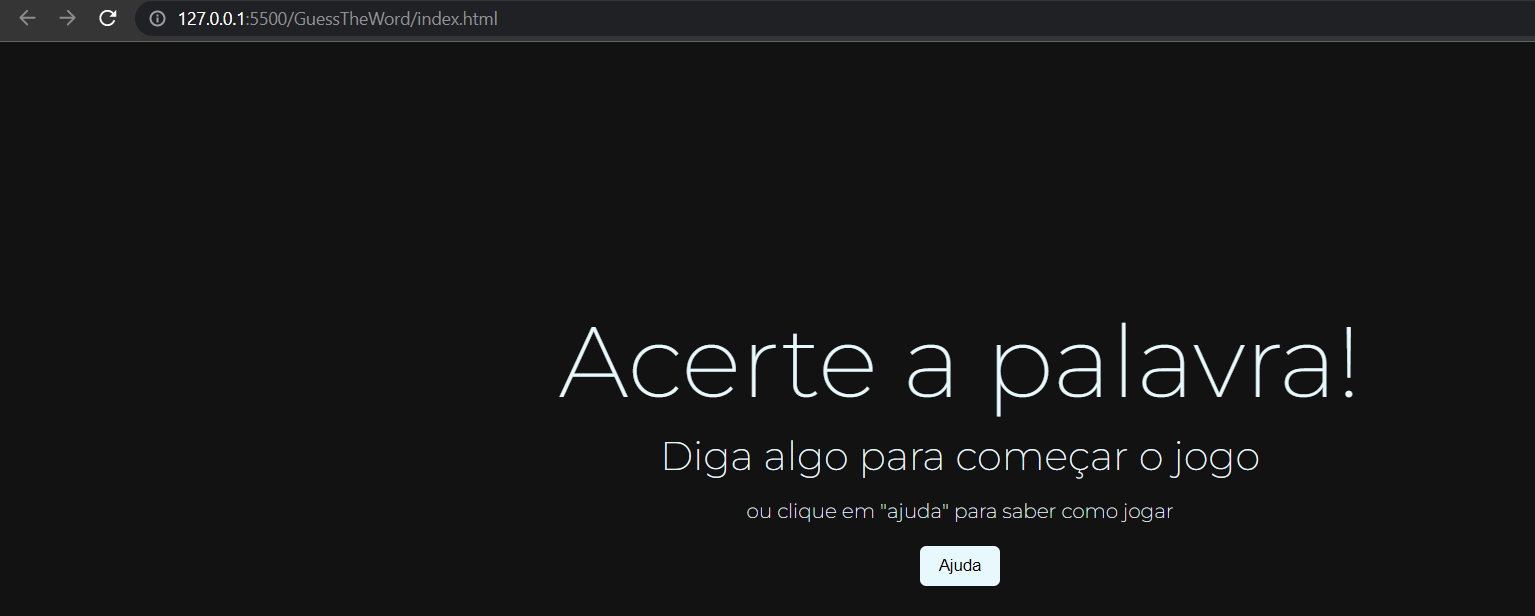
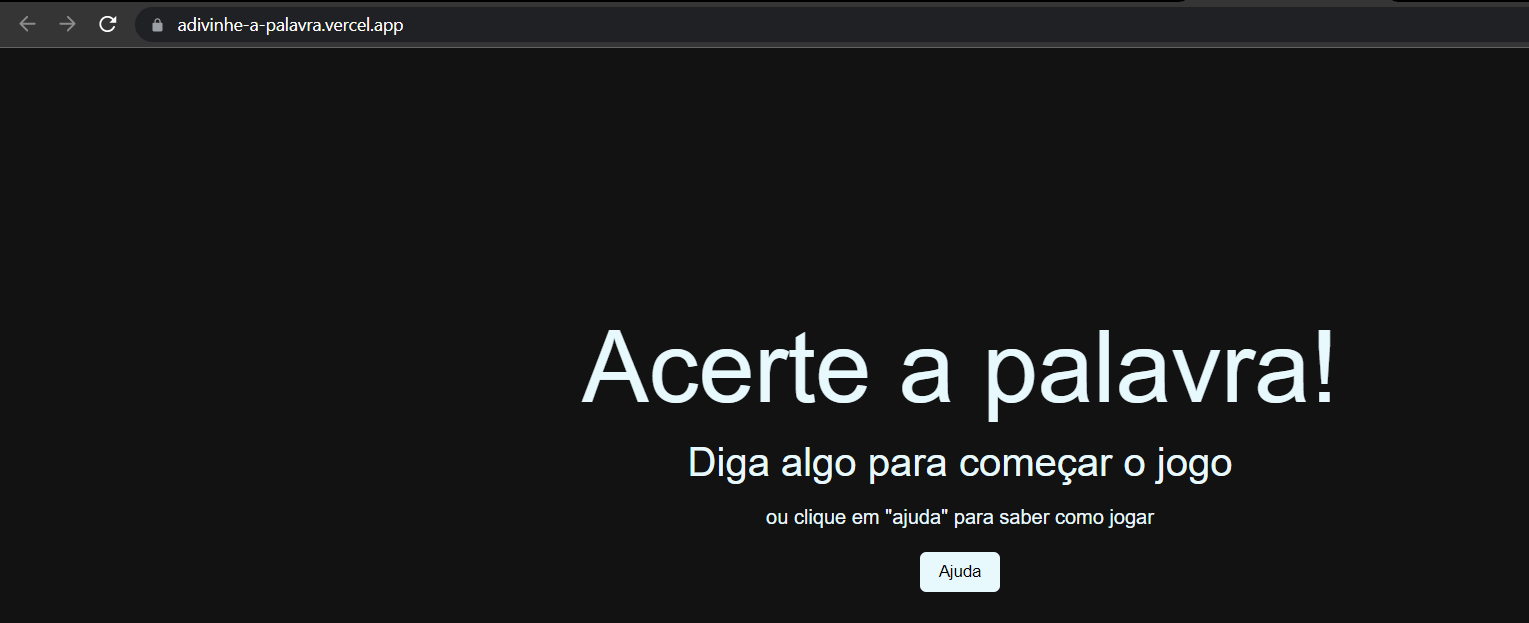
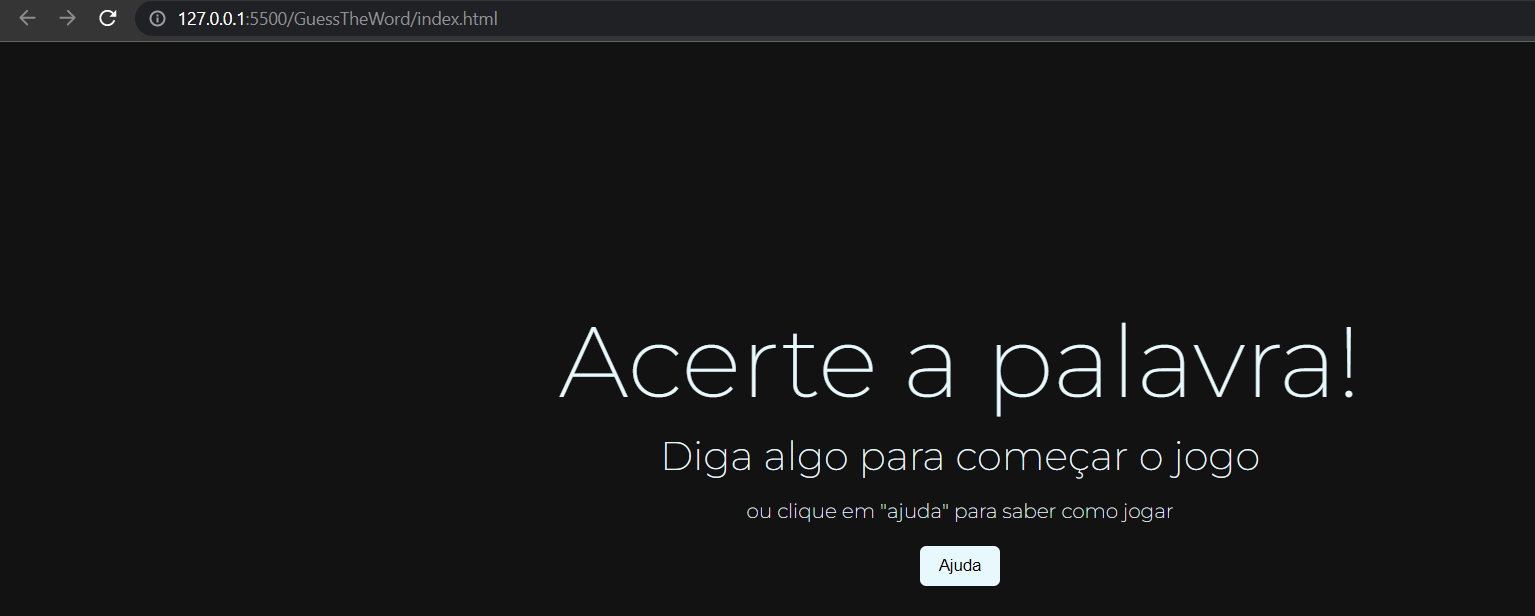
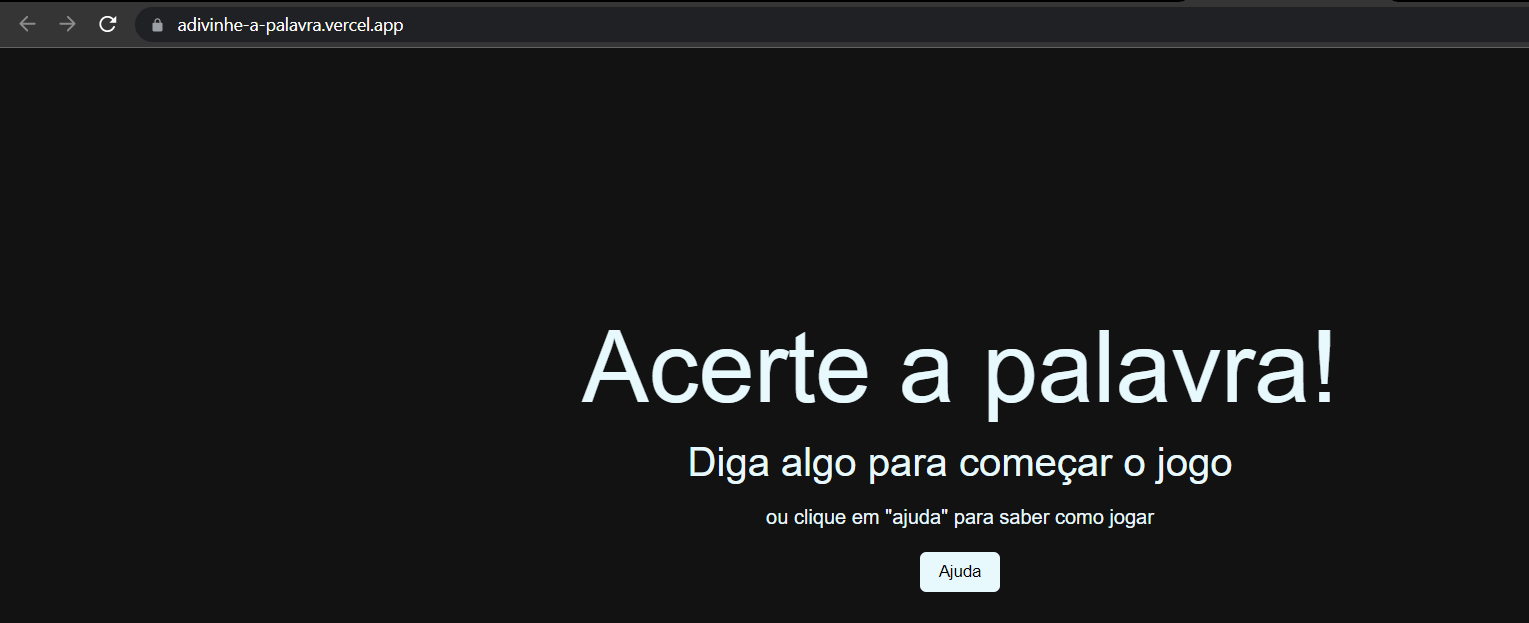
Utilizei uma fonte importada da google-fonts e ela roda perfeitamente no localhost, mas depois que publiquei o codigo no vercel a fonte não foi mostrada corretamente. Alguem saberia como concertar esse erro?


Utilizei uma fonte importada da google-fonts e ela roda perfeitamente no localhost, mas depois que publiquei o codigo no vercel a fonte não foi mostrada corretamente. Alguem saberia como concertar esse erro?


Olá Derrick, tudo bem?
Quando você utiliza uma fonte importada da Google Fonts, é necessário que a fonte seja carregada do servidor da Google. Se a fonte não está sendo exibida corretamente no seu site hospedado no Vercel, pode ser porque o Vercel está bloqueando a requisição para a Google Fonts.
Para corrigir isso, você pode tentar incluir a fonte diretamente no seu projeto, em vez de importá-la da Google Fonts. Para isso, baixe os arquivos da fonte desejada e coloque-os na pasta "fonts" do seu projeto. Em seguida, adicione o seguinte código CSS no seu arquivo de estilos:
@font-face {
font-family: 'NOME_DA_FONTE';
src: url('fonts/NOME_DA_FONTE.eot');
src: url('fonts/NOME_DA_FONTE.eot?#iefix') format('embedded-opentype'),
url('fonts/NOME_DA_FONTE.woff2') format('woff2'),
url('fonts/NOME_DA_FONTE.woff') format('woff'),
url('fonts/NOME_DA_FONTE.ttf') format('truetype'),
url('fonts/NOME_DA_FONTE.svg#NOME_DA_FONTE') format('svg');
font-weight: normal;
font-style: normal;
}
body {
font-family: 'NOME_DA_FONTE', sans-serif;
}Certifique-se de substituir "NOME_DA_FONTE" pelo nome da sua fonte. Dessa forma, o seu site irá carregar a fonte diretamente do seu próprio servidor, em vez de depender da Google Fonts.
Caso enfrente alguma dificuldade peço que você compartilhe o link do seu projeto no GitHub ou um drive com todos os arquivos utilizados no projeto, desse modo consigo lhe auxiliar de forma mais assertiva.
Espero ter ajudado, qualquer dúvida, me coloco à disposição! Bons estudos!
Sucesso
Um grande abraço e até mais!