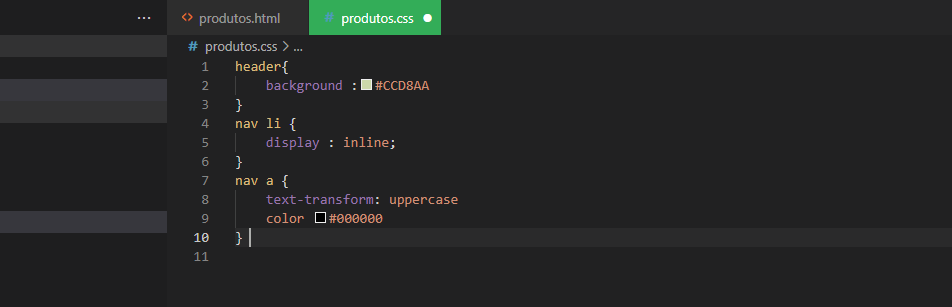
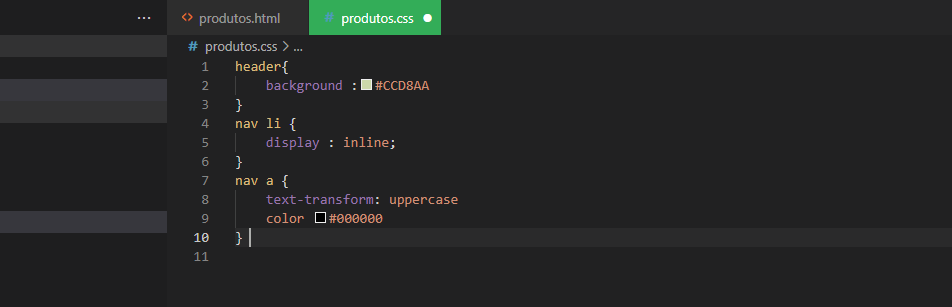
 O uppercase não funciona depois que coloco a cor,e se ponho o : ele exibe erro
O uppercase não funciona depois que coloco a cor,e se ponho o : ele exibe erro
 O uppercase não funciona depois que coloco a cor,e se ponho o : ele exibe erro
O uppercase não funciona depois que coloco a cor,e se ponho o : ele exibe erro
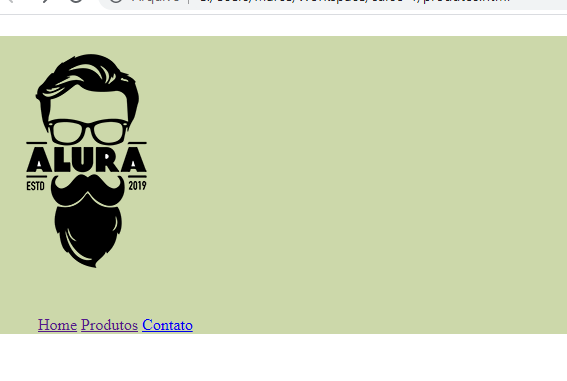
 FICA DESSA FORMA
FICA DESSA FORMA
Fala Luiza, tudo bem?
O que acontece é que na propriedade background você esqueceu de colocar o ponto e vírgula no final! Dessa maneira o CSS irá identificar o restante do código como restante dessa propriedade, e assim se repete em outras propriedades como: text-transform e color! deve ficar assim:
header {
background: #CCD8AA;
}
nav li {
display: inline;
}
nav a {
text-transform: uppercase;
color: #000000;
}
//Colocando ponto e virgula ; no final de cada propriedadeDessa maneira o css conseguirá identificar quando cada propriedade termina!
Espero ter ajudado, bons estudos :D