Boa noite, estou tendo problemas com os estados do css, fiz como na aula do curso para que quando o mouse estivisse em cima do elemento a fonte da descrição e do preço do produto aumentassem, mas não está funcionando. Alguém sabe o porquê? 
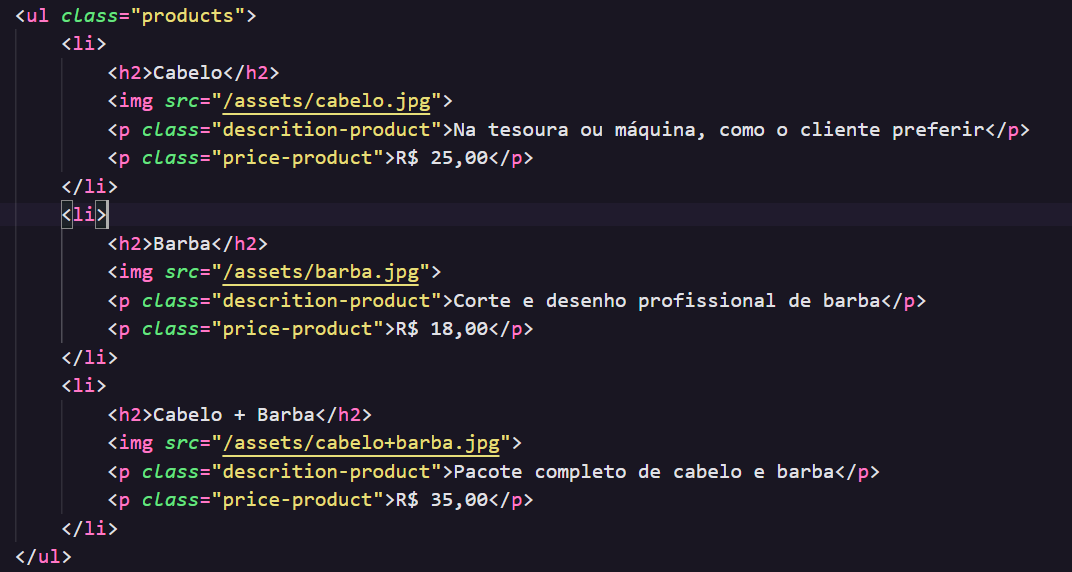
 html:
html:
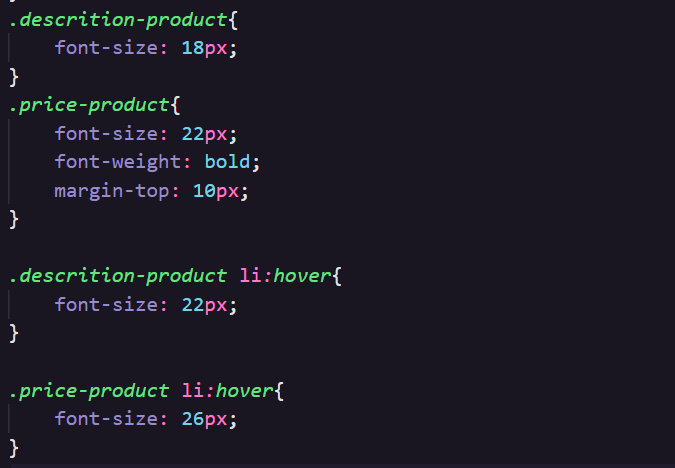
 css:
css: