Bom, como muitas pessoas já falaram o curso está extremamente desatualizado, então toda vez que eu encontrava um obstáculo eu vinha no fórum ou pesquisava por conta própria, mas dessa vez eu não encontrei aqui no fórum nem pesquisando.
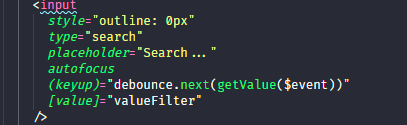
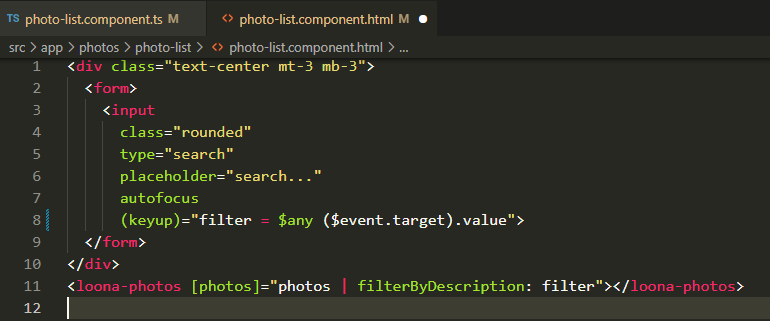
Meu HTML estava assim antes pra referencia:

(assim estava funcionando normalmente, inclusive eu tive que colocar dessa maneira porque foi uma das soluções que achei aqui no fórum pois antes era "filter = $event.target.value" e dava erro no value tb, aí essa foi a solução que eu encontrei, só que agora no debounce eu to tendo problema com o .value de novo;
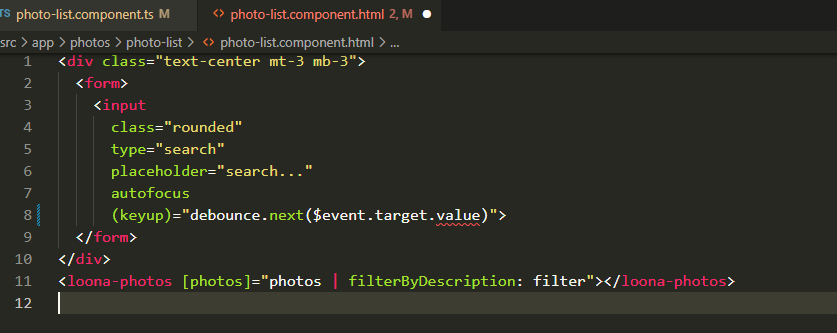
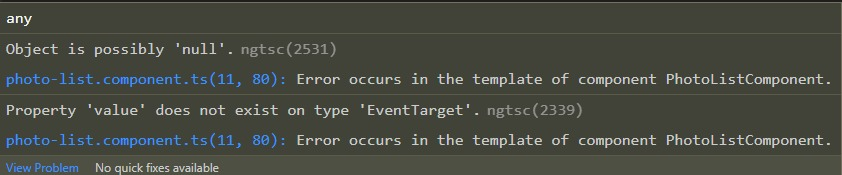
 Esse é o mesmo código que o do curso e da o erro no .value:
Esse é o mesmo código que o do curso e da o erro no .value: 
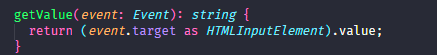
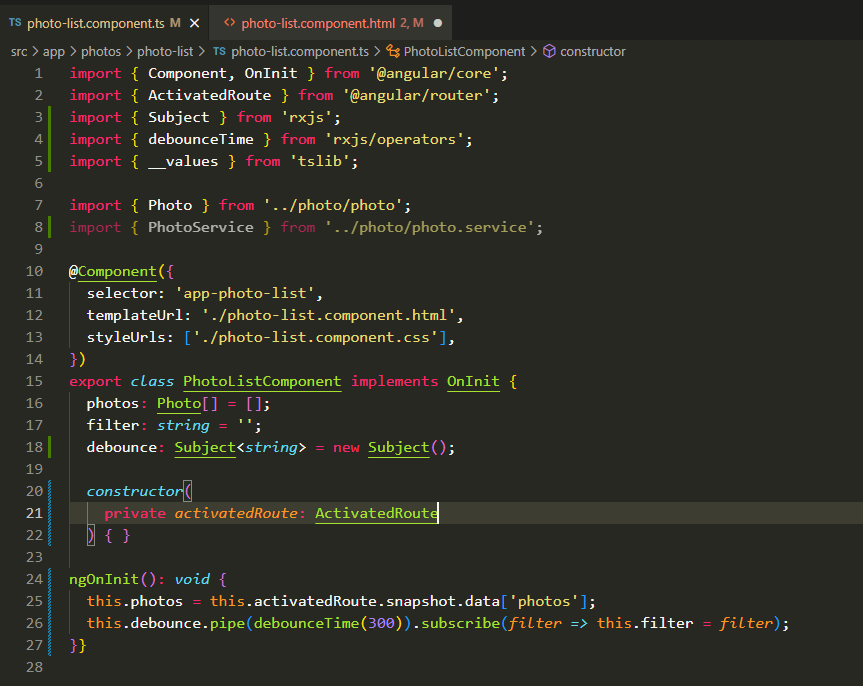
 aqui esta o meu component.ts também;
aqui esta o meu component.ts também;
Já tentei colocar como "debounce.next = $any..." como ta no que funciona mas ele para de funcionar, e não tem nenhum erro no console.