Olá Laís, tudo bem com você?
Peço desculpas pela demora em lhe responder.
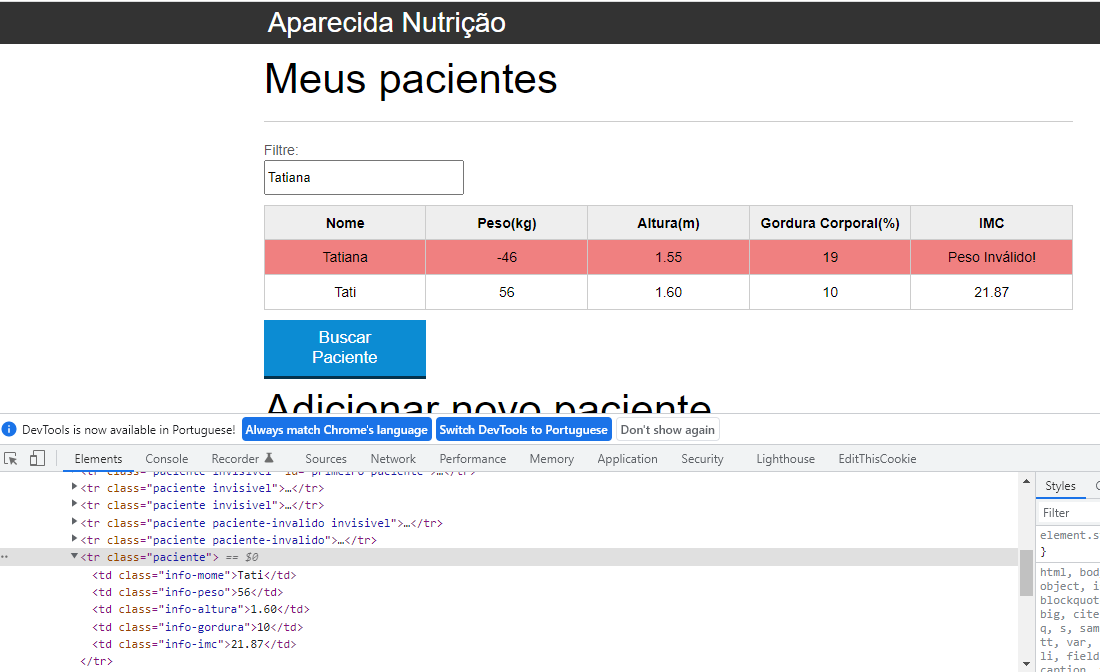
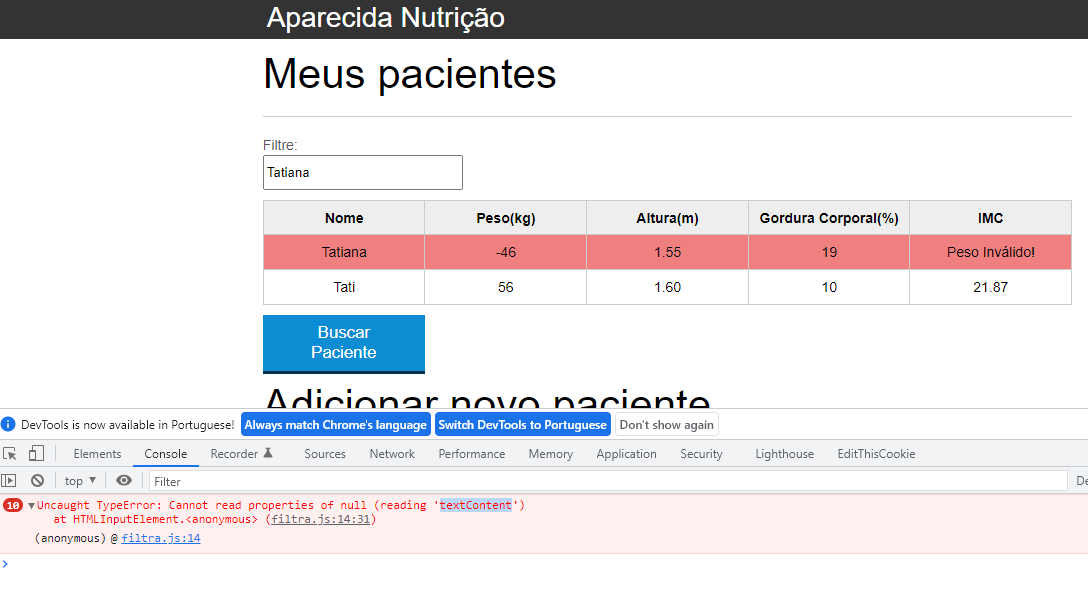
O erro apresentado, cannot read properties of null está informando que ocorre a tentativa de acesso a uma propriedade de um elemento nulo (vazio). Esse erro está sendo levantado devido a query que coleta o nome do paciente no arquivo filtra.js (var tdNome = paciente.querySelector('.info-nome');) está retornando um valor nulo devido à tentativa de busca de uma classe não existente.
No momento em que ocorre a criação da tr dos pacientes no arquivo form.js ocorreu um erro de digitação no nome da classe info-nome da td nome, ela foi escrita da seguinte forma: info-mome (iniciando com m).
Peço que localize no arquivo form.js a função montarTr e no momento em que ocorre a criação da td do campo nome, deixe a declaração como apresentada abaixo.
pacienteTr.appendChild(montaTd(paciente.nome, 'info-nome'));
Após realizar a mudança, salve o arquivo form.js. Abra o arquivo index.html no navegador, adicione um novo paciente a tabela e verifique se o mesmo é filtrado ao utilizar o campo de filtro.
Código completo da função montarTr para comparação
function montarTr(paciente) {
var pacienteTr = document.createElement('tr');
pacienteTr.classList.add('paciente');
pacienteTr.appendChild(montaTd(paciente.nome, 'info-nome'));
pacienteTr.appendChild(montaTd(paciente.peso, 'info-peso'));
pacienteTr.appendChild(montaTd(paciente.altura, 'info-altura'));
pacienteTr.appendChild(montaTd(paciente.gordura, 'info-gordura'));
pacienteTr.appendChild(montaTd(paciente.imc, 'info-imc'));
return pacienteTr;
}
Espero ter lhe ajudado. Em caso de dúvidas estou à disposição.
Não hesite em voltar ao fórum para continuar aprendendo e interagindo com a comunidade.
Abraços e bons estudos!
Caso este post tenha lhe ajudado, por favor, marcar como solucionado ✓. Bons Estudos!