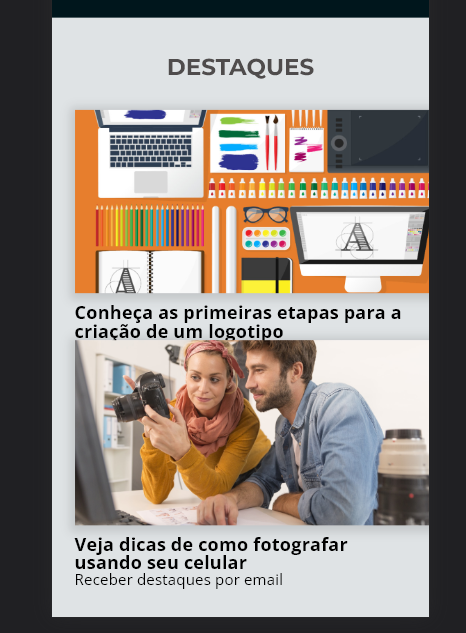
Mesmo colocando o width: 100vw na imagem do painel, ela fica deslocada para a direita:

HTML:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="width=device-width initial-scale=1.0">
<title>Home - Apeperia</title>
<link href="css/reset.css" rel="stylesheet">
<link href="css/base.css" rel="stylesheet">
<link href="css/cabecalho.css" rel="stylesheet">
<link href="css/chamada.css" rel="stylesheet">
<link href="https://fonts.googleapis.com/css2?family=Montserrat:wght@300;400;700&family=Open+Sans:wght@300;400;700&display=swap" rel="stylesheet">
<link href="css/destaques.css" rel="stylesheet">
</head>
<body>
<header class="cabecalho container">
<img src="img/logo-apeperia.svg" alt="Logo da Apeperia" class="cabecalho__logo">
<nav class="cabecalho__navegacao">
<ul>
<li class="cabecalho__link"><a href="#">Sobre</a></li>
<li class="cabecalho__link"><a href="#">Planos</a></li>
<li class="cabecalho__link"><a href="#">Blog</a></li>
<li class="cabecalho__link"><a href="#">Destaques</a></li>
<li class="cabecalho__link"><a href="#">Institucional</a></li>
<li class="cabecalho__link"><a href="#">Contato</a></li>
</ul>
</nav>
</header>
<main>
<section class="chamada container">
<h1 class="chamada__titulo">Aplicativos Na Medida</h1>
<p class="chamada__texto">Apeperia tem um jeito inovador de comparar e montar aplicativos para pequenas e médias empresas.</p>
<a href="#" class="chamada__botao botao">Conheça os planos</a>
</section>
<section class="destaques container">
<h1 class="destaques__titulo">Destaques</h1>
<a href="#">
<figure class="destaques__painel">
<img src="img/comecando-criar-logotipo.png" alt="Painel do post sobre criação de logotipo" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Conheça as primeiras etapas para a criação de um logotipo</figcaption>
</figure>
</a>
<a href="#">
<figure class="destaques__painel">
<img src="img/dicas-fotografia.png" alt="Painel do post sobre fotografia com celular" class="destaques__painel-imagem">
<figcaption class="destaques__painel-texto">Veja dicas de como fotografar usando seu celular</figcaption>
</figure>
</a><a href="#" class="destaques__botao"></a>Receber destaques por email</section>
</main>
</body>
</html>
CSS:
.destaques {
background-color: var(--azul-claro);
padding-top: 2.5rem;
padding-bottom: 2rem;
}
.destaques__titulo {
font-family: var(--montserrat);
color: var(--cinza-escuro);
font-size: 1.5rem;
font-weight: 700;
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.destaques__painel-imagem {
width: 100vw;
box-shadow: 0 2px 10px 5px #00000020;
margin-bottom: .5rem;
}Alguém pode me ajudar?
Obrigado.




