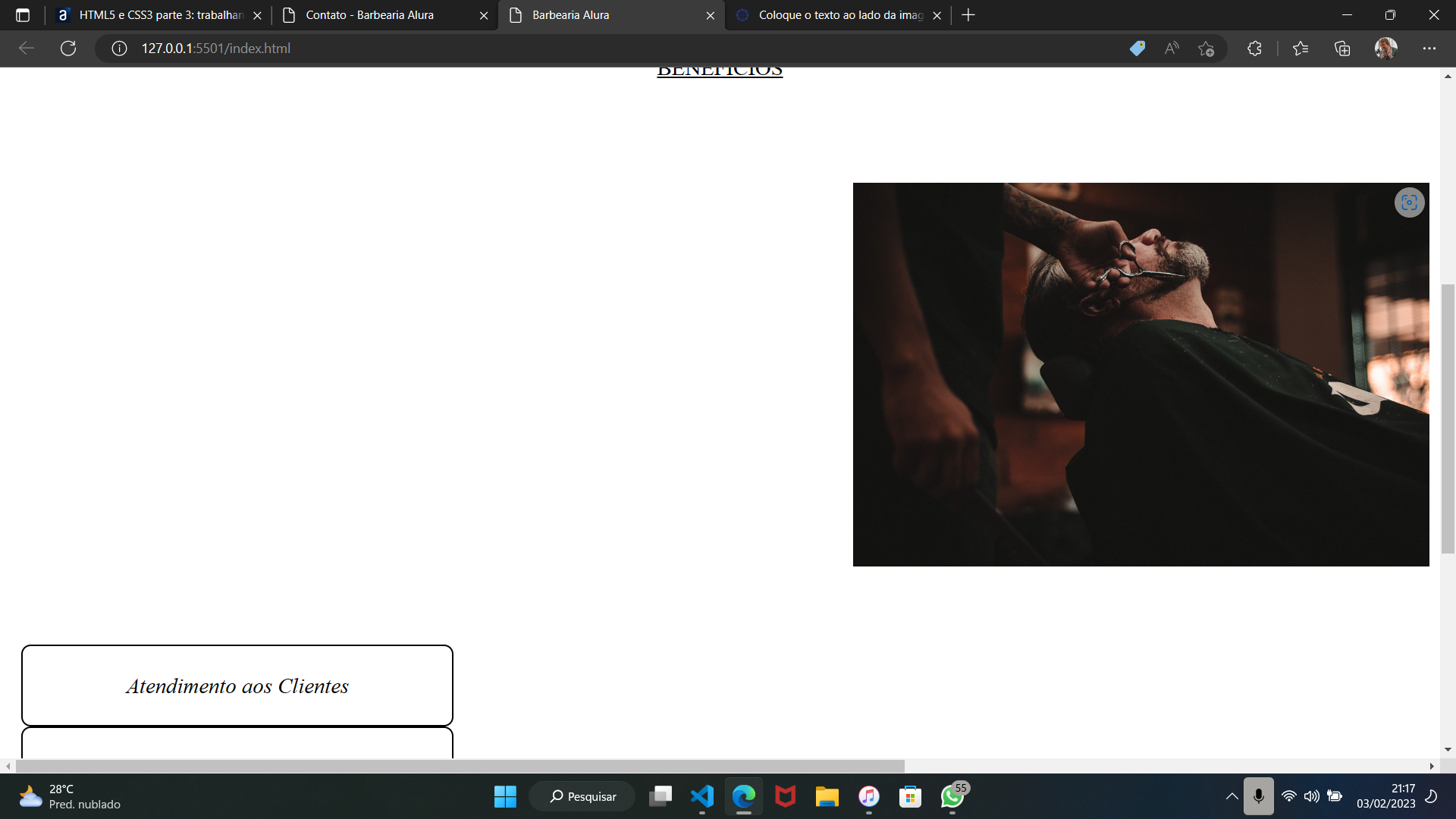
Preciso de ajuda para colocar o texto do lado da imagem e não como esta agora. Me ajudem por favor.

<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Alura</title>
<link rel="stylesheet" href="style-home.css">
<link rel="stylesheet" href="reset.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="logo.png"></h1>
<h2 class="titulo">Barbearia Alura</h2>
</div>
</header>
<div class="principal">
<h3 class="titulo-centralizado">Sobre a Barbearia Alura</h3>
<p>Localizada no coração da cidade a <strong>Barbearia Alura</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Alura já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes"</strong>.</em></p>
<p>Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</p>
</div>
<div>
<h4 class="titulo-centralizado">Benefícios</h4>
<img src="beneficios.jpg" class="imagembeneficios">
</div>
<div>
<ul class="beneficios">
<li class="itens">Atendimento aos Clientes</li>
<li class="itens">Espaço diferenciado</li>
<li class="itens">Localização</li>
<li class="itens">Profissionais Qualificados</li>
</ul>
</div>
<footer>
<img src="logo-branco.png">
<p class="copyright">© Copyright Barbearia Alura</p>
</footer>
</body>
</html>header{
text-align: center;
background: #BBBBBB;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
header img {
padding-right: 1000px;
}
.titulo {
text-transform: uppercase;
font-size: 50px;
position: absolute;
top: 70px;
right: 0;
}
.principal{
font-size: 20px;
margin-block: 1px;
border: 3px solid #000000;
padding: 30px 0;
}
.titulo-centralizado {
text-transform: uppercase;
text-align: center;
font-size: 23px;
text-decoration: underline;
padding: 30px 0;
}
p {
text-align: center;
font-size: 23px;
}
#missao {
font-size: 23px
}
em strong {
color: #FF0000;
}
.beneficios li {
display: block;
position: relative;
text-align: center;
font-style: italic;
font-size: 23px;
width: 30%;
margin: 0 1.5%;
padding: 30px 20px;
box-sizing: border-box;
border: 2px solid #000000;
border-radius: 10px;
}
.imagembeneficios {
display: inline-block;
vertical-align: left;
padding: 80px 900px;
width: 40%;
}
footer {
text-align: center;
background: url("bg.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px 0 0;
}



