Pessoal, já revi o código várias vezes, mas o angular não reconhece o ng-template:
<div *ngIf="!percentualConcluido; else uploaddiv">
<button
[disabled]="formularioAnimal.invalid"
type="submit"
class="btn btn-primary btn-block"
></button>
<a [routerLink]="['animais']" class="btn btn-secondary btn-block"
>Cancelar</a
>
<ng-template #uploaddiv>
<div class="text-center display-4">
Percentual de upload {{ percentualConcluido }} %
</div>
</ng-template>Erro de compilação:
Error: src/app/animais/novo-animal/novo-animal.component.html:47:46 - error TS2339: Property 'uploaddiv' does not exist on type 'NovoAnimalComponent'.
47 <div *ngIf="!percentualConcluido; else uploaddiv">
~~~~~~~~~
src/app/animais/novo-animal/novo-animal.component.ts:10:16
10 templateUrl: './novo-animal.component.html',
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
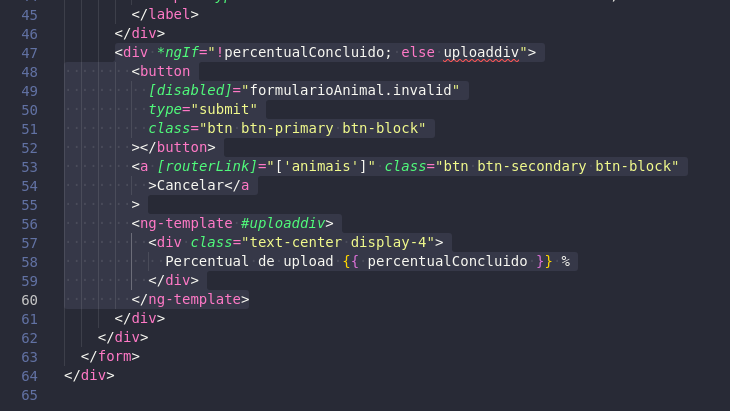
Error occurs in the template of component NovoAnimalComponent.Visão do VS Code: