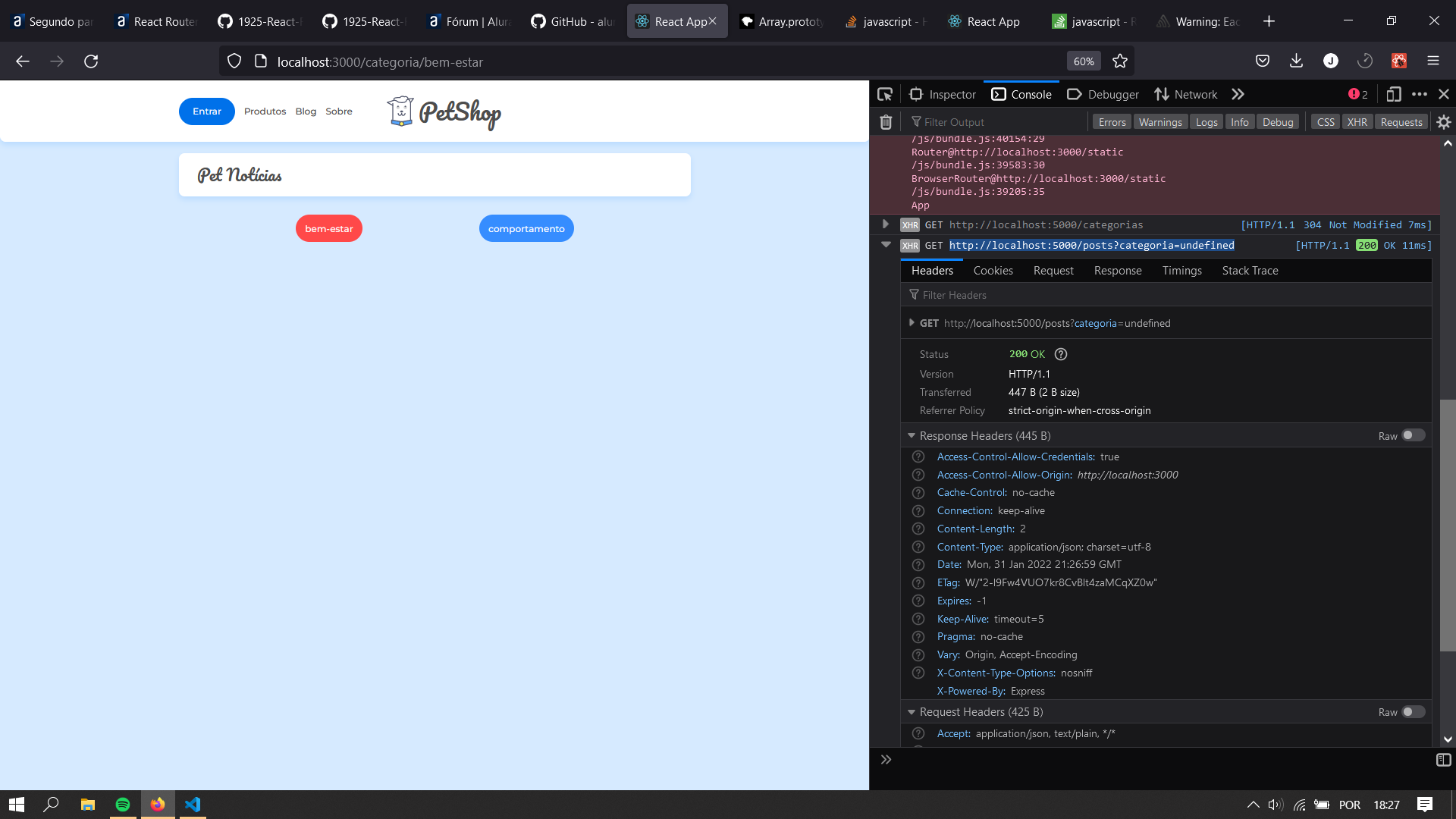
Estou com um problema o id do meu código aparece como undefined no F12 do navegador, segue código da Categoria.jsx e do ListaPost.jsx
import React from "react";
import { useParams, Route, useRouteMatch } from "react-router-dom";
import "../assets/css/blog.css";
import ListaCategorias from "../components/ListaCategorias";
import ListaPost from "../components/ListaPost";
const Categoria = () => {
const { idDaCategoria } = useParams();
const { path } = useRouteMatch();
return (
<>
<div className="container">
<h2 className="titulo-pagina">Pet Notícias</h2>
</div>
<ListaCategorias />
<Route exact to={`${path}`}>
<ListaPost url={`/posts?categoria=${idDaCategoria}`} />
</Route>
</>
);
};
export default Categoria;import React, { useEffect, useState } from "react";
import { Link } from "react-router-dom";
import { busca } from "../api/api";
function ListaPost({ url }) {
const [posts, setPosts] = useState([]);
useEffect(() => {
busca(url, setPosts);
}, [url]);
return (
<section className="container posts">
{posts.map((post) => (
<Link
className={`cartao-post cartao-post--${post.categoria}`}
to={`/posts/${post.id}`}
>
<article>
<h3 className="cartao-post__titulo">{post.title}</h3>
<p className="cartao-post__meta">{post.metadescription}</p>
</article>
</Link>
))}
</section>
);
}
export default ListaPost;