Olá Santiago, tudo bem?
Peço desculpas pela demora em obter um retorno!
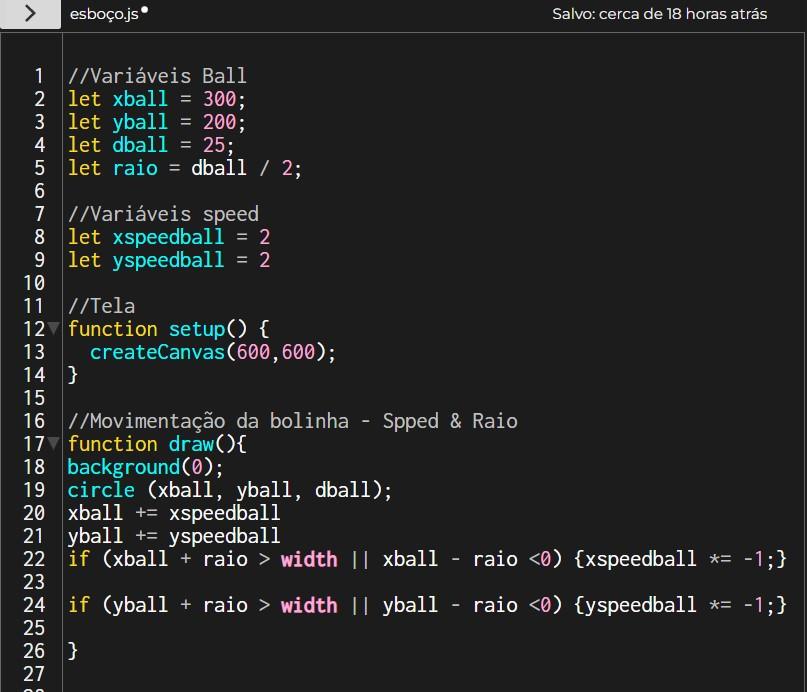
Ao analisar o seu código, durante a aplicação da função if para o eixo “y” ao invés de colocar a expressão width (largura), você deve utilizar a expressão height (altura):
if(yball + raio > height || yball - raio <0) {
yspeedball *=-1;
}
Aproveito para lembrar que ao final de cada linha de código construída no javascript é uma boa prática acrescentar ponto e vírgula, mesmo que no momento atual não faça diferença, pode causar problemas.
Outra dica é criar espaçamentos para manter um ambiente mais organizado e facilitar a leitura do código. Além disso, sempre é válido cuidar para ter uma indentação adequada, pois ela auxilia na compreensão de pertencimento entre parâmetros que são colocados uns dentro dos outros, como é o caso da condição if aplicada dentro de uma função.
Uma condição que também devemos observar por convenção é que ao escrever uma variável a primeira palavra vem com todas as letras minúsculas e quando houver mais de uma palavra as demais na sequência devem começar com letra maiúscula.
O código completo da parte que você enviou com as sugestões está abaixo:
//Variáveis Ball
let xBall = 300;
let yBall = 200;
let dBall = 25;
let raio = dBall / 2;
// Variáveis speed
let xSpeedBall = 2;
let ySpeedBall = 2;
//Tela
function setup(){
createCanvas(600, 600);
}
//Movimento da bolinha - Speed & raio
function draw(){
background(0);
circle(xBall, yBall, dBall);
xBall += xSpeedBall;
xBall += ySpeedBall;
if(xBall + raio > width || xBall - raio < 0){
xSpeedBall *= -1;
}
if(yBall + raio > height || yBall - raio < 0){
ySpeedBall *= -1;
}
}
Espero ter ajudado com seu problema, e se tiver dúvidas estarei à disposição para te ajudar:)
Grande abraço!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!