Boa noite,
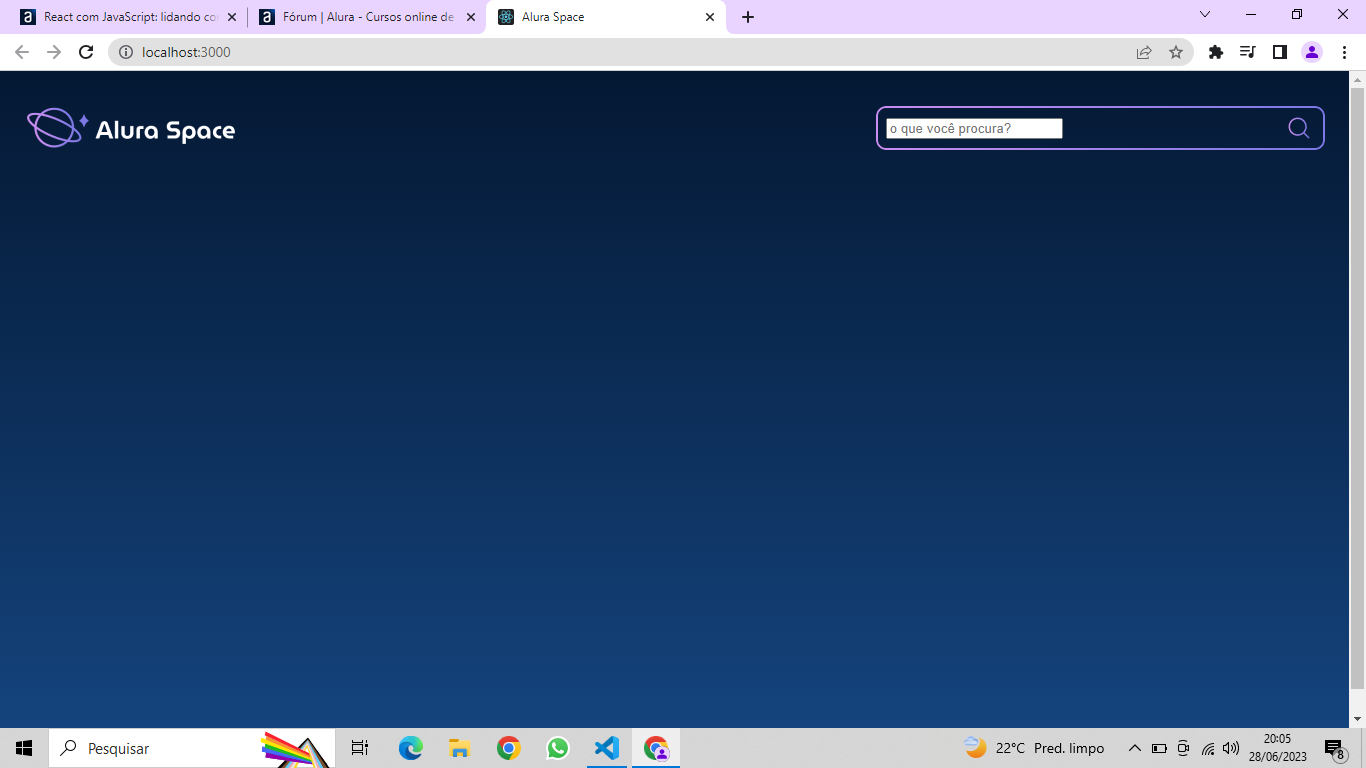
o campo do meu input está diferente, o meu está com uma cor branca no fundo, como deixo igual o do instrutor?

index.jsx/Cabecalho
import logo from './logo.png'
import search from './search.png'
import styles from './Cabecalho.module.scss';
export default function Cabecalho(){
return(
<header className= {styles.cabecalho}>
<img src={logo} alt="Logo Alura Space" />
<div className={styles.cabecalho__container}>
<input className={styles.Cabecalho__input}
type='text'
placeholder="o que você procura?"/>
<img src={search} alt="Ícone de lupa" />
</div>
</header>
)
}
cabecalho.module.scss/Cabecalho
import logo from './logo.png'
import search from './search.png'
import styles from './Cabecalho.module.scss';
export default function Cabecalho(){
return(
<header className= {styles.cabecalho}>
<img src={logo} alt="Logo Alura Space" />
<div className={styles.cabecalho__container}>
<input className={styles.Cabecalho__input}
type='text'
placeholder="o que você procura?"/>
<img src={search} alt="Ícone de lupa" />
</div>
</header>
)
}


