Oi Tatiana, tudo bom?
Na verdade esses dois códigos não causam o mesmo efeito, vou te explicar o porquê!
O fato de repetir a classe .principal não altera nada, estamos dando apenas mais especificidade. Veja que mesmo repetindo a classe, sempre temos algum elemento diferente depois!
Logo, o elemento p terá uma margem de 1em para baixo, mas o elemento strong não terá essa margem, ele terá apenas um negrito em sua fonte, assim como o elemento 'em' será itálico. A classe dos elementos é a mesma (principal), porém as tags são diferentes, e para cada tag queremos algum estilo.
Se colocarmos esse código:
.principal p, strong, em {
margin: 0 0 1em;
font-weight: bold;
font-style: italic;
}
O parágrafo da classe principal, todos os 'strong' do HTML, e todos os 'em' do HTML, terão o mesmo estilo, e não é bem isso que queremos, queremos um determinado estilo para cada tag, por isso nós usamos seletores separados, como:
.principal p {
margin: 0 0 1em;
}
.principal strong {
font-weight: bold;
}
.principal em {
font-style: italic;
}
Não queremos que o parágrafo seja itálico, por exemplo. Queremos que apenas o elemento 'em' seja itálico, e se escrevermos tudo em um bloco só, isso não acontece. Todos terão o mesmo estilo.
Além disso, na sua solução proposta, você está pegando os parágrafos da classe principal, correto, mas o strong e o em não são da classe principal, pois você não definiu como. Vai ser selecionando todos os 'strong' e 'em' do nosso documento HTML, para arrumar isso, seria:
.principal p, .principal strong, .principal em {
margin: 0 0 1em;
font-weight: bold;
font-style: italic;
}
Espero ter ajudado =) Qualquer outra dúvida me retorne!





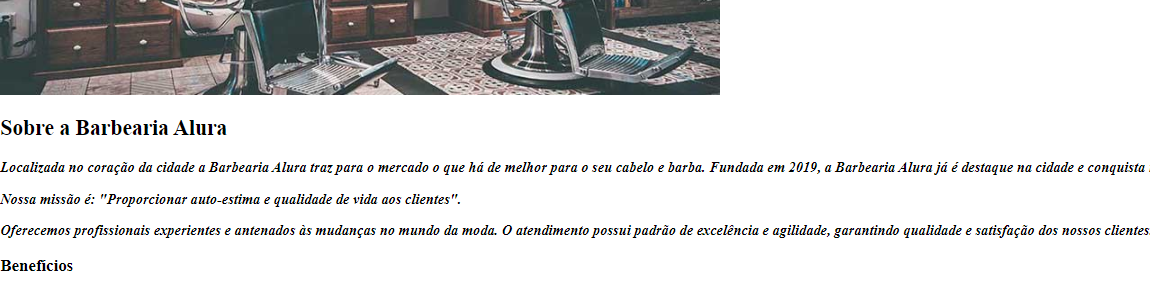
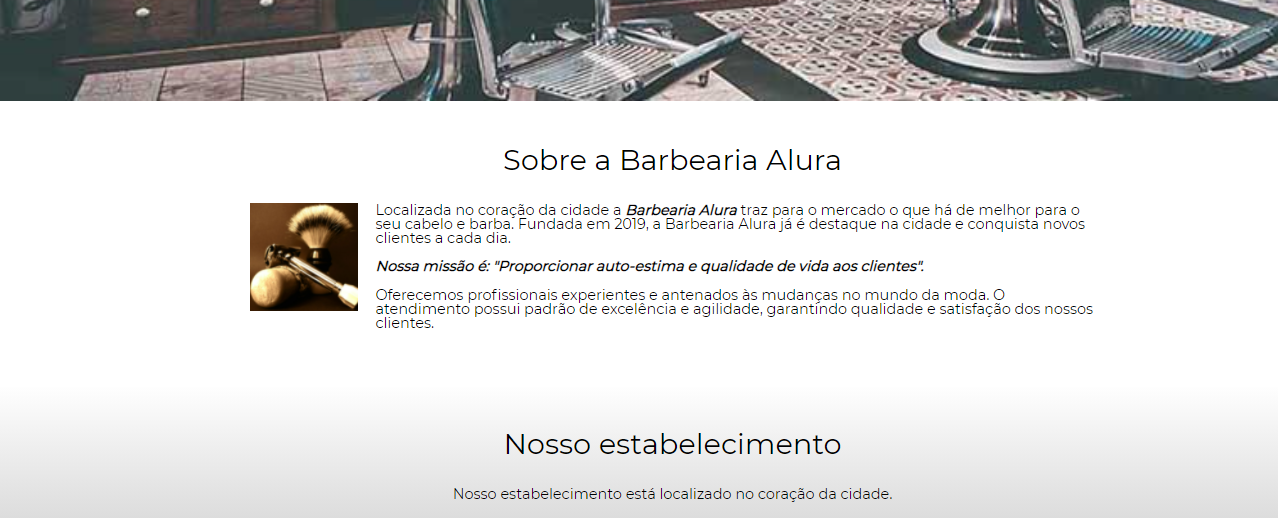
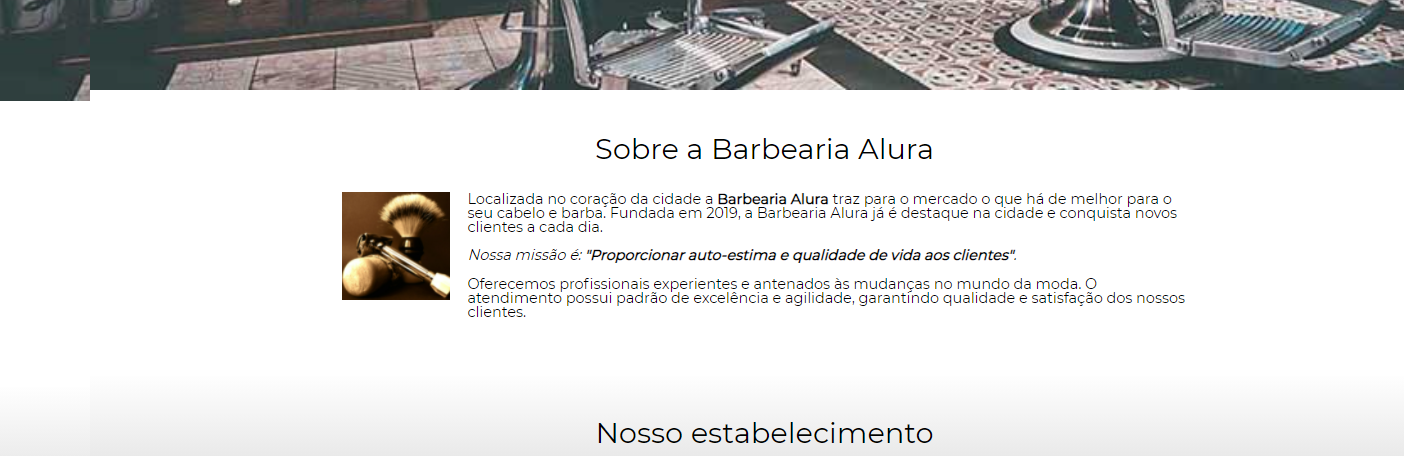
 Note que as duas propriedades estão sendo aplicadas tanto na "Barbearia Alura" quanto no "Nossa missão".
Note que as duas propriedades estão sendo aplicadas tanto na "Barbearia Alura" quanto no "Nossa missão". Para ter esse resultado, há a necessidade de separar o código:
Para ter esse resultado, há a necessidade de separar o código: