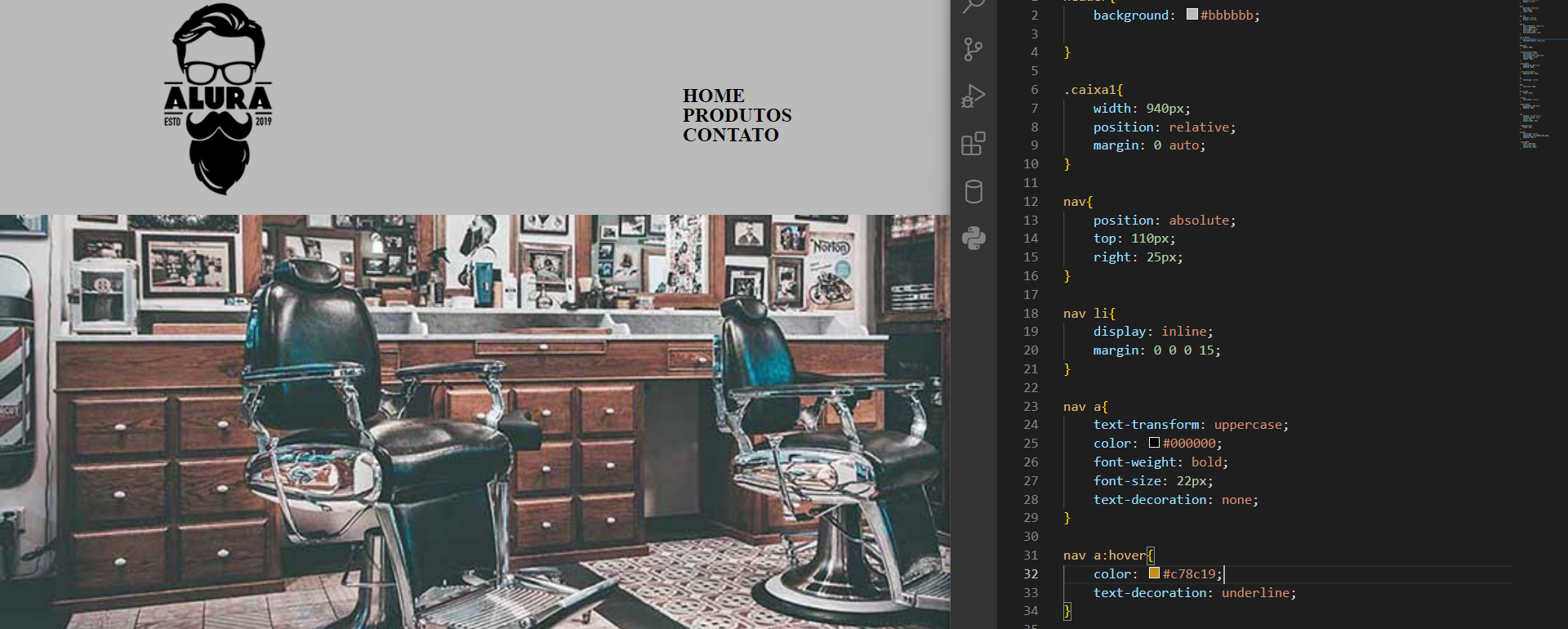
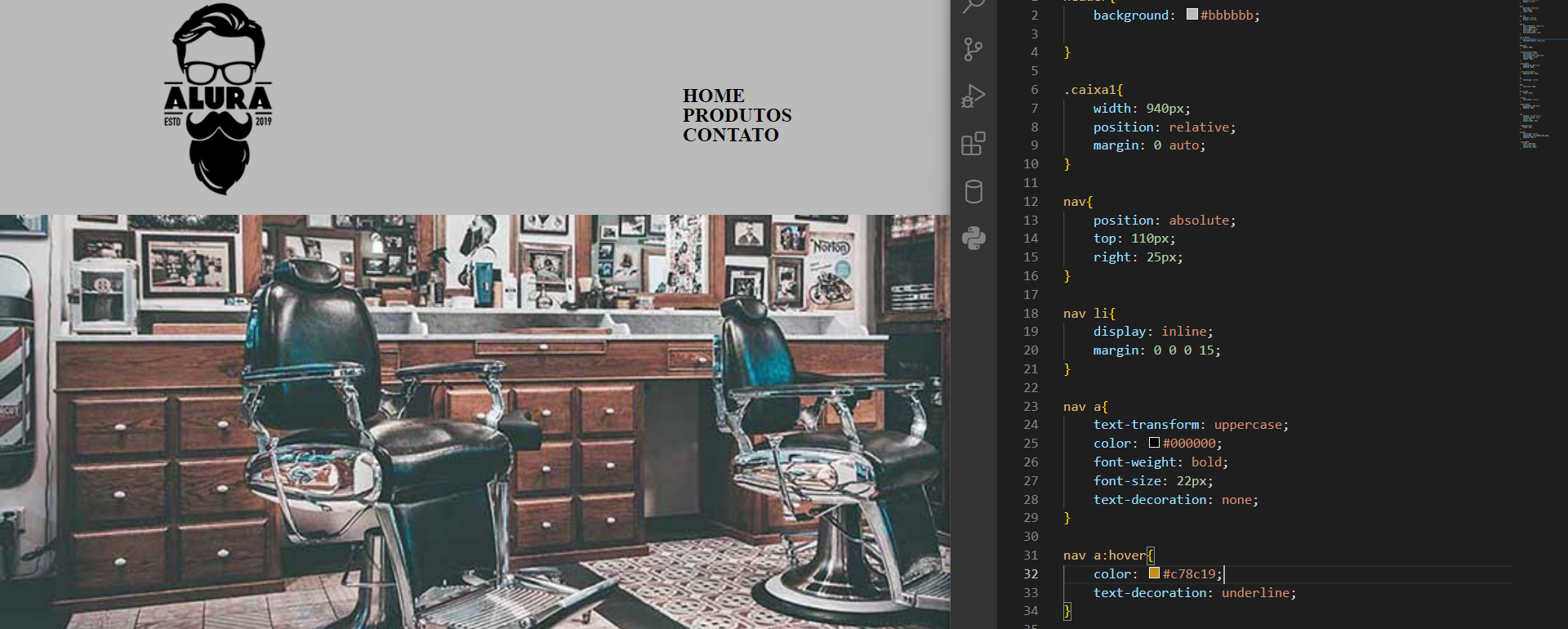
 Estou tendo problemas com o posicionamento da navegação, se alguém puder me ajudar.
Estou tendo problemas com o posicionamento da navegação, se alguém puder me ajudar.
 Estou tendo problemas com o posicionamento da navegação, se alguém puder me ajudar.
Estou tendo problemas com o posicionamento da navegação, se alguém puder me ajudar.
Oi Ian, tudo bem?
Você pode, por favor, mandar aqui o seu HTML e CSS completos?
Sem ser em forma de print? Que aí fica mais fácil para copiarmos e colarmos. Você pode fazer isso com a opção de inserir bloco de código </>.

Um abraço e bons estudos.
`
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<img id="banner" src="banner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Alura</h2>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div class="beneficios">
<h3 class="titulo-centralizado">Benefícios</h3>
<ul>
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura - 2019</p>
</footer>
</body>`
Boa noite, se puder me ajudar a verificar o problema.
header { background: #BBBBBB; padding: 20px 0; }
.caixa { position: relative; width: 940px; margin: 0 auto; }
nav { position: absolute; top: 110px; right: 0; }
nav li { display: inline; margin: 0 0 0 15px; }
nav a { text-transform: uppercase; color: #000000; font-weight: bold; font-size: 22px; text-decoration: none; }
nav a:hover { color: #C78C19; text-decoration: underline; }
#banner { width:100%; }
.principal{ background: #CCCCCC; padding: 30px; }
.titulo-principal { text-align: center; padding-left: 20px; }
.titulo-centralizado { text-align: center }
p { text-align: center; }
#missao { font-size: 20px }
em strong { color: #FF0000; }
.itens { font-style: italic }
.beneficios { background: #FFFFFF; padding: 20px; tex }
ul{ display: inline-block; vertical-align: top; width: 20%; margin-right: 15%; }
.imagembeneficios { width: 50%; }
footer { text-align: center; background: url("bg.jpg"); padding: 40px 0; }
.copyright { color: #FFFFFF; font-size: 13px; margin: 20px 0 0; }
Oi Yan!
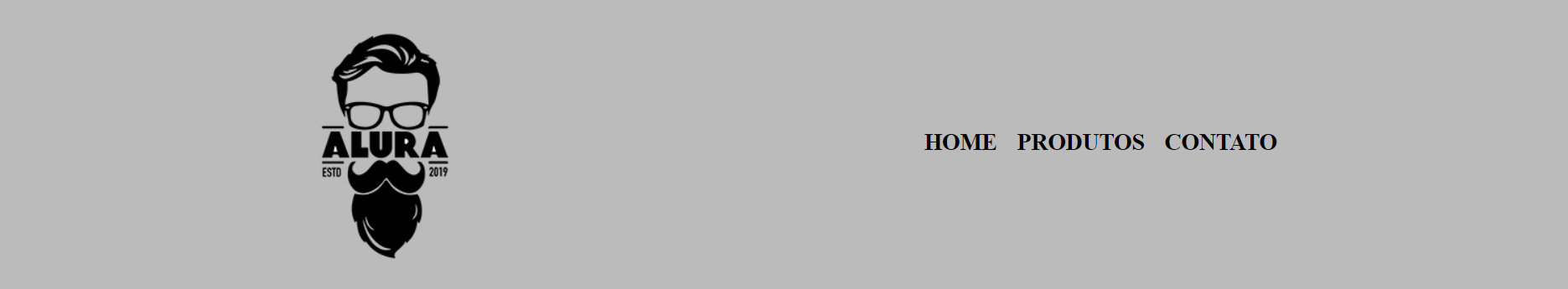
Você tem duas ul no seu HTML , uma está na <nav> e outra na div dentro da <div class="beneficios">, e você está usando a tag ul para fazer estilização no CSS só que ela está afetando as duas ul.
Para que afete somente a parte que deseja, você precisa dar uma class para segundaul, que está dentro da <div class="beneficios">, por exemplo, mais para frente o instrutor dará uma class para essa ul assim: <ul class="lista-beneficios">.
Fazendo isso o comportamento da nav ficará normal.

O instrutor vai refazer a página inicial na parte 4 do curso, e vejo que você está na parte 3 ainda. Indico você esperar e fazer com ele. Para não ficar muito confuso.
E lembrando que no começo das aulas tem sempre o link para você baixar o projeto da aula anterior para comparar com o seu.
Um abraço e bons estudos.
Muito obrigado pela ajuda, estou adorando as aulas com vocês.