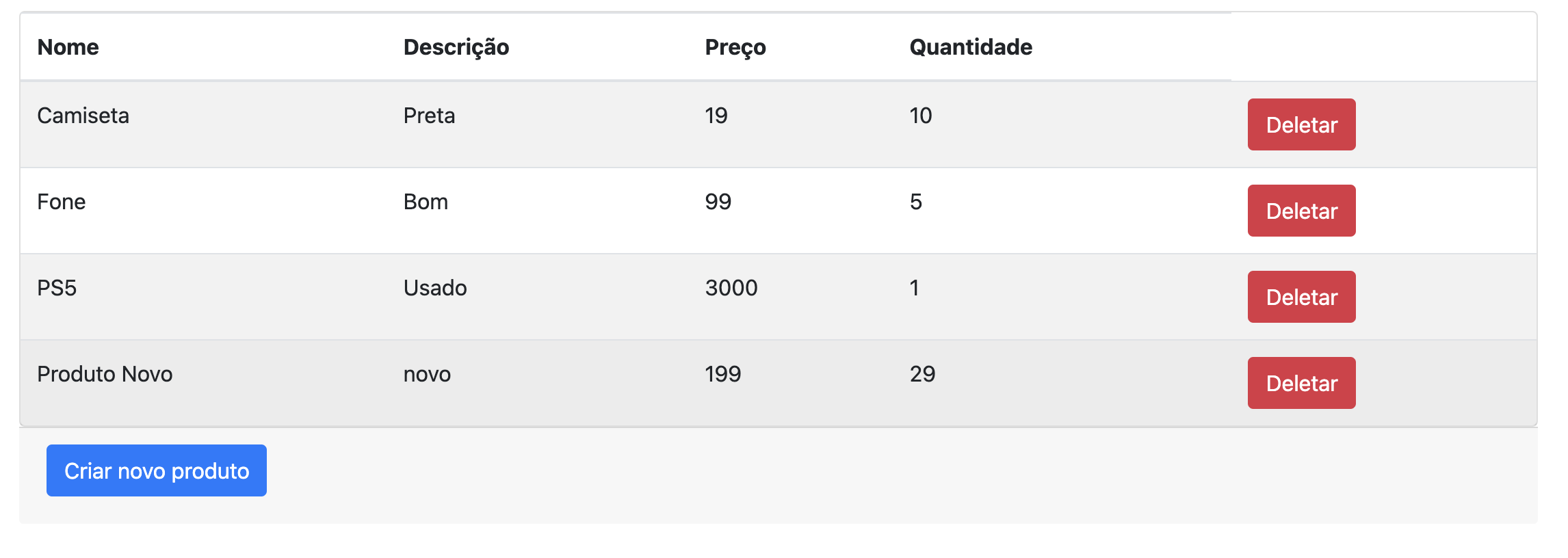
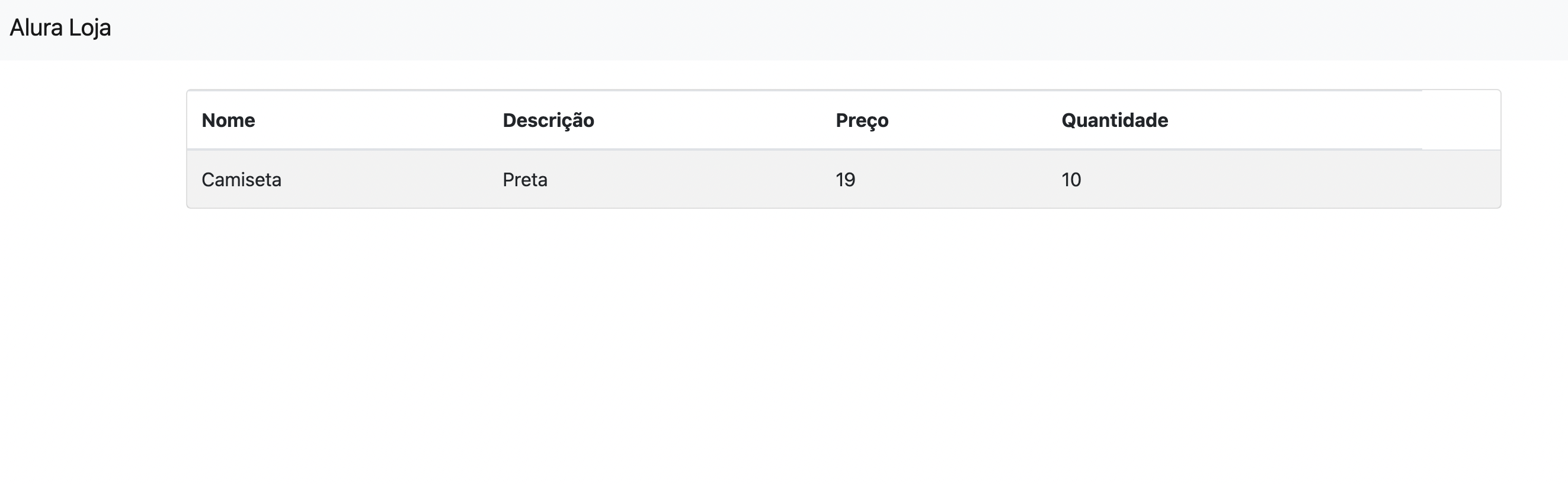
O meu codigo está igual ao do curso pois tive até que copiar e colar porem a tela acaba quebrando por conta do {{.Id}}
{{define "Index"}}
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/css/bootstrap.min.css" integrity="sha384-ggOyR0iXCbMQv3Xipma34MD+dH/1fQ784/j6cY/iJTQUOhcWr7x9JvoRxT2MZw1T"
crossorigin="anonymous">
<script src="https://stackpath.bootstrapcdn.com/bootstrap/4.3.1/js/bootstrap.min.js" integrity="sha384-JjSmVgyd0p3pXB1rRibZUAYoIIy6OrQ6VrjIEaFf/nJGzIxFDsf4x0xIM+B07jRM"
crossorigin="anonymous"></script>
<title>Alura loja</title>
</head>
<nav class="navbar navbar-light bg-light mb-4">
<a class="navbar-brand" href="/">Alura Loja</a>
</nav>
<body>
<div class="container">
<section class="card">
<div>
<table class="table table-striped table-hover mb-0">
<thead>
<tr>
<th>Nome</th>
<th>Descrição</th>
<th>Preço</th>
<th>Quantidade</th>
</tr>
</thead>
<tbody>
{{range .}}
<tr>
<td>{{.Nome}}</td>
<td>{{.Descricao}}</td>
<td>{{.Preco}}</td>
<td>{{.Quantidade}}</td>
<td><button class="btn btn-danger" onclick="onDelete('{{.Id}}')">Deletar</button></td>
</tr>
{{end}}
</tbody>
</table>
</div>
</section>
<div class="card-footer">
<a href="/new" class="btn btn-primary mb-2">Criar novo produto</a>
</div>
</div>
</body>
<script>
function onDelete(id) {
let resposta = confirm("Tem certeza que deseja deletar o produto?")
if(resposta){
window.location = "/delete?id" + id
}
}
</script>
</html>
{{end}}
Agora se eu remover o {{.Id}} e só colocar {{.}} volta porem nao recebo mais o id.