

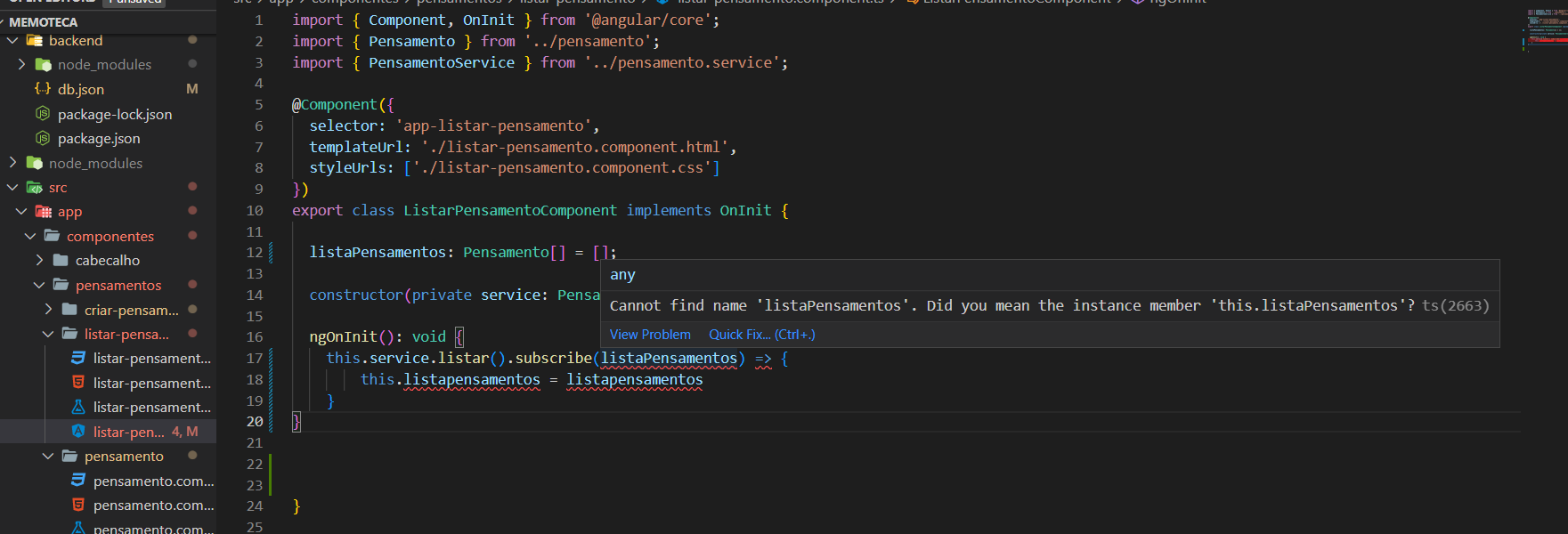
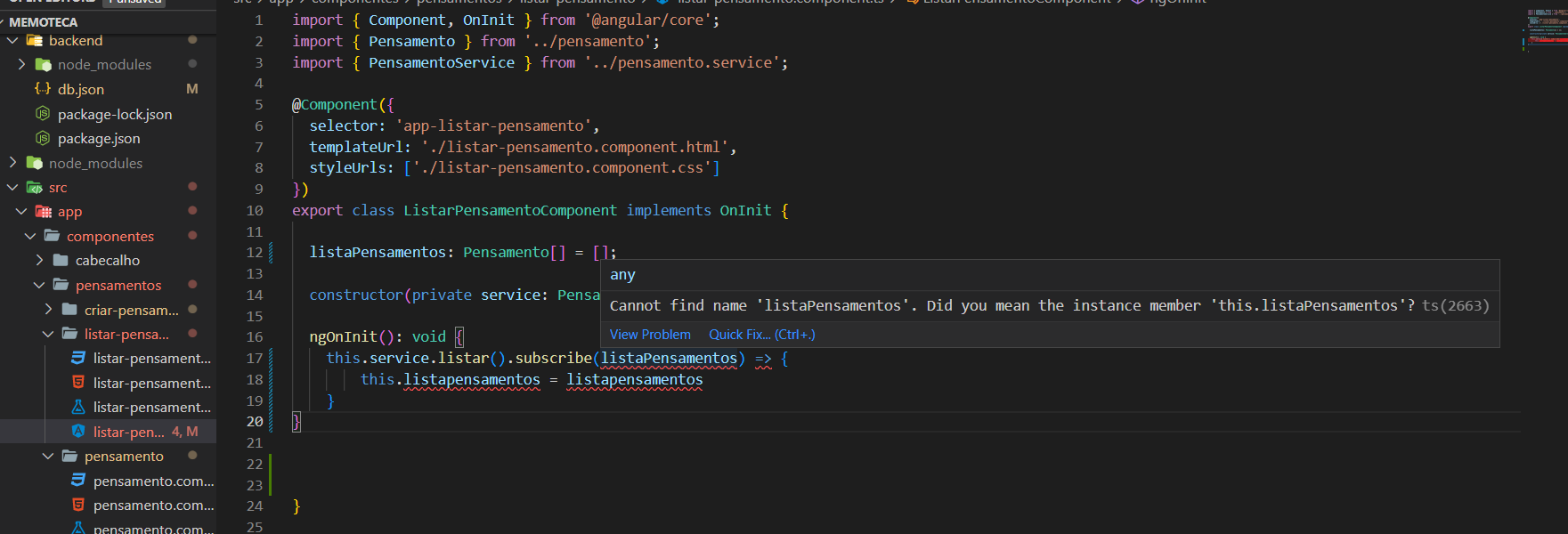
fala ai Robert, vi que ta faltando vc fechar um parêntese, tenta fazer assim ó:
this.service.listar().subscribe((listaPensamentos) => {
this.listaPensamentos = listaPensamentos;
})Obrigado pela resposta Raphael, aqui parou de apontar erro nele mas ainda não está adicionando na array de pensamento, não estou entendendo o motivo :/
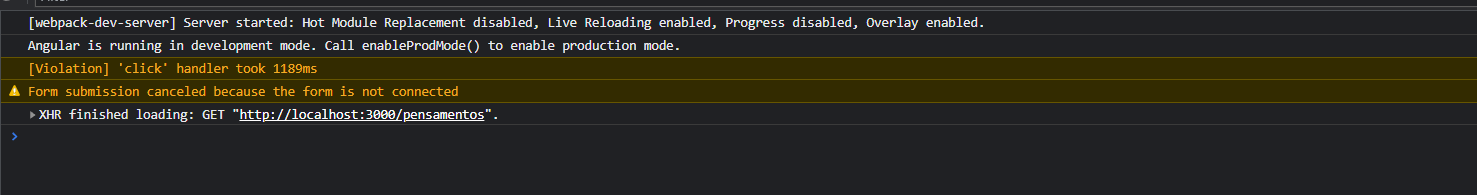
ao pressionar o botão de salvar, nada acontece, porém quando vou no botão cancelar, no console do navegador diz que o envio do formulário foi cancelado pois não está conectado (já chequei o banco de dados fake, está rodando tudo certinho)


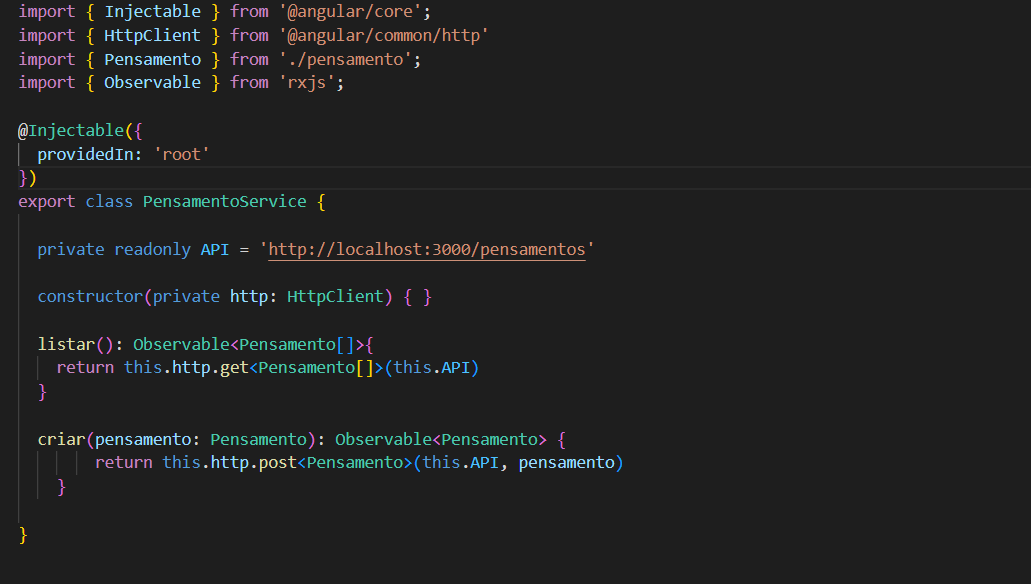
fala ai Robert, seria interessante vc conferir os seguintes pontos no seu projeto:
this.service.criar(this.pensamento).subscribe(() => {
this.router.navigate(['/listarPensamento'])
})<button (click)="criarPensamento()" class="botao">Salvar</button>Também pode dar uma olhada na aba network do console para ver se ele ta chamando o endpoint certinho.
Chequei aqui, e deu no mesmo, o mais estranho é que não aponta erro, usei método post pelo postman e foi tudo certinho, não estou encontrando o problema, mas continuarei tentando
coloca o projeto no github e cola o link para eu dar uma olhada, parece que o repo esta nesse link:
https://github.com/alura-cursos/2438-angular-memoteca/
cada branch é uma aula
Olá Robert, tudo bem?
Dei uma olhada no projeto e vi que no arquivo criar-pensamento.component.ts estão faltando os parênteses após o subscribe e também a utilização do router para fazer a navegação para o mural de pensamentos.
Está assim:
criarPensamento(){
this.service.criar(this.pensamento).subscribe
}Modifique para que fique assim:
this.service.criar(this.pensamento).subscribe(() => {
this.router.navigate(['/listarPensamento'])
})Também é necessário injetar o router no construtor (private router: Router)
Abraços, bons estudos!
Obrigado pela atenção Raphael e Nayanne! aqui deu certo, fiquei meio confuso pois não vi você colocando essa parte no projeto, prestarei mais atenção, estou adorando o curso, muito obrigado.