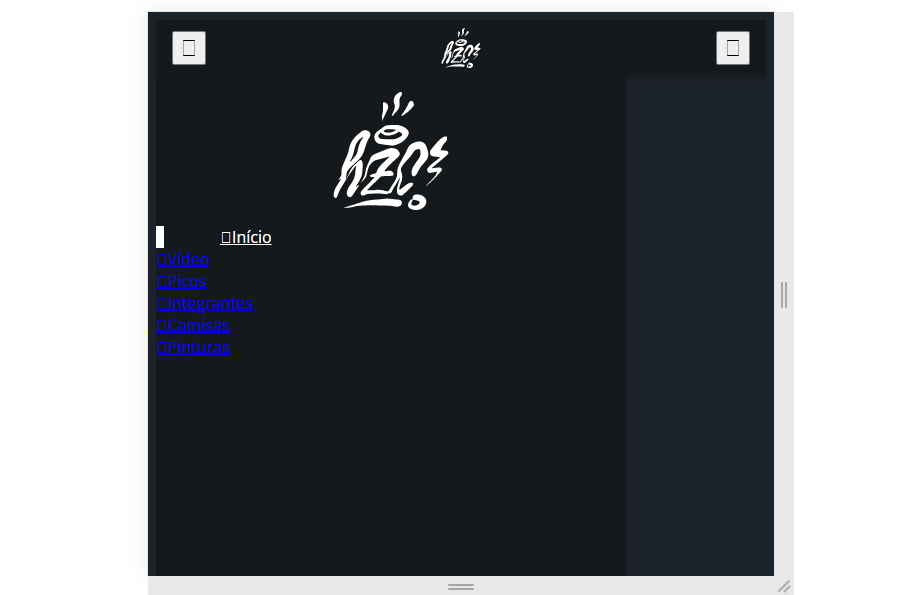
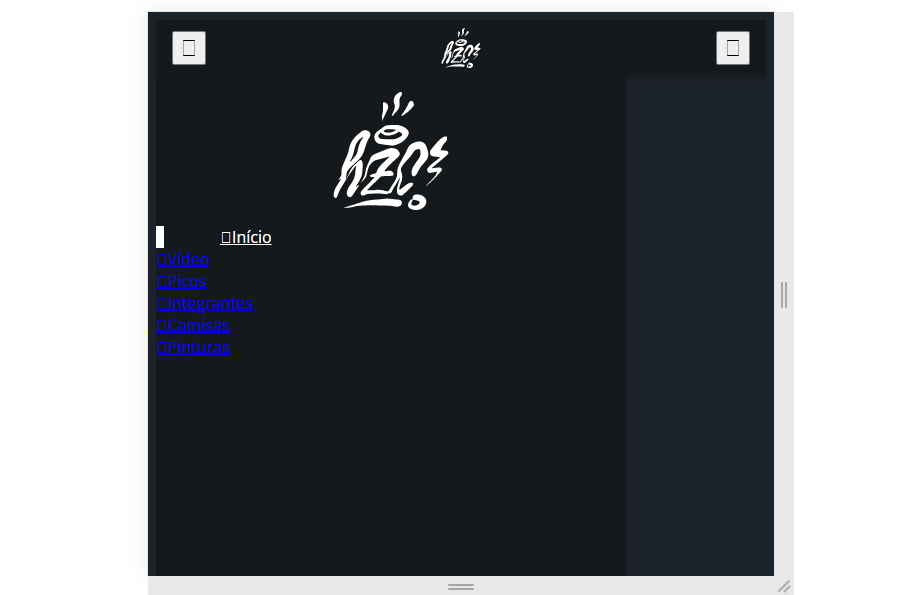
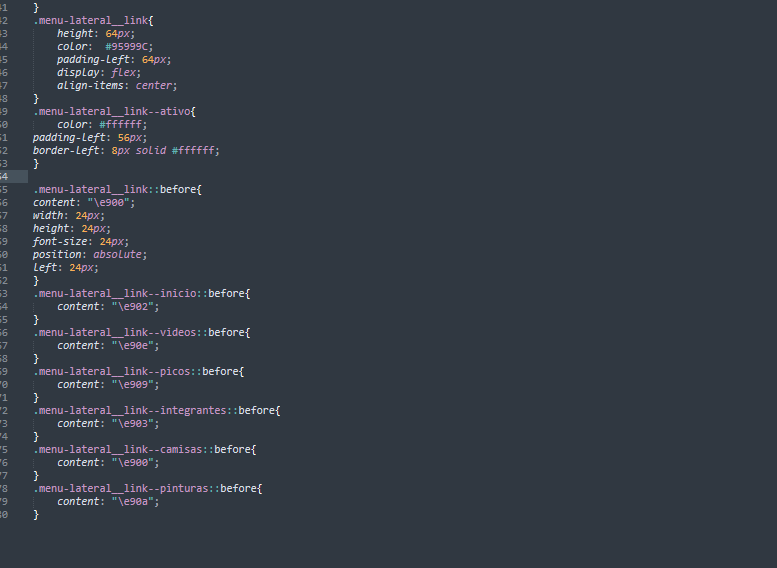
Pessoal preciso de ajuda meus ícones não aparece é já instalei/baixei os mesmos , minha pagina está muito diferente a do professor .Já coloquei o nome da pasta no html para endereçar de uma maneira diferente mas não resolveu.





Pessoal preciso de ajuda meus ícones não aparece é já instalei/baixei os mesmos , minha pagina está muito diferente a do professor .Já coloquei o nome da pasta no html para endereçar de uma maneira diferente mas não resolveu.





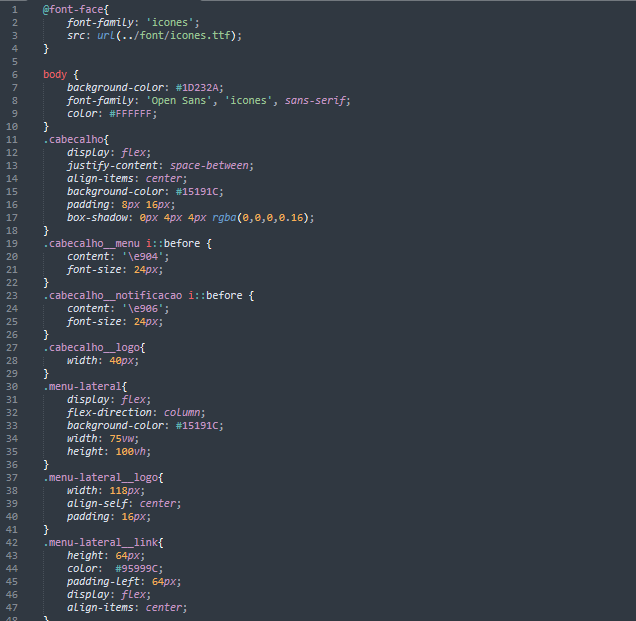
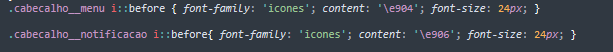
O meu resolveu assim:
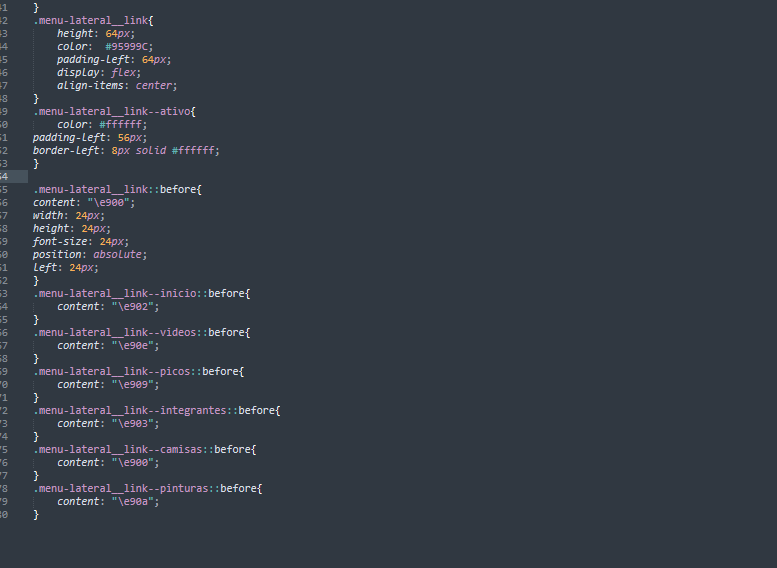
.cabecalho__menu i::before { font-family: 'icones'; content: '\e904'; font-size: 24px; }
.cabecalho__notificacao i::before{ font-family: 'icones'; content: '\e906'; font-size: 24px; }
O Robson encaminhou em outro tópico.
fiz como o mensionado mesmo assim nao resolveu .
Ficou da mesma forma ... mesmo depois das alterações ...


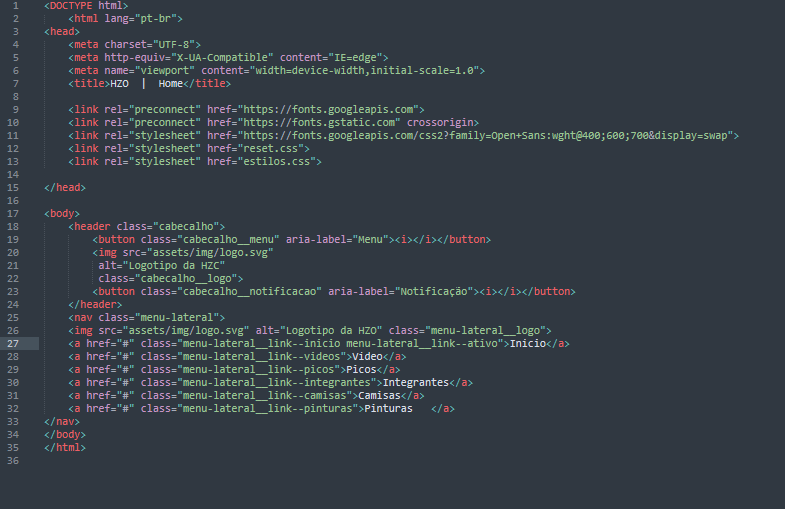
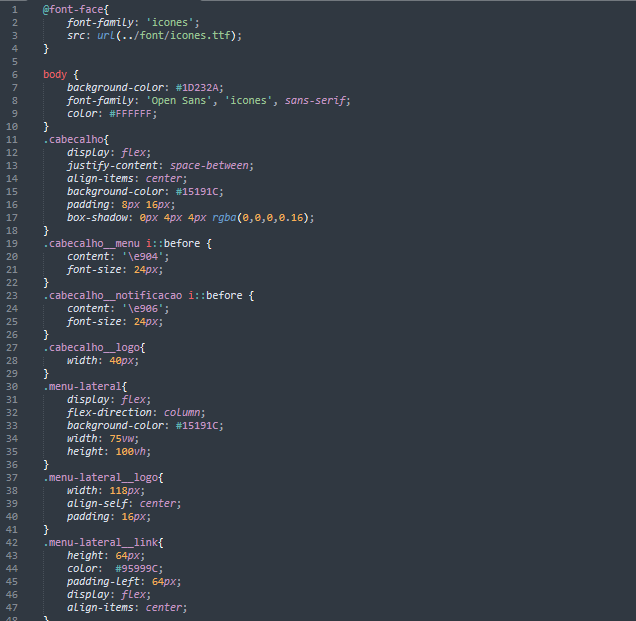
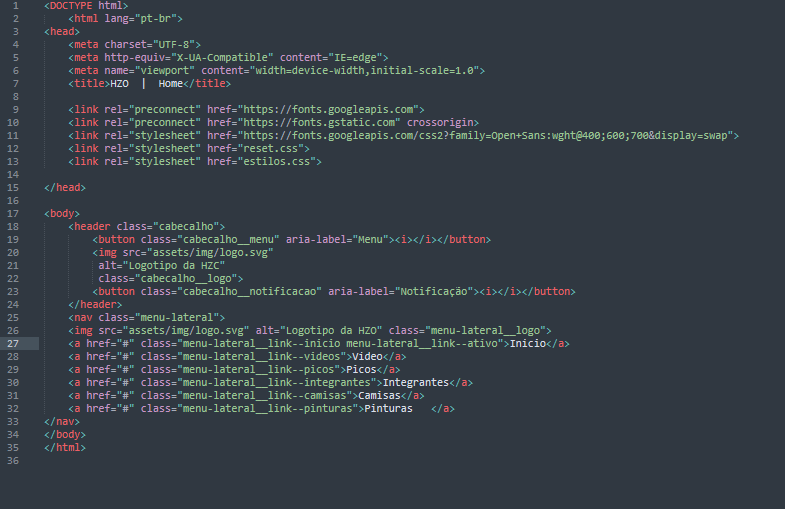
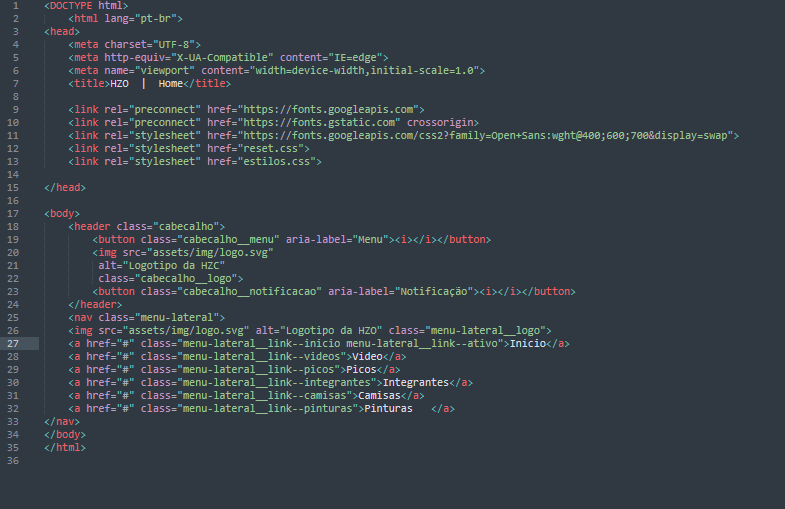
Manda seu código do index, vamos analisar ele

Oi Robson, tudo bem?
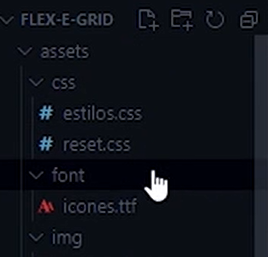
Você está seguindo os passos do instrutor? Criou as pastas tudo como ele fez? Assim:

Se está, vi que em seu index.html, você está linkando o reset de forma incorreta, veja como deveria ser:
<link rel="stylesheet" href="assets/css/reset.css">
<link rel="stylesheet" href="assets/css/estilos.css">Já que ocss e o reset css estão dentro da pasta css que por sua vez está dentro da pastaassets, então precisa indicar esse caminho no seu index.html.
Espero ter ajudado e bons estudos!
o meu resolveu assim:
@font-face { font-family: 'icones'; src: url(font/icones.ttf); }
(retirando os 3 pontinhos na frente da palavra fonte...)