Olá
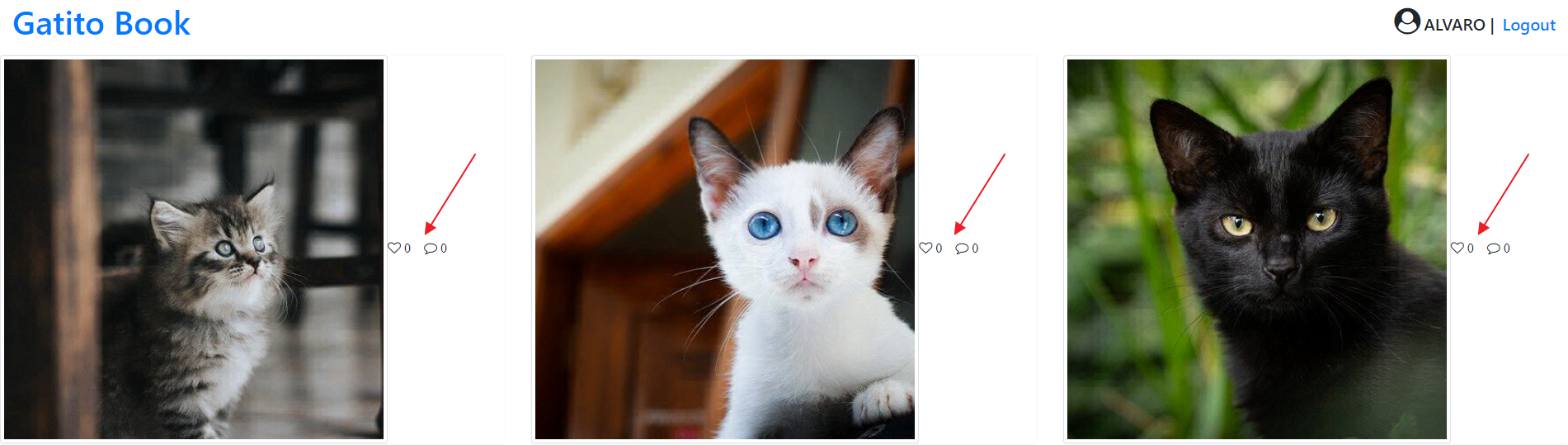
Os ícones de LIKES e COMMENTS estão ficando ao lado da foto e não embaixo quando a visualização do navegador está em 100%. Veja a imagem abaixo:

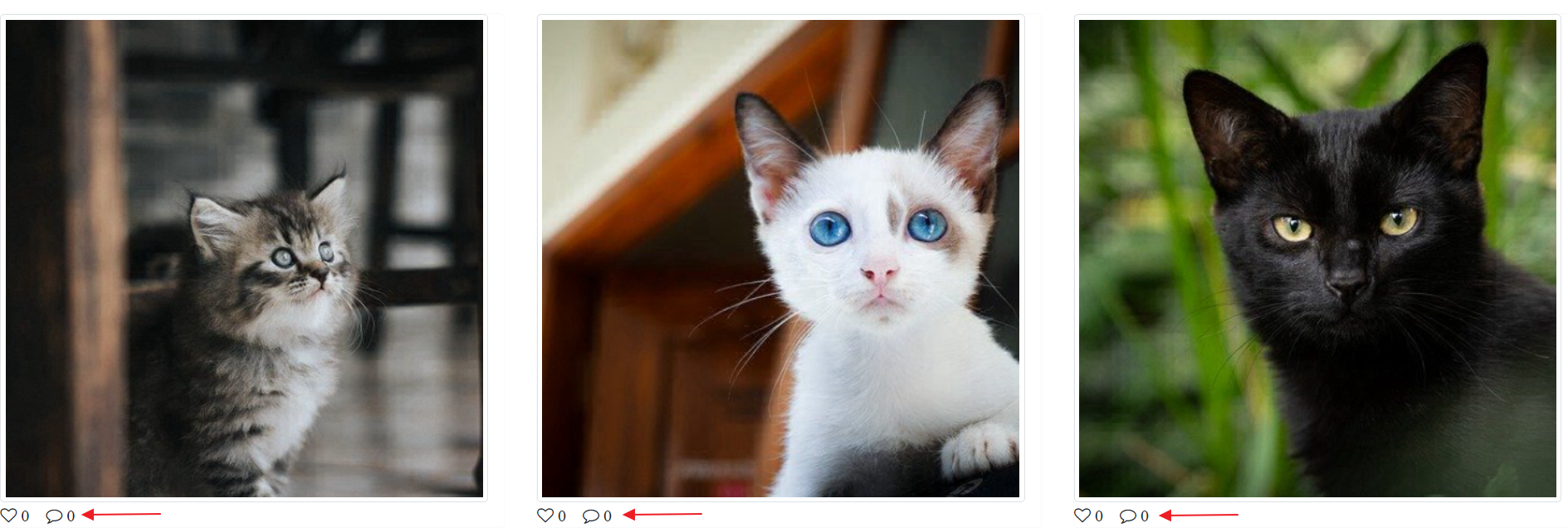
Se eu aumento a visualização do navegador para 125% os ícones descem e a visualização fica correta, veja abaixo!

O HTML é exatamente o descrito pelo instrutor segue abaixo:
grade-foto-animais.component.ts
<p class="text-center text-muted" *ngIf="!animais.length">
Desculpe não há animais
</p>
<div class="row">
<div *ngFor="let animal of animais" class="col-4">
<a [routerLink]="['/animais', animal.id]"></a>
<app-cartao>
<app-animal
[url]="animal.url"
[descricao]="animal.description"
></app-animal>
<i aria-hidden="true" class="fa fa-heart-o fa-1x mr-2">
{{animal.likes}}
</i>
<i aria-hidden="true" class="fa fa-comment-o fa-1x mr-2 ml-2">
{{ animal.comments }}
</i>
</app-cartao>
</div>
</div>Desde já agradeço a ajuda!
EDUARDO AGOSTINHO


