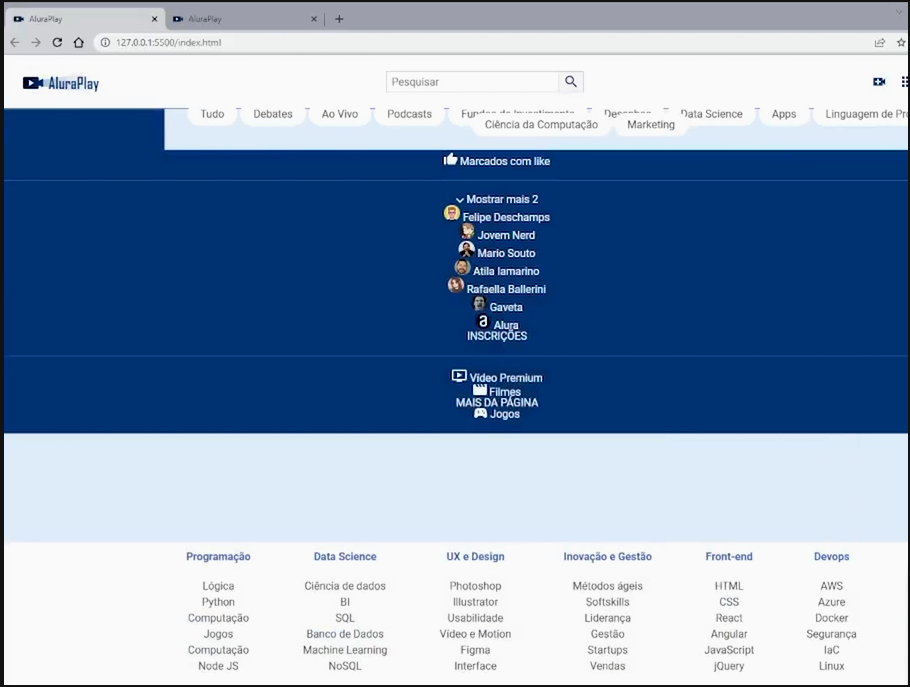
Solução:
Tente modificar o CSS do rodapé para garantir que ele se adapte corretamente a diferentes tamanhos de tela:
CSS
.rodape { display: flex; flex-wrap: wrap; justify-content: space-between; /* Distribui os elementos / gap: 20px; / Adiciona um espaço entre as seções / } .rodape section { flex: 1 1 200px; / Permite que as seções ocupem espaço e quebrem quando necessário / min-width: 200px; / Define um tamanho mínimo para evitar colapsos */ }
Explicação:
display: flex; → Ativa o flexbox.
flex-wrap: wrap; → Permite que os elementos quebrem para a próxima linha quando não houver espaço suficiente.
justify-content: space-between; → Distribui as seções uniformemente no rodapé.
gap: 20px; → Adiciona espaçamento entre as seções.
flex: 1 1 200px; → Permite que as seções cresçam e diminuam conforme o espaço disponível, garantindo um mínimo de 200px de largura.
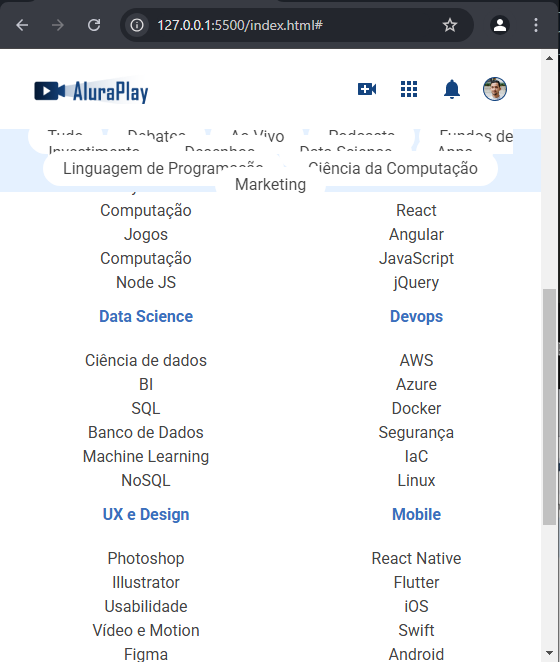
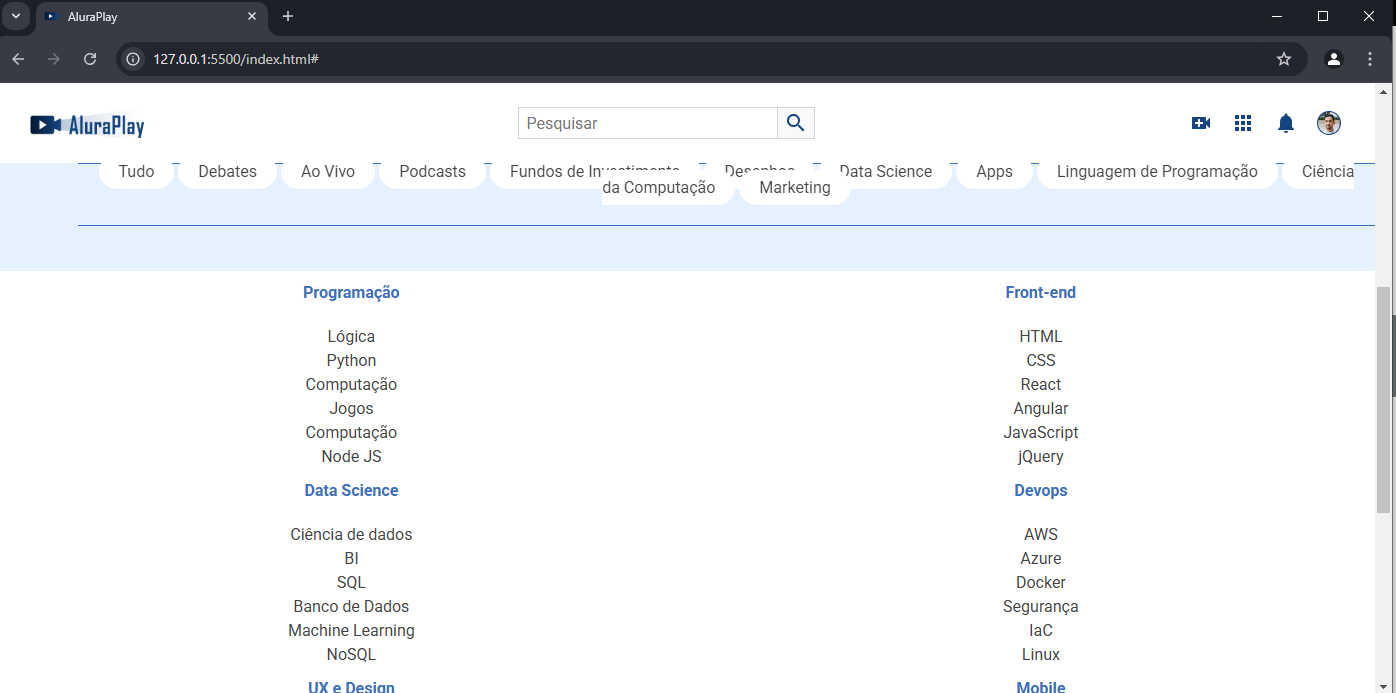
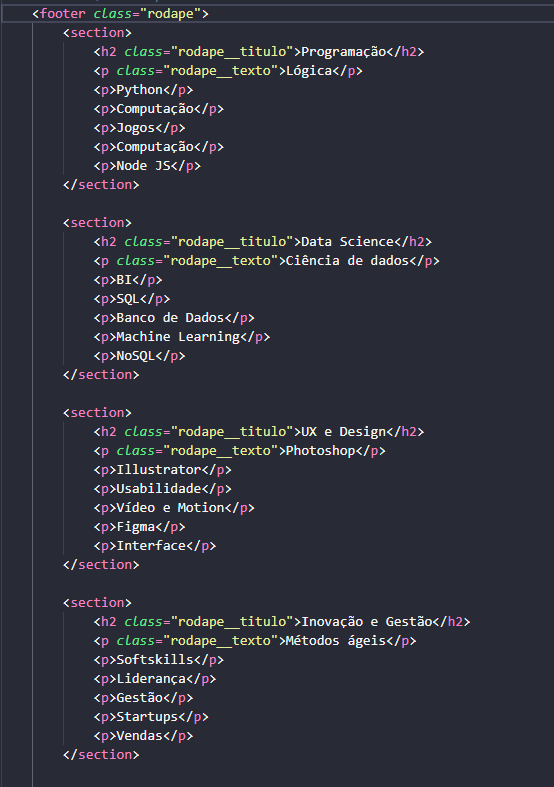
Caso o layout ainda não esteja se comportando como esperado, verifique se há outros estilos aplicados ao footer ou às sections que possam estar interferindo.