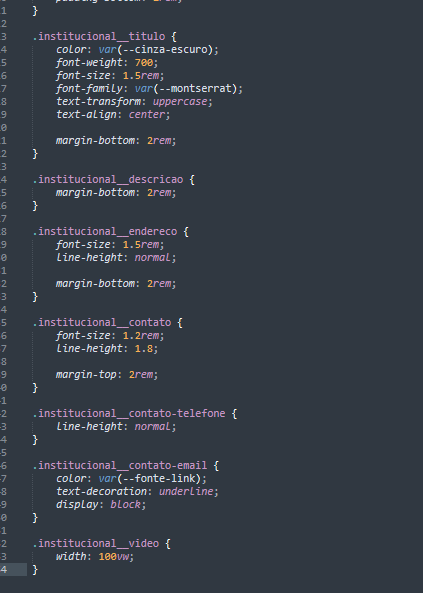
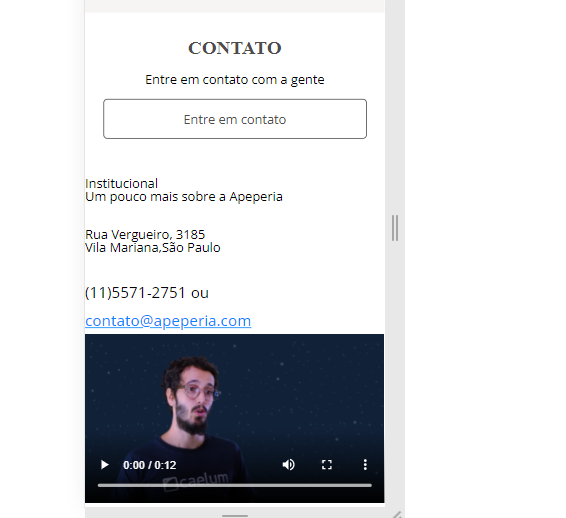
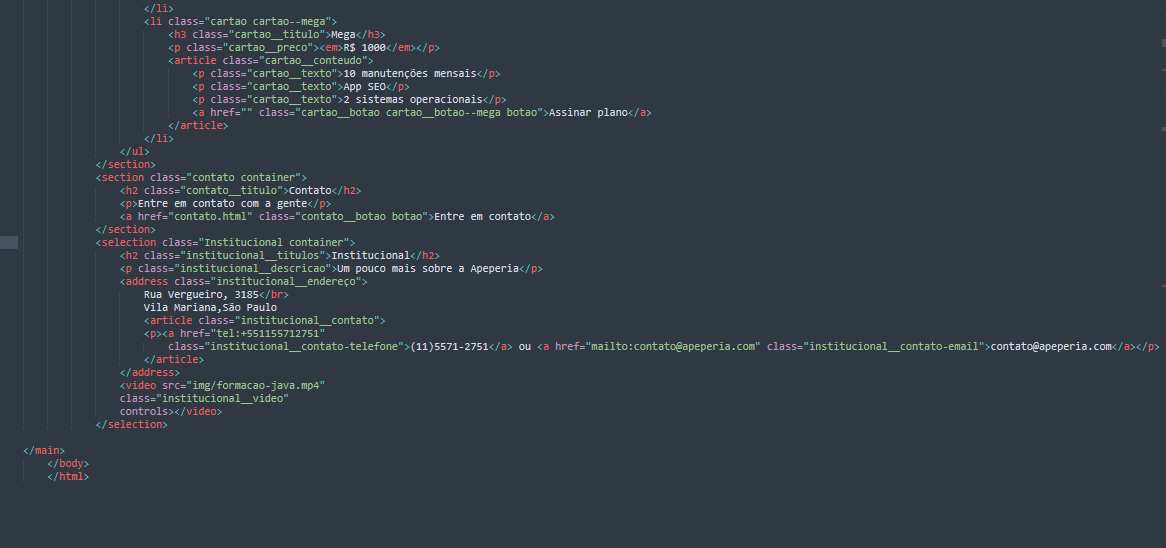
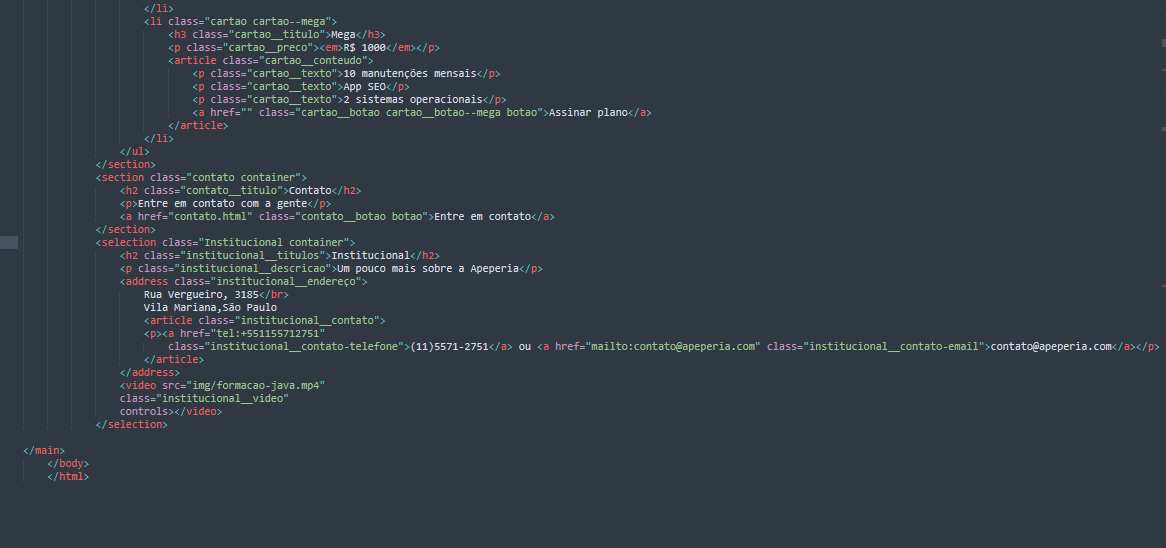
Pessoal meu layout não está como o do professor .Me ajudem segue as fotos



Pessoal meu layout não está como o do professor .Me ajudem segue as fotos



o meu está assim também, não está com os mesmos estilos, não curti o formato desse treinamento... vou terminar ele, mas achei bem fraco.
Complicado isso .
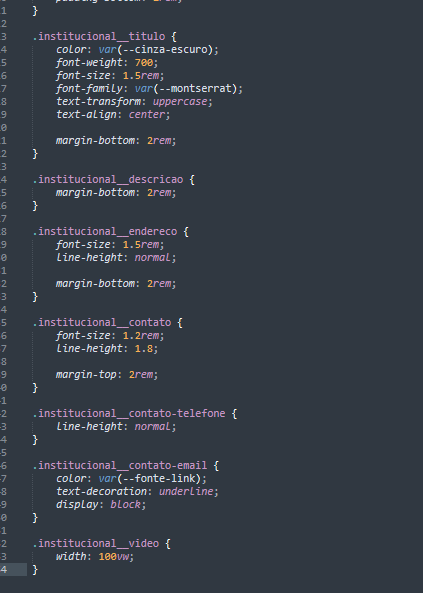
tenta esse código:
INSTITUCIONAL HTML
<section class="institucional container">
<h2 class="institucional__titulo">Institucional</h2>
<p class="institucional__descricao">Um pouco mais sobre a Apeperia</p>
<adress class="institucional__endereco">
Rua Vergueiro, 3185<br />
Vila Mariana, São Paulo
<article class="institucional__contato">
<p>
<a href="tel:+551155712751" class="insitucional__contato-telefone"
>(11) 5571-2751</a
>
ou
<a
href="mailto:contato@apeperia.com"
class="institucional__contanto-email"
>contato@apeperia.com</a
>
</p>
</article>
</adress>
<video src="/img/formacao-java.mp4" class="institucional__video" controls></video>
</section>CSS
.institucional {
display: flex;
flex-direction: column;
align-items: center;
color: var(--fonte-cinza);
text-align: center;
padding-top: 2rem;
padding-bottom: 2rem;
}
.institucional__titulo {
color: var(--cinza-escuro);
font-weight: 700;
font-size: 1.5rem;
font-family: var(--montserrat);
text-transform: uppercase;
text-align: center;
margin-bottom: 2rem;
}
.institucional__descricao {
margin-bottom: 2rem;
}
.institucional__endereco {
font-size: 1.5rem;
line-height: normal;
margin-bottom: 2rem;
}
.institucional__contato {
font-size: 1.2rem;
line-height: 1.8;
margin-top: 2rem;
}
.institucional__contato-telefone {
line-height: normal;
}
.institucional__contato-email {
color: var(--fonte-link);
text-decoration: underline;
display: block;
}
.institucional__video {
width: 100vw;
}
Obrigado Lucas deu certo .