
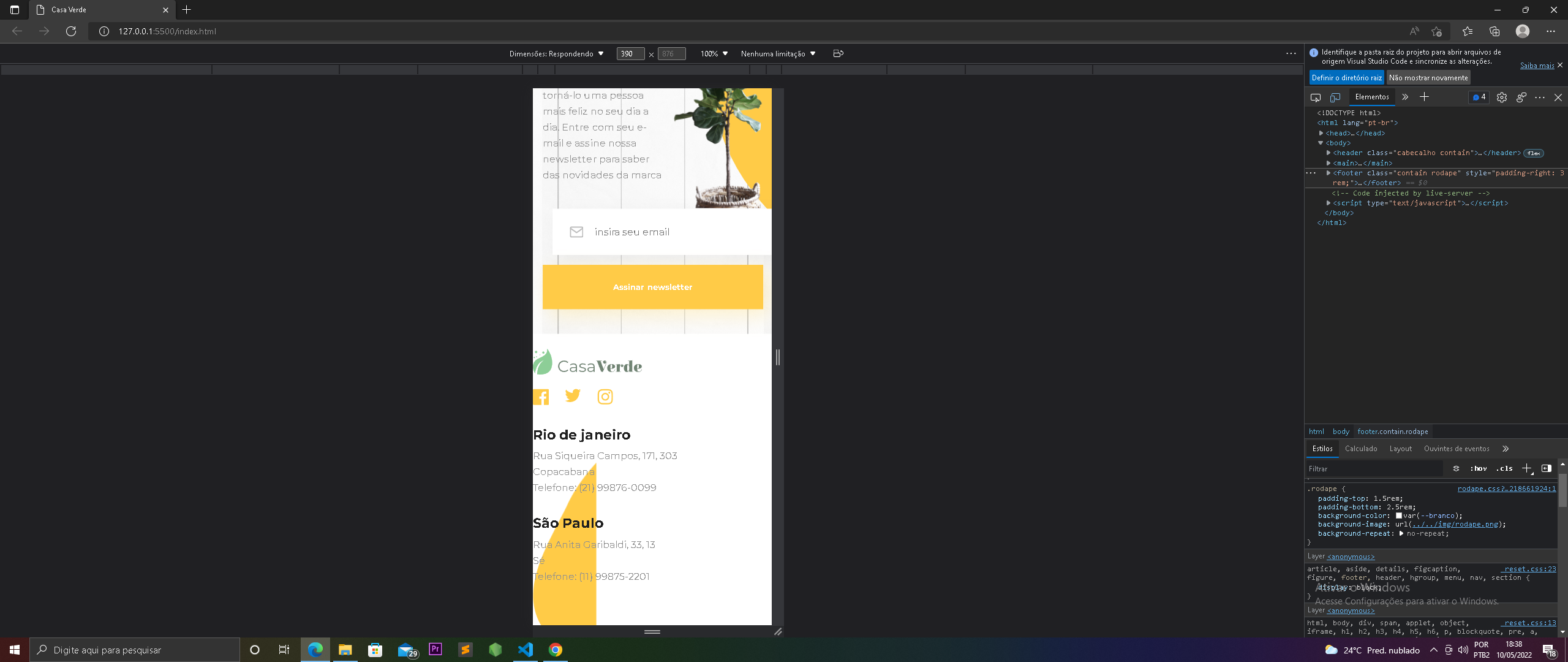
problema com input que nao fica do tamanho do botão e rodapé vou deixar os codigos abaixo!!!!
.rodape{
padding-top: 1.5rem;
padding-bottom: 2.5rem;
background-color: var(--branco);
background-image: url(../../img/rodape.png);
background-repeat: no-repeat;
}
.rodape__logo{
max-width: 11.125rem;
margin-bottom: 1.25rem;
}
.rodape__social{
display: flex;
margin-bottom: 2rem;
}
.rodape__social-media{
display: inline-block;
width: 1.625rem;
height: 1.625rem;
margin-right: 1.625rem;
}
.rodape__unidade{
margin-bottom: 2rem;
}
.rodape__unidade-titulo{
color: var(--preto);
font-size: var(--tamanho-destaque);
font-weight: var(--peso-destaque);
display: block;
margin-bottom: .5rem;
}.input{
color: inherit;
font-family: inherit;
font-size: inherit;
width: 100%;
padding-top :1.75rem ;
padding-right: 1.75rem ;
padding-bottom: 1.75rem;
padding-left: 1.75rem;
box-sizing: border-box;
margin: 1rem 1rem;
border: none;
background: var(--branco);
box-shadow: 10px 10px 30px var(--preto-transparente);
}
.input--icone{
padding-left: 4.25rem;
background-repeat: no-repeat;
background-position: left 1.75rem center;
}
.input--email{
background-image: url(../../icones/mail.svg);
}Olá Lucas, tudo bem? Bom, no rodapé na classe .rodape{}, faltou colocar: background-position: top -11rem right; já no input, na classe .input{} é margin-bottom: 1rem;