Pessoal , boa tarde. Tudo bem?
Tenho uma dúvida, por exemplo estou montando meu arquivo
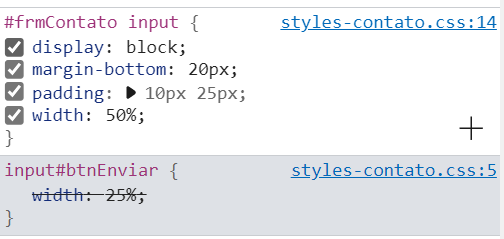
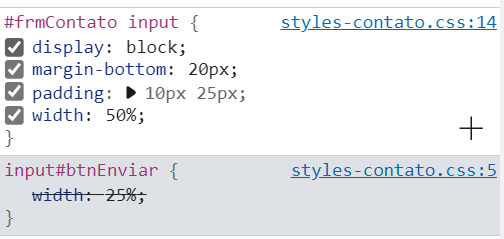
#btnEnviar {
width: 25%
}
#frmContato input {
display: block;
margin-bottom: 20px;
padding: 10px 25px;
width: 50%
}
eu pensava que pela prioridade o CSS atribuido direto a um id seria prioritario ao atribuido ao ID PAI... no caso meu botão enviar estar com a largura de 50% o CSS para atribuir 25% nao esta acatando devido prioridade , como funciona a questão da prioridade para resolver esse caso?