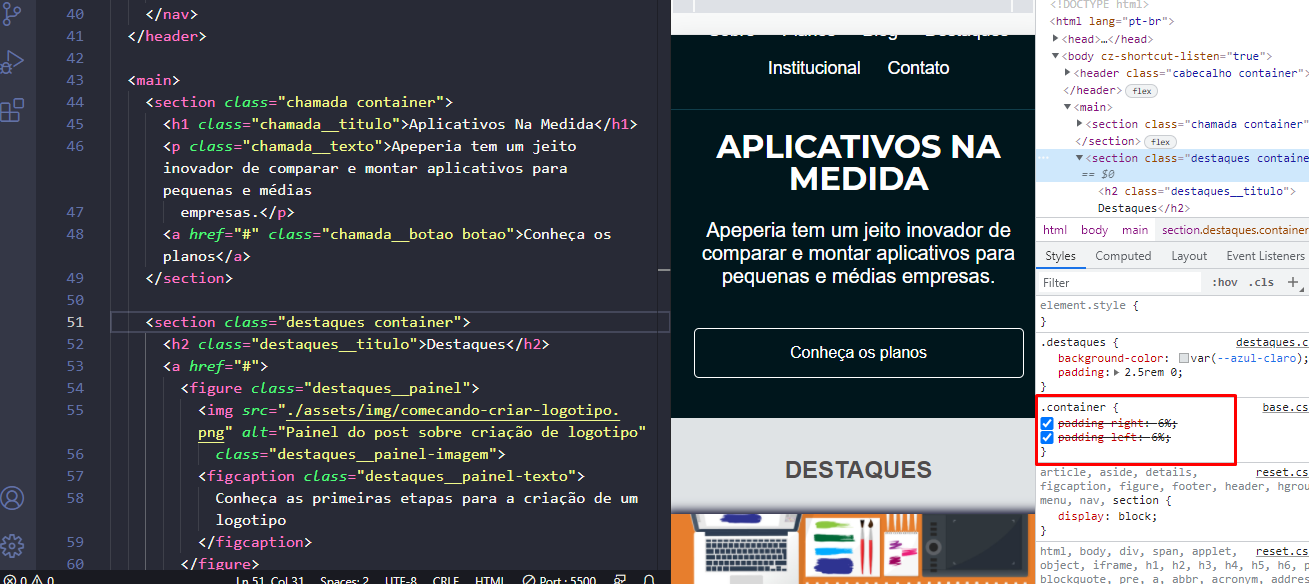
Por que não está sendo aplicando o padding do container na seção destaques?

Por que não está sendo aplicando o padding do container na seção destaques?

Olá Pablo,
Pela ordem de prioridade, a propriedade padding da classe .destaques está substituindo a da classe .container, pois o destaques.css carrega depois de base.css.
Veja como funciona a ordem de prioridade:
https://developer.mozilla.org/pt-BR/docs/Web/CSS/Specificity#estrutura_aproximada
Tive que colocar !important nas propriedades para que elas fossem aplicadas, não sei se é a melhor resolução, mas resolveu.
Normalmente o !important é utilizado somente em último caso, é sempre bom evitar no momento do desenvolvimento.
Separei um artigo que explica isso com mais detalhes: https://medium.com/horadecodar/porque-n%C3%A3o-usar-important-no-css-fe588dafde04
Não sabia, pra mim era algo inofensivo haha, agradeço a informação.