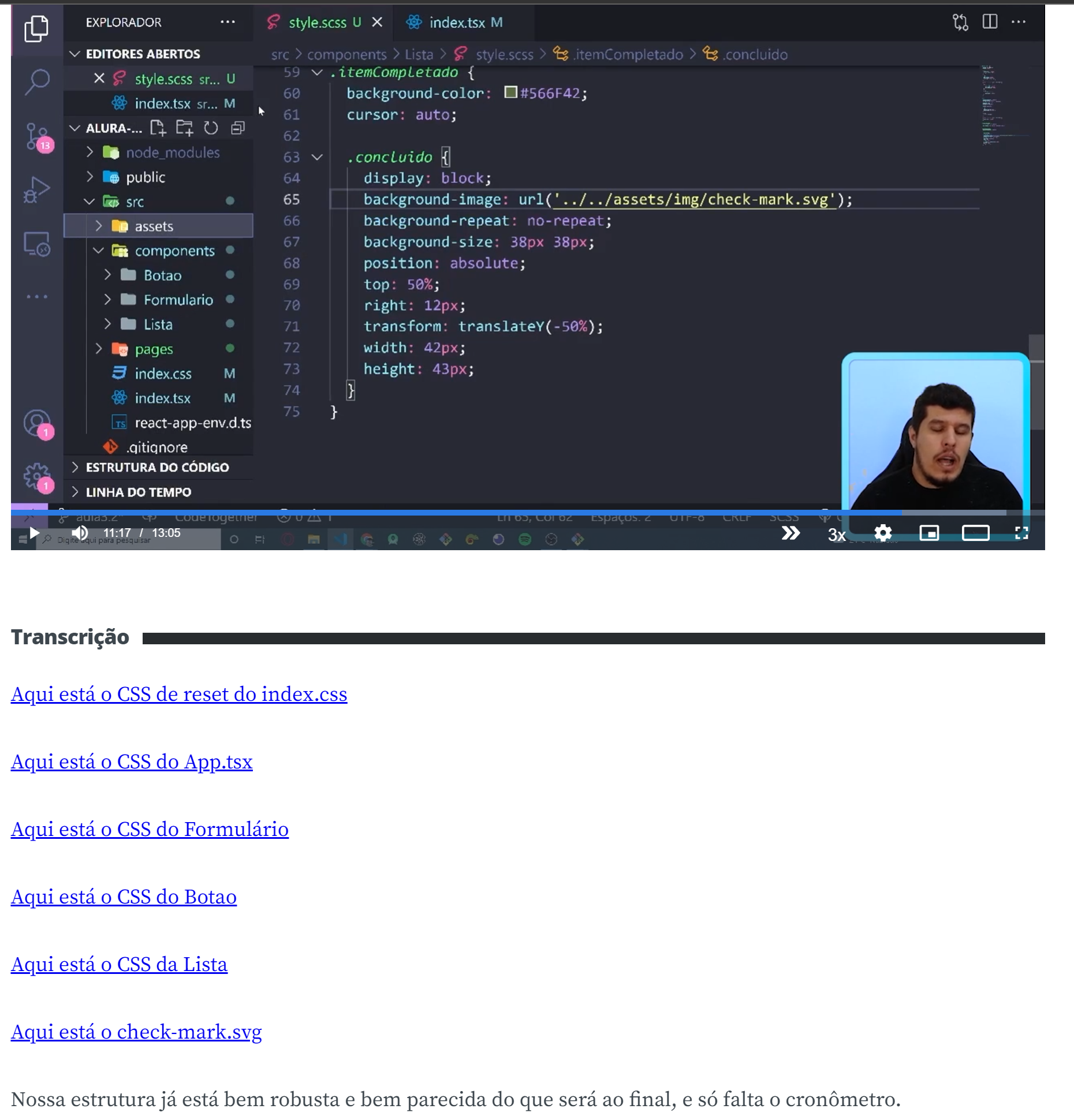
A explicação da aula "03 Estilizando com Sass" aos 11:28 foi muito estranha, o prof. puxou uma guia já com o ícone e soltou na pasta "img". Ficou confuso pra quem ainda é leigo, como eu.
O caminho da "url" pra mim também ficou diferente: background-image: url('../assets/img/check-mark.svg');
A solução que encontrei foi criar um arquivo dentro dessa pasta img, e depois copiar/colar o código do ícone dentro desse arquivo. Sem dizer que pra pegar o código, tive que aprender a mexer nas paradas do github kkk, tipo quando vc abre o link enviado pelo prof., ele é mostrado como "display the rendered blob" no menu com a imagem de uma "folha A4". Então, cliquei na imagem à esquerda com este símbolo "<>" chamado "display the source blob" pra pegar o código... enfim, espero ajudar alguém.
O curso está ótimo, mas alguns detalhes poderiam ser melhorados, como a explicação mais cadenciada e com mais detalhes ou opções de se executar algum comando.
Thanks!