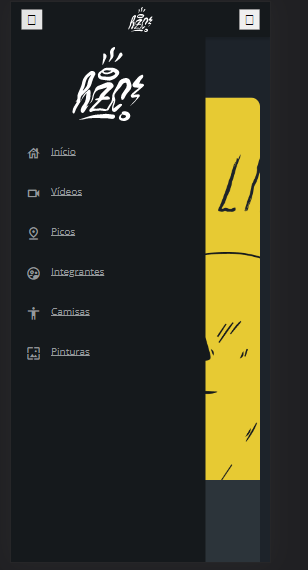
OIiiee, eu consegui ajustar todos os ícones desta forma:
No
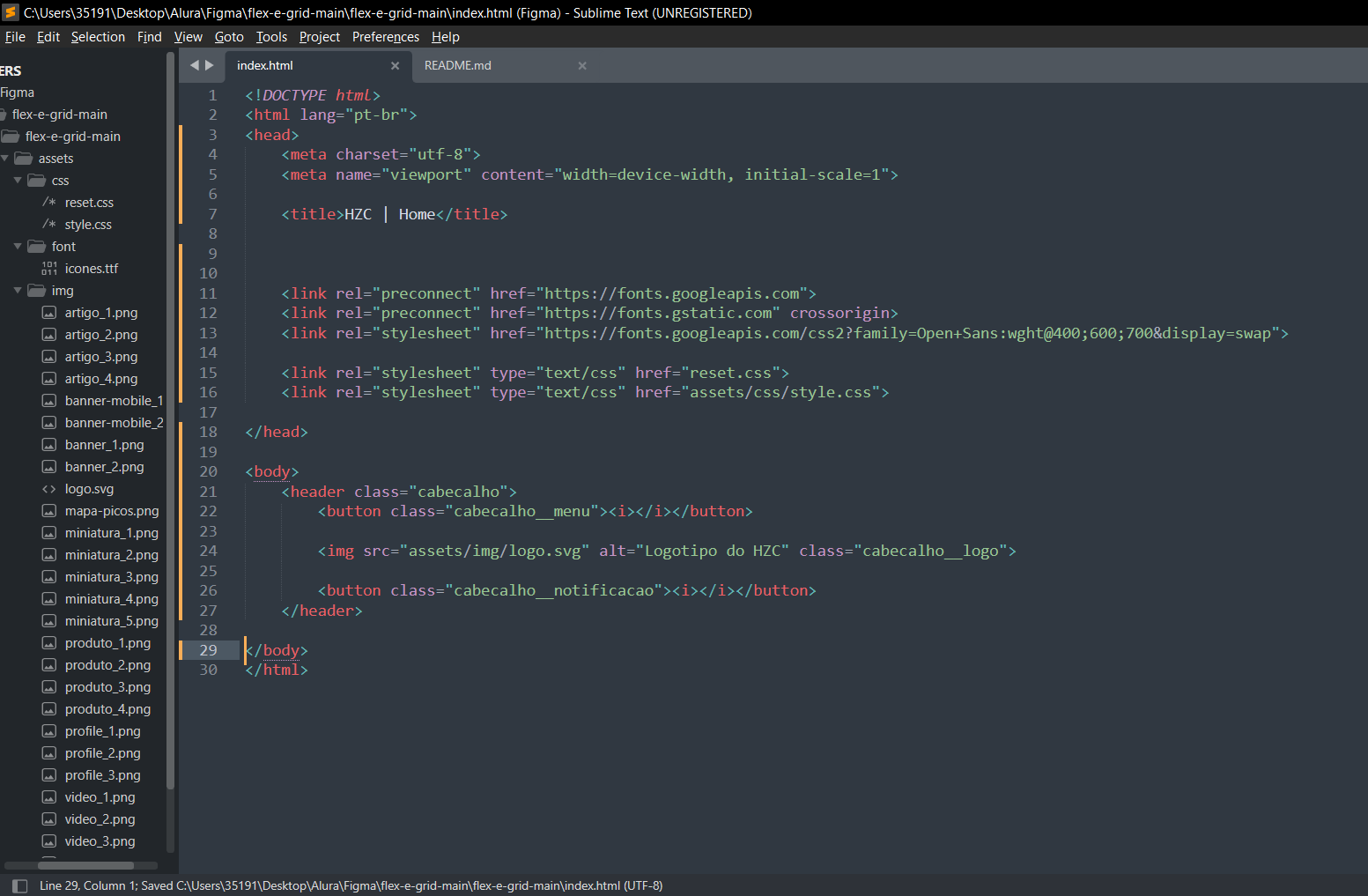
eu tinha colocado o link de RESET.CSS por ultimo, ou seja, depois do link style.css. Então ele tava resetando os meus icones e nenhuma deles tava aparecendo. Vou deixar aqui como ficou meu head:
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>HZC | HOME</title>
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link rel="stylesheet" href="https://fonts.googleapis.com/css2?family=Open+Sans:wght@400;600;700&display=swap">
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/style.css"> (este aqui precisa estar por ultimo)
``
ahhh feliz que consegui arrumar.. de tanto pensar, lembrei do que o instrutor havia falado em alguma aula que eu ja tinha assistido kkkk
espero ter ajudado alguem!
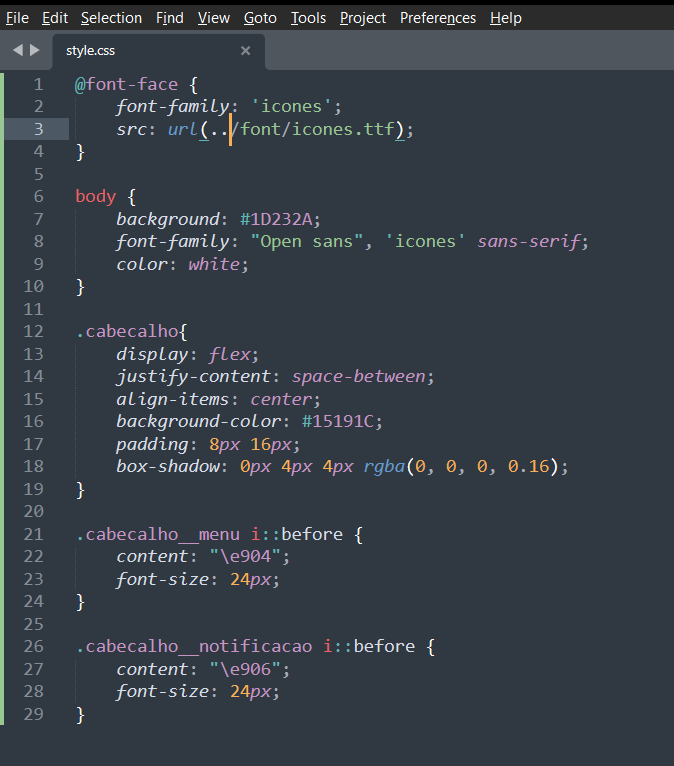
 Meu CSS
Meu CSS Já tentei inúmeras formas de resolver, mudando o caminho da url, adicionando font-family: 'icones'...
Já tentei inúmeras formas de resolver, mudando o caminho da url, adicionando font-family: 'icones'...