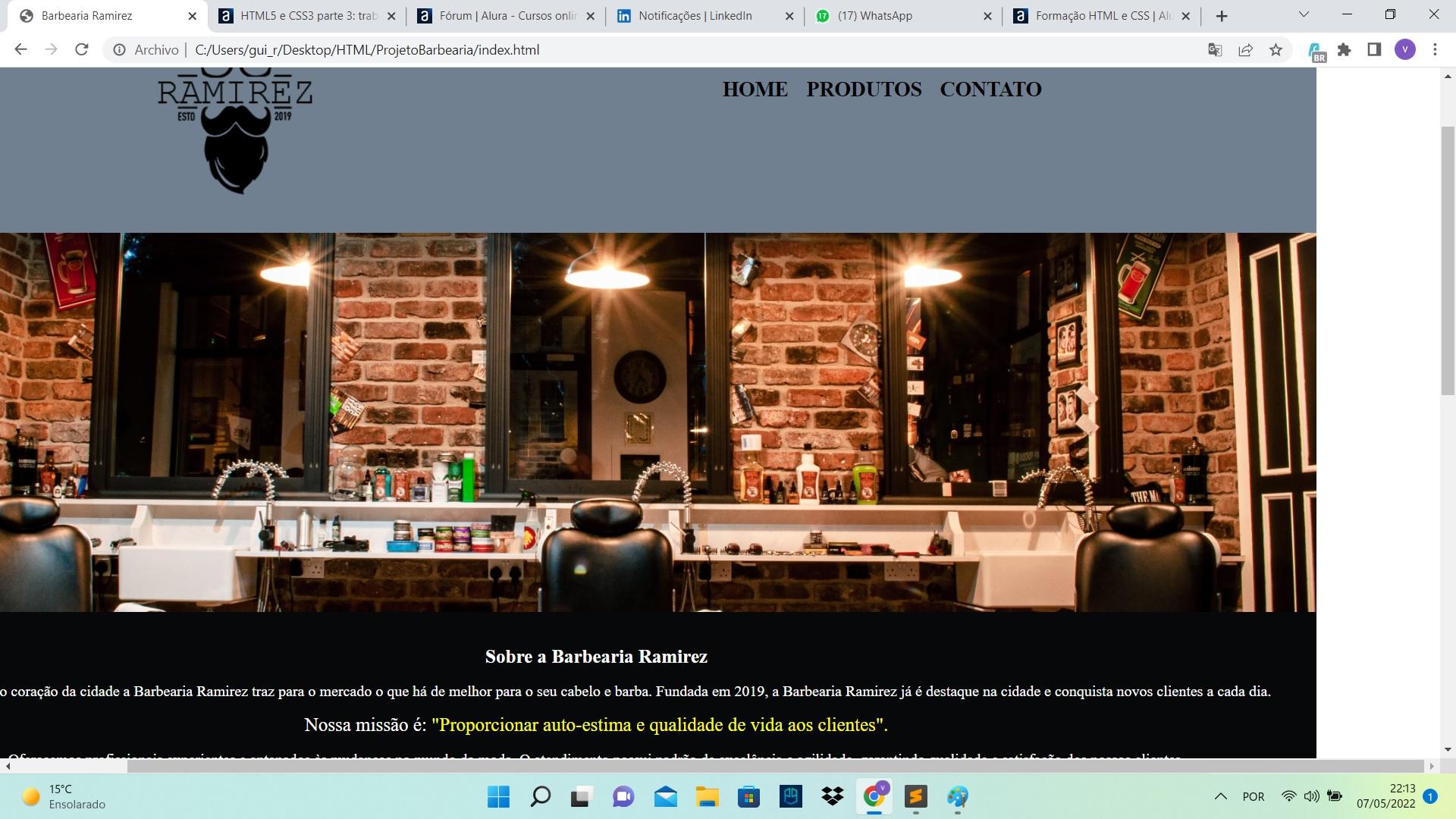
 Estou tratando de modificar as paginas com tudo que aprendi até o momento, estou conseguindo ter um bom resultado, mas estou com um problema na largura da pagina, pensei que fosse pelo tamanho da imagem que coloquei, mas mesmo diminuindo o problema segue.
Estou tratando de modificar as paginas com tudo que aprendi até o momento, estou conseguindo ter um bom resultado, mas estou com um problema na largura da pagina, pensei que fosse pelo tamanho da imagem que coloquei, mas mesmo diminuindo o problema segue.
<!DOCTYPE html>
<html lang="pt-br">
<head>
<meta charset="UTF-8">
<title>Barbearia Ramirez</title>
<link rel="stylesheet" href="reset.css">
<link rel="stylesheet" href="style-home.css">
</head>
<body>
<header>
<div class="caixa">
<h1><img src="C:\Users\gui_r\Desktop\HTML\imagens\logo.png"></h1>
<nav>
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="produtos.html">Produtos</a></li>
<li><a href="contato.html">Contato</a></li>
</ul>
</nav>
</div>
</header>
<main>
<img id="banner" src="C:\Users\gui_r\Desktop\HTML\imagens\baner.jpg">
<div class="principal">
<h2 class="titulo-centralizado">Sobre a Barbearia Ramirez</h2>
<p style="">Localizada no coração da cidade a <strong>Barbearia Ramirez</strong> traz para o mercado o que há de melhor para o seu cabelo e barba. Fundada em 2019, a Barbearia Ramirez já é destaque na cidade e conquista novos clientes a cada dia.</p>
<p id="missao"><em>Nossa missão é: <strong>"Proporcionar auto-estima e qualidade de vida aos clientes".</strong></em></p>
<P style="">Oferecemos profissionais experientes e antenados às mudanças no mundo da moda. O atendimento possui padrão de excelência e agilidade, garantindo qualidade e satisfação dos nossos clientes.</P>
</div>
<div class="diferencial">
<h3 class="titulo-esquerda">Diferencial</h3>
<ul class="pontos">
<li class="itens">*Atendimento aos Clientes</li>
<li class="itens">*Localização</li>
<li class="itens">*Espaço diferenciado</li>
<li class="itens">*Profissionais Qualificados</li>
</ul>
<img src="C:\Users\gui_r\Desktop\HTML\imagens\diferencial.jpg" class="imagemdiferencial">
</div>
</main>
<footer>
<img src="C:\Users\gui_r\Desktop\HTML\imagens\logo-branco.png">
<p class="copyright">© Copyright Barbearia Ramirez - 2022</p>
</footer>
</body>
</html>header {
background: #708090;
padding: 20px 0;
}
.caixa {
position: relative;
width: 940px;
margin: 0 auto;
}
nav {
position: absolute;
top: 110px;
right: 0;
}
nav li {
display: inline;
margin: 0 0 0 15px;
}
nav a {
text-transform: uppercase;
color: #000000;
font-weight: bold;
font-size: 22px;
text-decoration: none;
}
nav a:hover{
color: #C78C19;
text-decoration: underline;
}
#banner {
width: 100%;
height: 400px;
object-fit: cover;
}
.principal{
background: #07080a;
padding: 30px;
margin-top: -5px;
}
.titulo-principal {
padding-left: 20px;
}
.titulo-centralizado {
color: #FFFFFF;
text-align: center;
font-weight: bold;
font-size: 20px;
line-height: 200%;
}
p {
color: #FFFFFF;
text-align: center;
line-height: 200%;
}
#missao {
font-size: 20px;
}
em strong {
color: #FFFF04;
}
.titulo-esquerda {
position: relative;
left: 150px;
top: 150px;
color: #FFFFFF;
text-align: left;
font-weight: bold;
font-size: 20px;
}
.itens {
font-style: italic;
line-height: 125%;
}
.diferencial{
background: #07080a;
padding: 20px;
}
.pontos{
color: #FFFFFF;
display: inline-block;
position: relative;
top: 150px;
left: 150px;
width: 20%;
margin-right: 15%;
}
.imagemdiferencial{
width: 969px;
height: 500px;
position: relative;
left: 530px;
top: -120px;
object-fit: cover;
margin-bottom: -145px;
}
footer {
text-align: center;
background: url("../imagens/rodape.jpg");
padding: 40px 0;
}
.copyright {
color: #FFFFFF;
font-size: 13px;
margin: 20px;
}A pagina está normal, mas fica com esse espaço branco na lateral.




